Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Please log in to access translation
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Community
- Augmented Reality
- Vuforia Studio
- Bind SwipeLeft to rotate model 90 degrees on holol...
Translate the entire conversation x
Please log in to access translation
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Bind SwipeLeft to rotate model 90 degrees on hololens
May 04, 2018
10:28 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
May 04, 2018
10:28 AM
Bind SwipeLeft to rotate model 90 degrees on hololens
Goal is to be able to rotate a model on hololens via voice command or swiping?
Im not familiar with swiping on the hololens. Is that even possible?
what are the steps needed to complete this on hololens?
Thanks Josh
1 REPLY 1
May 23, 2018
12:47 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
May 23, 2018
12:47 PM
You can achieve this using an application parameter and some simple JavaScript.
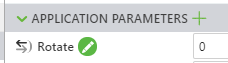
First, create a new app parameter ensuring the value is set to 0 and bind it to the desired rotation parameter. I used the Y rotation.
In the home.js file, add the below code:
$scope.Rotate = function(){
$scope.app.params.Rotate += 90;
$scope.$applyAsync();
};
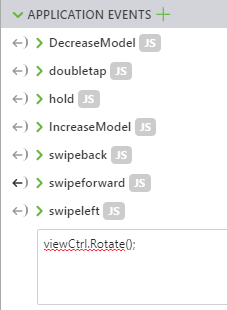
Then, on the swipeleft application event, add viewCtrl.Rotate();
Your model should now rotate 90 degrees when using the swipeleft event.