Community Tip - Learn all about PTC Community Badges. Engage with PTC and see how many you can earn! X
- Community
- Augmented Reality
- Vuforia Studio
- Binding External Data
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Binding External Data
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Binding External Data
Hi all,
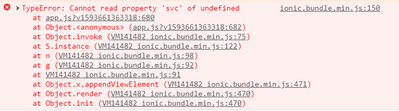
How can I bind external data manually using JavaScript? I did bind external data to a label by drag and dropping the external data onto the label widget, it seems to be showing data. However, when written in the code stated below, the data did not show and there is also some error that is stated within the console.
$scope.view.wdg['label-1']['text'] = $scope.app.mdl['Fan2'].svc['GetPropertyValues'].data.current['RPM']
Thank You.
- Labels:
-
Best Practices
-
Coding
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
try it like this:
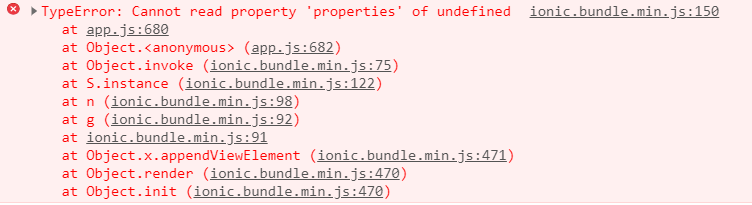
$scope.view.wdg['label-1']['text'] = $scope.app.mdl['Fan2'].properties['RPM'];
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Its not working too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
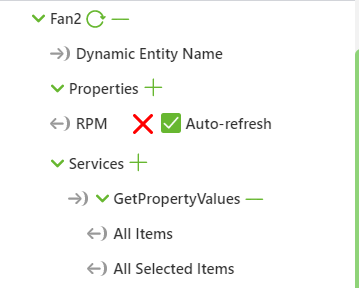
Did you add the property in external data?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
yes i did add the property.