Community Tip - Learn all about PTC Community Badges. Engage with PTC and see how many you can earn! X
- Community
- Augmented Reality
- Vuforia Studio
- Bug with 3DImage visibility on iOS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Bug with 3DImage visibility on iOS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Bug with 3DImage visibility on iOS
I've discovered what seems to be an iOS-specific bug. Here's the scenario:
I have a 3DImage (a warning icon) that needs to flash in the experience. I accomplish this using a $timeout that toggles the "visible" property on the widget, something like this:
$scope.blinkStatus = true;
$scope.blink = function() {
$scope.blinkStatus = !$scope.blinkStatus;
$scope.setWidgetProp("3DImage-1","visible", $scope.blinkStatus);
$timeout($scope.blink, 500);
}
This works just as it should on the preview and on Android. But on iOS, if you let the blinking continue for any length of time (about a minute or so), it crashes Vuforia View completely.
It only seems to happen with 3DImage widgets. I'm able to flash a normal 2D image widget in the same way without the app crashing.
Is this a known issue? I'm going to investigate workarounds, maybe using opacity. In the meantime, I'll attach a simple project file that demonstrates the problem.
Solved! Go to Solution.
- Labels:
-
Coding
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Clay,
I have checked the example Project.
I am able to have the crash in Android Vuforia View also as in in Ipad!
In Vuforia View log files, I didn't an error related to this crash.
I am reporting that to R&D as a bug.
More details in this article :
https://www.ptc.com/en/support/article?n=CS314554
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Also, FWIW, this also seems to happen if I use $interval instead of $timeout
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It seems to work to use "opacity" instead of "visible" to control flashing, i.e. I can cycle opacity between 0 and 1 to achieve a flashing effect without causing the app to crash.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Clay,
I have checked the example Project.
I am able to have the crash in Android Vuforia View also as in in Ipad!
In Vuforia View log files, I didn't an error related to this crash.
I am reporting that to R&D as a bug.
More details in this article :
https://www.ptc.com/en/support/article?n=CS314554
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @ClayHelberg ,
I want only to suggest an additional option to this how to create some flash effects with javaScript in studio.
Calling some function recursively lead often to smart and elegant solutions but this is the case when we have a known, finite number of iterations. I think recursive calling with infinte number of recursions could lead to problems like crash or loss of performance. Therefore I will prefer a solution based on interval or other programming loop.
Here is an example of such solution (post )
So, for example I could get the same effect in your project if I use the code:
///// workaround with interval
$scope.blinkWork1 = function (){
console.log('blink 1')
var i;
var timingInterval = 300;
var numberOfBlinks=1000
i = 0;
for (i = 0; i < numberOfBlinks; i++){
$scope.setColormItem( timingInterval*i)
$scope.unsetColormItem(timingInterval*i +timingInterval/3)
$scope.setColormItem(timingInterval*i +timingInterval*2/3)
}
}
/////////////
$scope.setColormItem= function(info)
{
$timeout(()=>{
console.log( "info="+info)
$scope.setWidgetProp("3DImage-1","visible", true);
},info)
}
////
$scope.unsetColormItem= function(info)
{
$timeout(()=>{
console.log( "info="+info)
$scope.setWidgetProp("3DImage-1","visible", false);
},info)
}
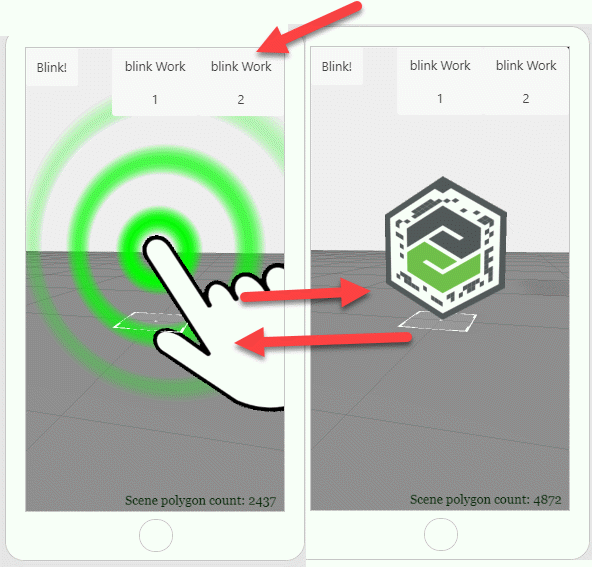
Possible is also the usage of some shaders to change the display of the Image 3d element :
Here I changed the apperance to shaded (using a pinger shader) and back to non shaded picuture with a code like:
//// the same as above but using shader
$scope.blinkWork2 = function (){
console.log('blink 2')
var i;
var timingInterval = 3000;
var numberOfBlinks=1000
i = 0;
for (i = 0; i < numberOfBlinks; i++){
$scope.setColormItem1("1.0","0.5","0.75", timingInterval*i)
$scope.setColormItem1("0.8","0.3","0.5",timingInterval*i +timingInterval/3)
$scope.unsetColormItem1(timingInterval*i +timingInterval*2/3)
}
}
/////////////
$scope.setColormItem1= function(r,g,b,info)
{
$timeout(()=>{
console.log( "info2="+info)
$scope.setWidgetProp("3DImage-1","shader", "pinger; rings f 6;rate f 2;r f 0.0;g f 1.0;b f 0.0;direction f 1;fade f 0.0");
$scope.setWidgetProp("3DImage-1","src", "app/resources/Uploaded/pinger_tap.png?edge=repeat");
},info)
}
////
$scope.unsetColormItem1= function(info)
{
$timeout(()=>{
console.log( "info2="+info)
$scope.setWidgetProp("3DImage-1","shader", "");
$scope.setWidgetProp("3DImage-1","src", "app/resources/Default/thing_code.png");
},info)
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for taking the time to look into it, @RolandRaytchev . I always learn something from your detailed posts. I have a few questions about your approach here:
- Did you test this on an iPad to ensure that it doesn't crash? With my recursive solution, it took less than a minute to crash, so it was only about 100 or so function calls. Does your solution continue to the end (all 1000 iterations) on iOS devices?
- If recursion were the issue, then wouldn't we expect my workaround based on setting "opacity" instead of "visible" to fail in the same way? The fact that it doesn't argues against it being a problem with the way the timeouts daisy-chain, I think.
- While my approach seems recursive, from a stack perspective I don't think it actually is. The whole point of the timeout mechanism is to make the chained-on function calls outside the current execution thread, right? So calling $timeout(self, x) at the end of function self() isn't true recursion. The $timeout() doesn't trigger another instance of self() in the same thread, it just adds an entry to a queue and then self() terminates before the subsequent call occurs.
- So, my conclusion is that there's something in the way that changing 3DImage visibility is handled (at least on iOS devices) that causes it to keep some resources locked up across subsequent calls to the function in a way that changing opacity doesn't.
- In any event, I really do want the blinking effect to be ongoing, with no specific end point, so making it a simple iteration instead of a daisy-chain doesn't really fit the requirement. I suppose if I make the iteration long enough (say 100,000 or even more), then it will likely last long enough to make reaching the end very unlikely. If the opacity approach hadn't worked out, that probably would have been my next thing to try, but I'm glad it didn't come to that.
- The shader idea is another interesting alternative. But I'm not sure I'd want to go as far as writing and scripting a custom shader just to implement a blinking effect. A lot of the value of Vuforia Studio is that it makes so many things easy, and hides the complexities of WebGL (amongst other things) from content creators. Shaders are certainly powerful tools, but I wouldn't consider them "easy" ;-).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @ClayHelberg ,
first I want to say thank you, for the great and very detailed list of the reasons and technical points of the application side.
I fully agree with you!
Please, let, consider my post only as additional information and way without saying that it is better as your solution.
I agree also that this is a bug which should be fixed to the Jira ticket reported by @sdidier
Many thanks for the helpful information!