- Community
- ThingWorx
- ThingWorx Developers
- Re: Cannot display image in a grid
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Cannot display image in a grid
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Cannot display image in a grid
For some reason, I cannot display images in a grid widget.
My service displays the images in the output window when I run it in the composer; however, when bound to a adv grid widget in a mashup, the image column does not display the images.
The data type I'm using is IMAGE.
I followed the steps in the instructions below, but the grid is not displaying the images.
https://www.ptc.com/en/support/article/CS237433
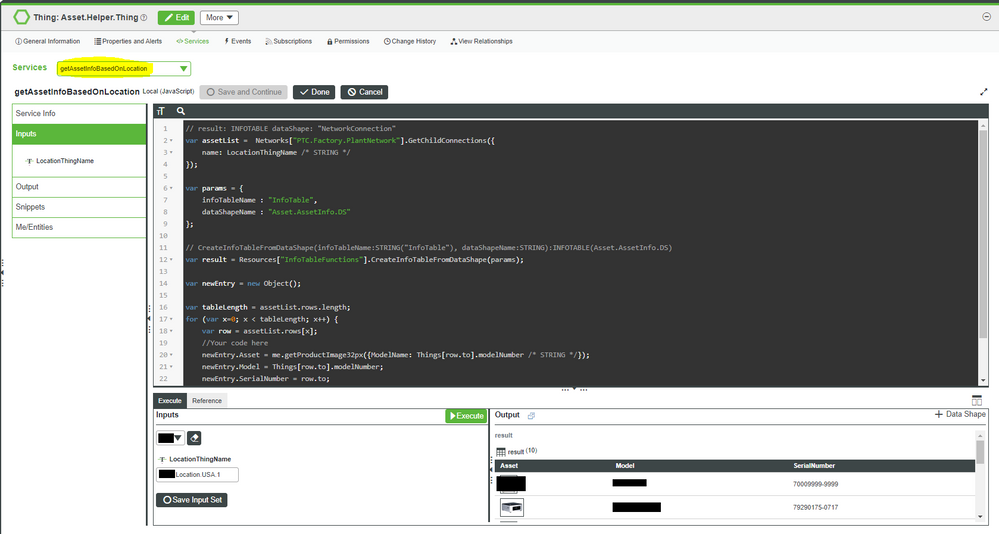
This is my service output. It displays the images. This service is called within the other serviced that is called in the mashup.
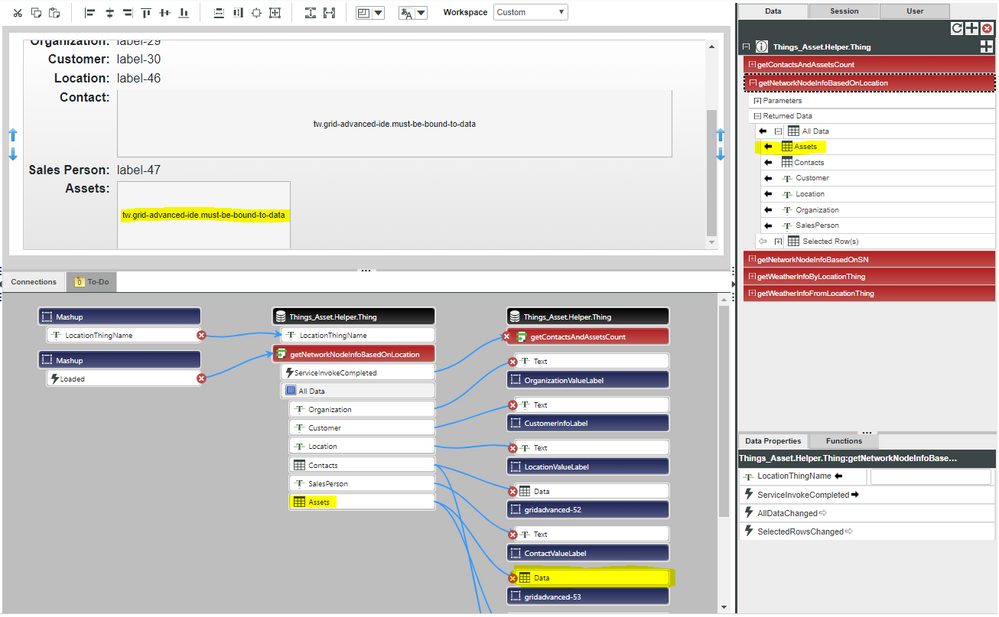
This is the composer view of the mashup.
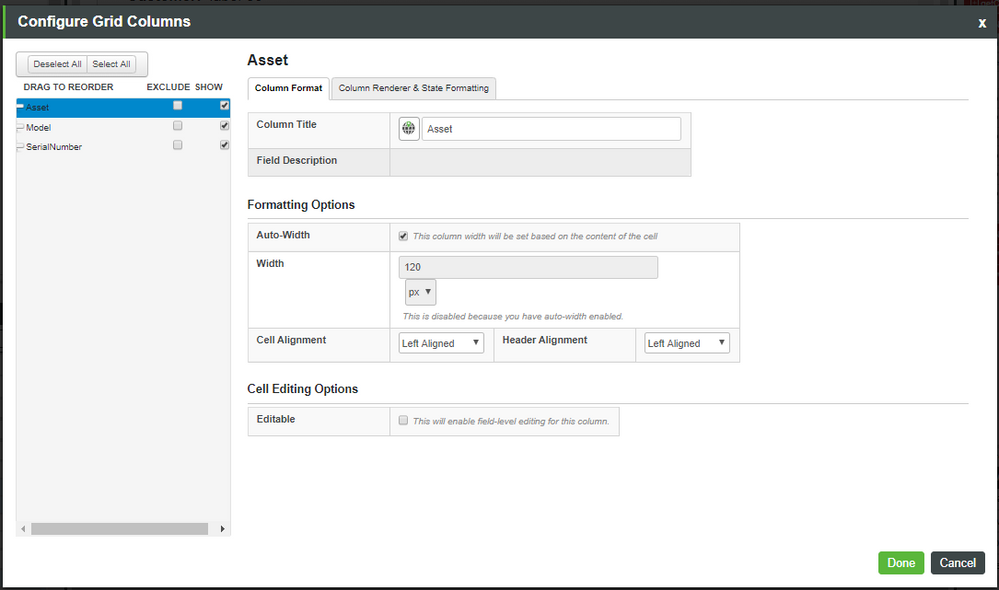
This is the grid column format configuration window.
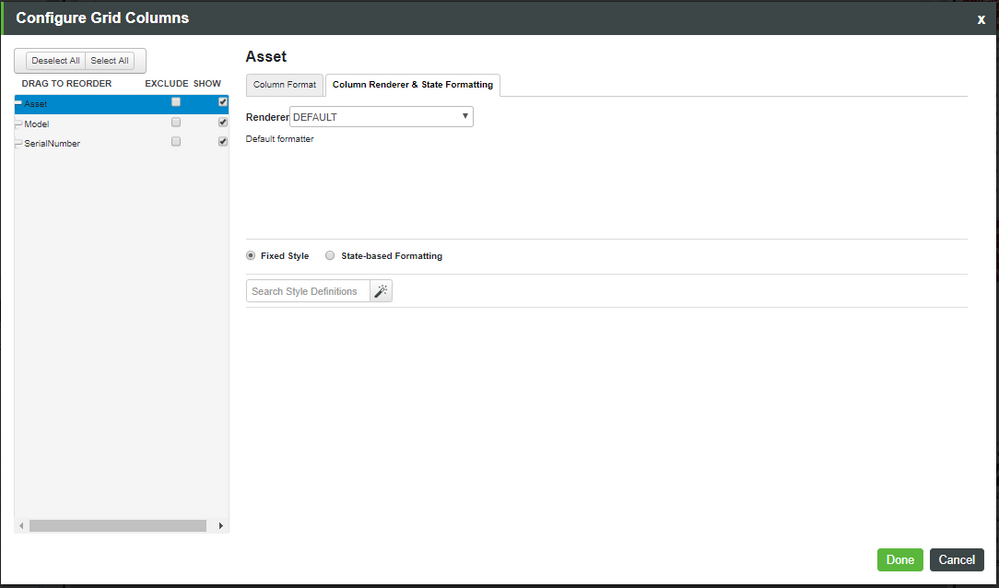
This is the grid column renderer & state formatting window.
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Willie,
Tested on TW v8.5.1
I was able to show an image from a repository in the advanced grid using the ImageLink field in my data shape. The key difference I noticed between the advanced grid and the regular grid is that the advanced grid uses a div with a background image property and the regular grid uses the image tag. Just unzip the example I have provided here and import the binary file into your composer. Add some images to the AdvancedGridImage repository and then open the AdvancedGridImage mashup to view the two grids. Everything you need to replicate the behaviour should be in the example.
Message me if you have any questions or trouble with the example,
Jordan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
could you please check if you are able to see the images on Grid (thingworx composer provided) instead of using adv grid.
here at my end , i am able to see the images on Grid when data is binded to grid from datatable where one of the field in datatable is IMAGE(datatype)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Willie,
Tested on TW v8.5.1
I was able to show an image from a repository in the advanced grid using the ImageLink field in my data shape. The key difference I noticed between the advanced grid and the regular grid is that the advanced grid uses a div with a background image property and the regular grid uses the image tag. Just unzip the example I have provided here and import the binary file into your composer. Add some images to the AdvancedGridImage repository and then open the AdvancedGridImage mashup to view the two grids. Everything you need to replicate the behaviour should be in the example.
Message me if you have any questions or trouble with the example,
Jordan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Willie.
If one of the previous replies answered your question, please mark the appropriate one as the Accepted Solution for the benefit of others with the same question.
Regards.
--Sharon