- Community
- Augmented Reality
- Vuforia Studio
- 3D panel disappear effect
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
3D panel disappear effect
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
3D panel disappear effect
Hello community,
I'm trying to simulate a fade effect on a 3D panel for Hololens in Vuforia Studio, I have seen it in a Demo for which I don't have the project code.
I have tried to create an $interval in the JS code that every 200ms decreases the height and width properties until the minimum (0.04), but it doesn't work because the only element that decreases is the "pin/unpin" button, but the panel remains the same.
Do you have any idea or suggestion?
Thanks
- Labels:
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I made some models animations like fade in and fade out, using tween js. There are many use cases, like simple movements, user interface animations etc. It is a little tricky but there are many examples around to have a look.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Pawel, thanks! I'll take a look!
Meanwhile, do you already have a simple example to share?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, I can share a short example.
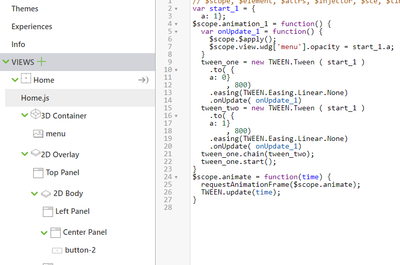
In this code, opacity of "menu" widget, which is a 3D model of a panel with buttons, labels etc. is changed from 1 to 0 and from 0 to 1 in 1600 ms. During this time, all the widgets on a "menu" are rearranged. You have to connect animation_1 and animate functions to some button "click" event.
var start_1 = { a: 1};
$scope.animation_1 = function() {
var onUpdate_1 = function() {
$scope.$apply();
$scope.view.wdg['menu'].opacity = start_1.a;
}
tween_one = new TWEEN.Tween ( start_1 )
.to( { a: 0} , 800)
.easing(TWEEN.Easing.Linear.None)
.onUpdate( onUpdate_1)
tween_two = new TWEEN.Tween ( start_1 )
.to( { a: 1} , 800)
.easing(TWEEN.Easing.Linear.None)
.onUpdate( onUpdate_1)
tween_one.chain(tween_two);
tween_one.start();
}
$scope.animate = function(time) {
requestAnimationFrame($scope.animate);
TWEEN.update(time);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I see you used Tween.
Do you also have an example of how integrate it in a Vuforia Studio project?
And second question is: what widget is the "menu" widget ? Is it a 3D-panel?
Many thanks 😊
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
To be honest I don't exactly know what do you mean by "how to integrate it in a Vuforia Studio project".
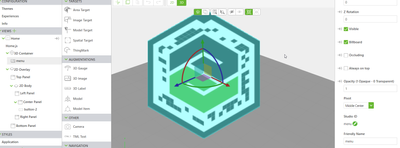
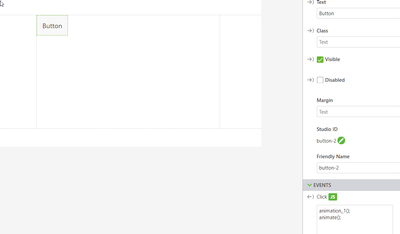
"Menu" widget can be anything as it is just studio ID which you can change in widget menu. In this case I have added 2 widgets - button and image, pasted the code I gave you to home.js, pasted 2 functions to click event of a button, and changed image ID to "menu".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ok, thanks. I have tried on a 3D-image and it works, but unfortunately it doesn't work on a 3D-panel for Hololens.
Anyway, many thanks for the example! I have learned something new 😊
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Maybe someone can correct me later, but I think that this will only work for widgets that have available "opacity" option in properties tab. Like 3D Image, model or 3D Label.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I created the Howden demo that has the effect you are talking about. You can't create that effect using the height and width properties. It has to be done with scale. DO NOT use opacity to try to recreate this effect since opacity changes on the HL2 are very costly from a performance standpoint and will likely cause you to lose framerate during the execution of the effect. As someone said in one of the replies, this is really a tweening function.
This demo was created before the ootb menu panels were created so it uses a custom model for the backplate and the ootb original 3d buttons. This is paired with custom tethering code (remember this was before the ootb menu panels were created).
To do this yourself, you would create a function that uses requestAnimationFrame to recursively change the scale by 0.1 every iteration. For scale in (turning the menu on), you set the menu to the lowest number (I used 0 in that demo but it really doesn't need to go all the way from 0 to 1, 0.5 to 1 is more than enough for the user to know what's happening). and add 0.1 to the scale value until you hit 1. For scale out (turning the menu off), you start at a scale of 1 and subtract by the 0.1 increments until you hit the number where you want to turn the menu off. After the scale out function completes and the menu is off, I set the scale back to 1 just in case someone turns the menu on without using the scale in function.
It's also important not to use interval for this, especially if your framerate isn't 60fps. If your framerate drops, using interval can lead to the menu transition looking like it's jerking, using requestAnimationFrame ties this to the browser refresh so it helps with performance and also make this asynchronous so it will adapt automatically to framerate changes. Another key point is that I turn the buttons off before the scaling starts to make sure that the user can't press a button while the effect is running.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
thank you for all this information! Really appreciated.
Which custom model did you use? Is it something shareable? If not, do you have any suggestion on how I can create a custom model for HL2?
And also, do you have any example code of how I can use the requestAnimationFrame function?
Thanks in advance 😊
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You don't need to use a custom model, you can use the ootb 3d panels. Giving you my code wouldn't make any sense because I had to create all of this before the 3d panel existed. As for requestAnimationFrame, it's a standard js browser api, so you can find hundreds of examples in a simple google search.