Community Tip - Learn all about the Community Ranking System, a fun gamification element of the PTC Community. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: 2D Camera Widget with Vuforia Studio
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
2D Camera Widget with Vuforia Studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
2D Camera Widget with Vuforia Studio
I am looking for an example of the implementation shown in the Vuforia Tutorial. If possible, please provide steps to replicate.
Link: http://support.ptc.com/help/vuforia/studio/en/#page/Studio_Help_Center%2FWidgetCamera.html%23
(Bind the Image Data property of the Camera widget into the ThingWorx services to store the images.)
- Labels:
-
Examples
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @JW_9683400 ,
some info you can find in my post to the topic "Transferring an image to twx"
Additionaly, I want to mention that the camera widget is easy to use.
You can use the Picture Taken event to call your code when the picture is taken /complete - e.g. some service which should work with this picture data. In this case you can take the image property of the camera widget - in some api call e.g.
$scope.SaveImageToTwxRepository('/pictures/last.jpg', $scope.view.wdg['camera-1']['image'] );
If you want to display the taken picture in Studio you can use the imageUrl property to assignee it to a respource of image or 3D image widget.
With javascript code e.g. :
$scope.setWidgetProp('3DImage-1', 'src', $scope.view.wdg['camera-1']['imageUrl']) ;
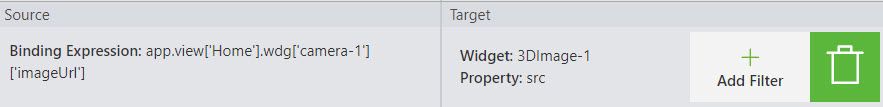
or via angular /studio binding:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
here uploaded an simple project where I tested this widget