Community Tip - Stay updated on what is happening on the PTC Community by subscribing to PTC Community Announcements. X
- Community
- Augmented Reality
- Vuforia Studio
- Can't hide components in Vuforia Studio
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Can't hide components in Vuforia Studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can't hide components in Vuforia Studio
Hi.
I'm trying to hide some 3D-Labels and 3D-Images in the Canvas to have a better overview while developing my experience, but it does not work. If I select the widget and click the "Hide Components"-Button nothing happens. Do I miss something?
Is I click on the widget the Button is active but the widget still vissible??? (see attached screeshot)
Solved! Go to Solution.
- Labels:
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @feil,
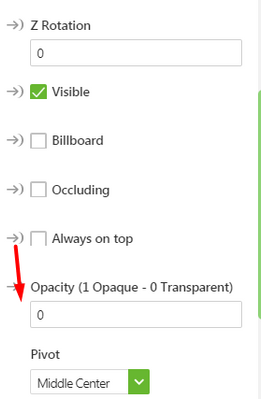
Sorry, I misunderstood your question. Have you tried the opacity property of the 3D widget? For example, Select a 3D-Image and then make the value of the opacity property to 0 as shown below:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @feil ,
One of the ways to hide components from canvas is as follows:
- Uncheck the visible property of 3D-Image/3D-Label
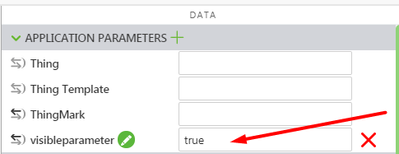
- Create an application parameter by clicking +sign next to Application Parameters -> Type your desired name in the name field and set it's value to true as shown below:
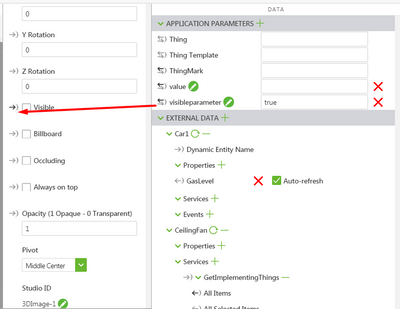
- Drag and drop the bind icon of application parameter on to the visible property of 3d-Image/3DLabel as shown below:
- Click Home.js and write the below function:
-
$scope.visibleImage = function() {
$scope.app.params.visibleparameter = false;
};
-
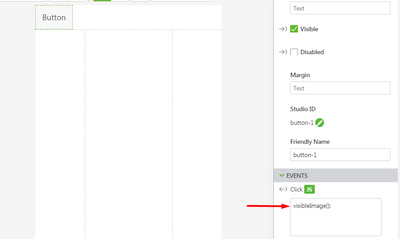
- Drag and drop a button widget on to the 2D canvas and call the above js function in it's click event as shown below:
- Save and test the experience
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi.
I think I was missunderstood.
Hiding thinks in an experience is no problem.
I wanted to hide elements while im developing the experience. At the moment I have so much components on the screen on I can't see some thinks anymore If I drop new thinks on the canvas.
Just want to hide som components while im working on the experience, not within the experience.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @feil,
Sorry, I misunderstood your question. Have you tried the opacity property of the 3D widget? For example, Select a 3D-Image and then make the value of the opacity property to 0 as shown below:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This feature has been requested many times and is much needed. For now as @ytella mentioned opacity is the only option for hiding stuff in design, this also works for 3D models and modelItems.