- Community
- ThingWorx
- ThingWorx Developers
- Re: Collection widget top and bottom margins
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Collection widget top and bottom margins
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Collection widget top and bottom margins
Hello,
I have a collection widget with a few mashups in it;
But as you can see, for whatever reason the mashups start in the middle of the container.
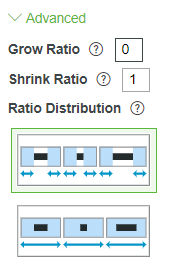
If I use the advanced size settings;
And set the growth ratio to 0, the collection widget itself disappears.
Is it even possible to have it start in the top left corner?
I assume it might be possible using CSS, but I would rather avoid using it.
Thanks,
Jens
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Design
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry for the vague response here but you will need to work with the properties of the collection widget and not the mashup layout. There are a lot of properties that will affect the layout and will take a bit of trial and error. Assuming you collection layout is set to flow, take a look FlowLayoutXXXX dropdowns.
Thanks,
Travis
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry for the vague response here but you will need to work with the properties of the collection widget and not the mashup layout. There are a lot of properties that will affect the layout and will take a bit of trial and error. Assuming you collection layout is set to flow, take a look FlowLayoutXXXX dropdowns.
Thanks,
Travis
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
It seems like it was the FlowLayoutContentGravity that decided on where in the collection widget the row is, top, center or bottom.
Thanks,
Jens