- Community
- Augmented Reality
- Vuforia Studio
- Date picker
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Date picker
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Date picker
- Labels:
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I added here the project where I tested this issue .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Jeremy3 ,
so far I this possible in JavaScript we can incorporate a data/calendar picker into the Vuforia Studio environment. At least it works in preview. I did not test if this will work also o n mobile device but - I think it should.
E.g based on the follow link:
https://www.cssscript.com/tag/date-picker/
there are some data picker implmented- copy to downlaoded directory and load the lib and defined a function which is called from button:
$scope.loadjscssfile= function(filename, filetype){
console.log("loading "+filename+":: type="+filetype)
if (filetype=="js"){ //if filename is a external JavaScript file
var fileref=document.createElement('script')
fileref.setAttribute("type","text/javascript")
fileref.setAttribute("src", filename)
}
else if (filetype=="css"){ //if filename is an external CSS file
var fileref=document.createElement("link")
fileref.setAttribute("rel", "stylesheet")
fileref.setAttribute("type", "text/css")
fileref.setAttribute("href", filename)
}
if (typeof fileref!="undefined")
document.getElementsByTagName("head")[0].appendChild(fileref)
}
$scope.testLoad= function()
{
$scope.loadjscssfile("app/resources/Uploaded/lib/simplepicker.css", "css")
$scope.loadjscssfile("app/resources/Uploaded/dist/simplepicker.js", "js")
}
//
$scope.$on('$ionicView.afterEnter', function() {
$scope.testLoad();
$timeout(() => { $scope.setWidgetProp("button-1","class", "simplepicker-btn");
$scope.$applyAsync();
},500)
})
//https://www.cssscript.com/material-date-time-picker-simplepicker/
// function called from a button
$scope.app.TestPicker = function()
{
let simplepicker = new SimplePicker({
zIndex: 10
});
simplepicker.open();
simplepicker.on('submit', (date, readableDate) => {
console.warn( readableDate );
$scope.setWidgetProp('label-1','text', readableDate);
$scope.$applyAsync();
});
simplepicker.on('close', (date) => {
console.log('Picker Closed' );
});
}
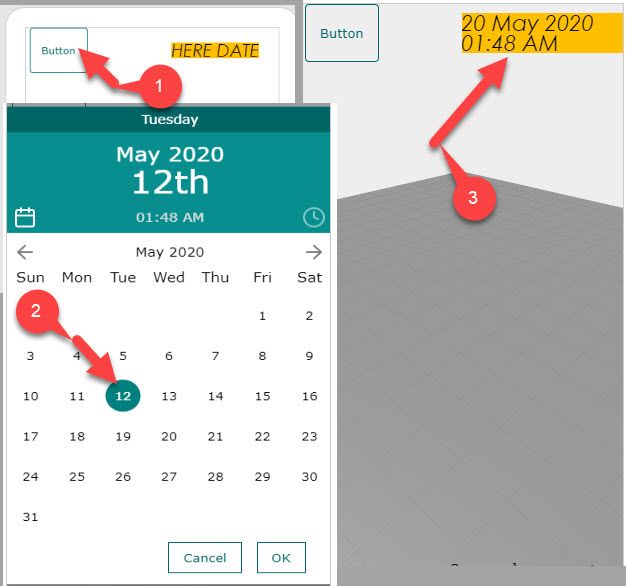
Then tested the lib simplepicker:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for feedback, but the answer is NO - it works for both - for 3D and 2D view - verified on Preivew and on android. Not sure /I did not tested on HoloLens
I attached a version of the projet where I added a 2d view.
Please, let me know if you have questions