- Community
- ThingWorx
- ThingWorx Developers
- Re: Mashup Resolution on Mobile
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Mashup Resolution on Mobile
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Mashup Resolution on Mobile
Hello everyone,
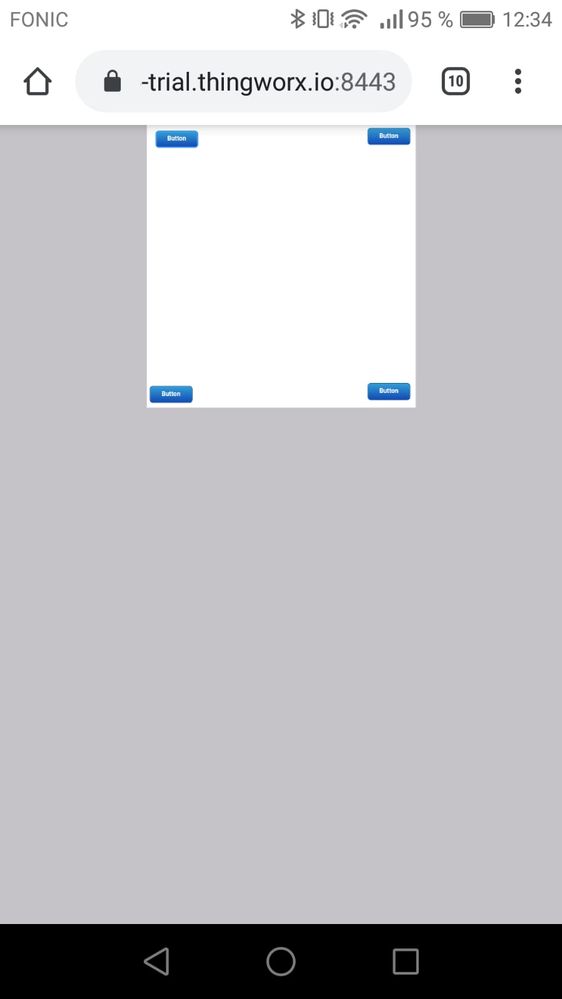
I have created a Mashup that should be accessed via mobile. Unfortunately the resolution is too high, so the mashup looks something like this:
Now I know one could use static Mashups and so on, but what I found out is, that if you display the very same mashup in the VuforiaView App in a Webview it looks like this:
Which is exactly the way I want it to be. So there must be a mechanism which displays the mashup in a way the View App does it.
Does anybody know what to do in order to display the mashup the same way in a browser like e.g chrome (on mobile!)?
In our case it is not suitable to use the ViewApp...
Any help is appreciated very much.
Best Regards,
Dominik
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Design
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @drieder.
ThingWorx 9.0 was released yesterday. Please take a look and if you still have issues, please feel free to post a new thread with details of the problem, devices affected, etc. or open a case to report the issues.
Since this post now has a solution, your time to mark the Accepted Solution would be greatly appreciated.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Dominik,
I just had a look at the information provided and was curious if this issue pops up on other devices or mobile browsers as well. Have you tried any other devices or browsers?
If this seems isolated to a specific resolution we could look to open a case and file a defect.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @tmisner,
thank you for your reply. Unfortunately (or fortunately?) the issue appears regardless of the used mobile device.
I have also tried it with mozilla firefox and it behaves the same way.
I am wondering what the display size actually depends on... Since the mashup is dynamic and I use layouts for every "Container" it would be so nice to have it in the browser just like in the view app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Dominik,
Thank you for the update on this one.
To me it seems like this may indeed be a defect with respect to the Mashups not correctly picking up that they are being displayed on mobile. When this happens they should resize correctly.
Could you please share an export of your Mashup along with what version of ThingWorx you are on so I can test this locally?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @tmisner ,
please find the exported Mashup file attached. There is no data contained, but you should still be able to import and view the mashup.
I am working on a hosted server with the TWx version 8.2.8
The link I access the mashup with has the following structure:
https://servername:8443/Thingworx/Mashups/ProjectMashup?someVariable=someValue
So basically the same as I would do with a browser on desktop. Maybe the link needs some additional parameters? like ?isMobile=true.
Any way thank you for digging into it.
Best Regards,
Dominik
Edit: I built an Ionic app and displayed the Mashups in a Webview. There again it is displayed as desired. This would explain why it also is displayed correctly in the thingworx View app.
So In webview elements (I think also with android studio) it seems to work, but on regular mobile browser (testet chrome and firefox) it is displayed in desktop view
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Dominik,
I took a look at the available URL Parameters which can be passed and utilized by a Mashup. Unfortunately setting something like isMobile is not one of them. I believe the WebView interaction is differentiated from a normal mobile browser with a cookie that is passed but I would need to confirm this.
I was however able to find an internal enhancement that indicates R&D is actively looking at adding specific functionality to allow developers to optimize their mashups for mobile devices.
As such we have a couple of options to move forward here:
- Create a case so we can contact R&D directly to see how the WebView interactions are distinguished from other mobile web sessions
- Create a case and attach you to the enhancement I had mentioned above so that you will be notified when it is implemented.
Please shoot me a private message with your Customer Number and SCN. I will go ahead and create this case for you.
Regards,
Tyler
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for following up with me directly.
In order to provide visibility to our other community users who may be looking for similar functionality I wanted to share this article which details the enhancement R&D is currently looking into in this respect.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @tmisner,
I just wanted to share another insight regarding this issue. Even for a static mashup with the size defined accroding to a mobile display it looks like this in a browser:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @drieder.
Improvements are being included in the release of the product targeted for next Spring. Once we have more information on the version and release date, we will post that information here.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @drieder.
ThingWorx 9.0 was released yesterday. Please take a look and if you still have issues, please feel free to post a new thread with details of the problem, devices affected, etc. or open a case to report the issues.
Since this post now has a solution, your time to mark the Accepted Solution would be greatly appreciated.
Regards.
--Sharon