Community Tip - You can change your system assigned username to something more personal in your community settings. X
- Community
- Augmented Reality
- Vuforia Studio
- Binding not working between image and hyperlink
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Binding not working between image and hyperlink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Binding not working between image and hyperlink
Hi all
I want to use an image as a kind of button to open a hyperlink. So i created a hyperlink and an image.
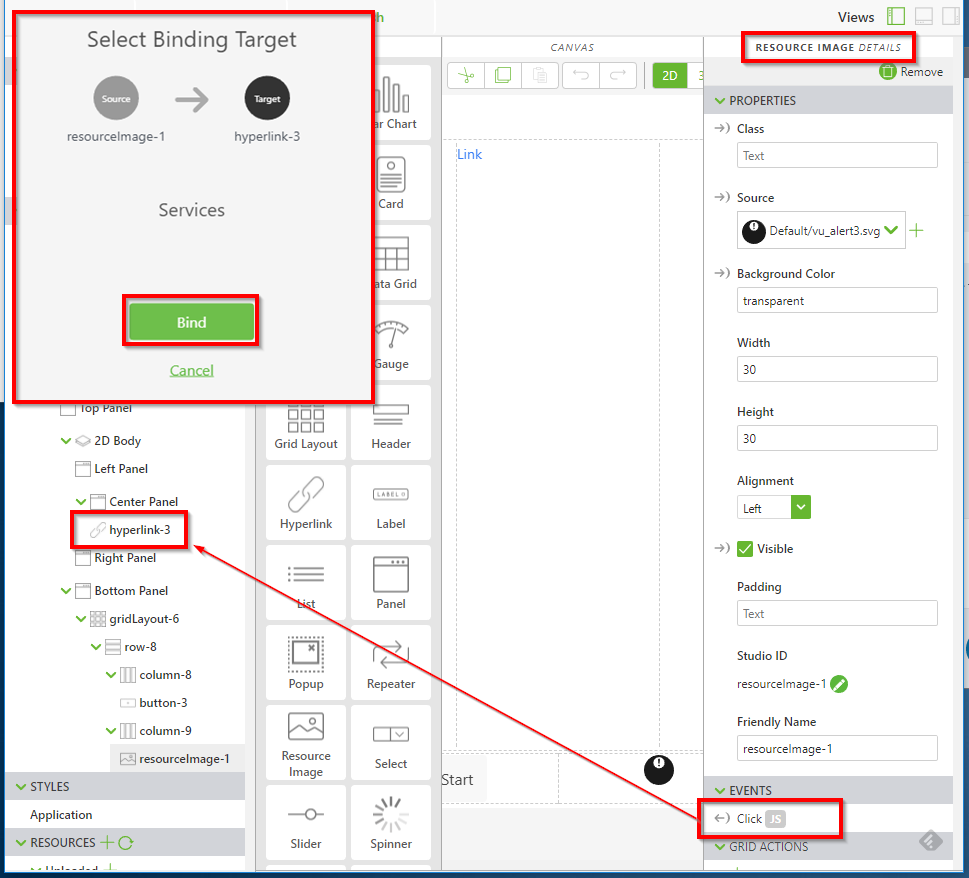
When i want to bind the click event to the hyperlink, it shows the popup but it is not possible to bind.
Tested on 2 different users / systems using Chrome as browser.
- Labels:
-
Mashup-Widget
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Neither of the widgets mentioned here have click events... I think we need more specifics, and maybe a screenshot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
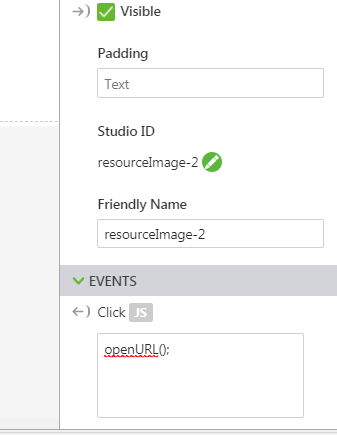
Stefaan Vlaminck: I believe you are pointing this in reference to ThingWorx Studio 2 D widgets - Image & Hyperlink. I would suggest to use a Resource Image instead and call JS function on its Events.
-Durgesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Also, on your point "When i want to bind the click event to the hyperlink, it shows the popup but it is not possible to bind" seems to be a defect and will further raise it Product Management team to be reviewed and get fixed.
-Durgesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Helo,
Here is an image of the issue.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Stefaan,
I am experiencing this "defect" also. I would like to be able to set the Click event to bind to a hyperlink, but I get the same blank services pop up box.
It would be a nice-to-have function, as a hyperlink widget displayed as the usual underlined text URL is a little bit dated and detracts from the other toggle button displayed on Experiences.
Brian
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Stefaan Vlaminck Brian Whelan If your objective is to navigate through the url on 'Resource image' widget click, then you can also use JS code to do that. Technically, you can write a JS function that sends request to the desired url and certainly have the widget click action to trigger the JS function:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
else
{
window.location="https://isap.de/";
}
But then I can not return to my expirience. I only can scan it again. When using the hyperlink widget, there is an icon to return to the expirience.
How has the js code to look like, when i want the behavior of the hyperlink widget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I might have misunderstood the requirement here, but it sounds like you want to have some sort of custom image as a button and when you click on the button, it opens a hyperlink. Is that is the case, then you can user the Hyperlink widget and format it using CSS to appear as an image.
Have a look here for the details: How to attach link to the image button widget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Allan,
i need the Hyperlink in the 3d environment. I need some pictures, distributed in the 3d space, oriented with the Billboard option. By touching on of the 3d images, a hyperlink has to start.
That is working with the js code. But then it is not possible to go back from the linked page to the expirience. You only can scan again.
Hope i made it more clear now.
Nils
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
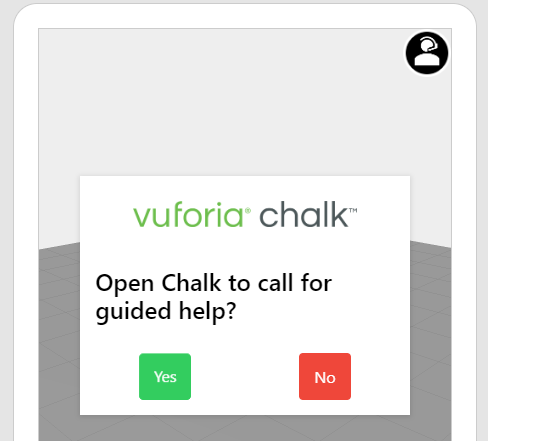
Ahhh. Not a perfect solution, but you could create a 2D pop-up and that has the hyperlink in it. So when you click on the 3D image the popup comes up and has something like "Browse to the web for this item?" and you have a hyperlink for yes formatted to look like a button and the No button just hides the popup.
I've done this to launch Chalk calls from within Experiences. When I click the support button, a popup comes up like this:
And I've seen what you mean about the JS code. Every example that I've seen that does this launches the webpage inside the experience so there's no way to go back.