Community Tip - Need to share some code when posting a question or reply? Make sure to use the "Insert code sample" menu option. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Error while debugging Vuforia Studio Project w...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Error while debugging Vuforia Studio Project with Javascript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Error while debugging Vuforia Studio Project with Javascript
Good morning,
while I was trying to debug and run my Vuforia Studio Projekct with Javascript, this error popped up (see studio_error). Also the console from Google Chrome showed me this (see Error_console).
I was trying to read from an inputfield and paste it to the console. Actual I want to read from an .txt File, but in this step, I just want to have the output in the output text field.
This is my Javascript:
$scope.einlesen = function(){
var inText = $scope.app.view['Startseite'].wdg['textInput-1'].text; //Text aus dem Inputtext holen und in die Variable inText speichern
console.log("Eingelesener Text: ", inText);
};
I call the function when clicking on a button.
Furthermore: Is there no documentation for $scope, $element, $attrs, $injector, $sce, $timeout, $http, $ionicPopup, and $ionicPopover, how to use them, or a general documentation for Javascript with Vuforia Studio, because using "normal" Javascript result every time in a crash, so I have to end the process and restart Vuforia Studio.
Thank you for your help.
PS: Any clue how I can learn the programming languange?
Solved! Go to Solution.
- Labels:
-
Coding
-
Examples
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Rapha97 ,
I have updated the code as shown below and was able to see the text input displayed on the console:
$scope.einlesen = function(){
var inText = $scope.view.wdg['textInput-1'].text; //Text aus dem Inputtext holen und in die Variable inText speichern
console.log("Eingelesener Text: ", inText);
};
Please review the below community post for some angularJS documentation:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Rapha97 ,
I have updated the code as shown below and was able to see the text input displayed on the console:
$scope.einlesen = function(){
var inText = $scope.view.wdg['textInput-1'].text; //Text aus dem Inputtext holen und in die Variable inText speichern
console.log("Eingelesener Text: ", inText);
};
Please review the below community post for some angularJS documentation:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for your answer.
Unfortunately this was the wrong code. That code worked fine.
I was trying to read from a .txt File with a "normal" Javascipt, wich I found here (https://stackoverflow.com/questions/14446447/how-to-read-a-local-text-filehttps://social.msdn.microsoft.com/Forums/en-US/64ea2d16-7594-400b-8b25-8b3b9a078eab/read-external-text-file-with-javascript?forum=sidebargadfetdevelopment). After replacing "file" with the var filePath = "file:///..." and deleating
rawFile.send(null); I get the warnin (see attachement). WithrawFile.send(null); I get the errors (see attachement).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Rapha97,
Here is one of the examples to read text from a text file and assign the data to textInput widget.
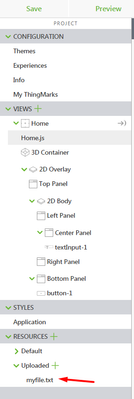
- Upload the text file under Project panel -> Resources as shown below:
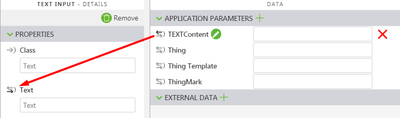
- Create an application parameter with any name such as 'TEXTContent' and bind it's value to 'Text' property of the textInput widget as shown below:
- In Home.js, please write a function similar to below code:
$scope.readTextfile = function() { var httpRequest = new XMLHttpRequest(); var myFile = httpRequest.open('GET','app/resources/Uploaded/myfile.txt', true) $http.get('app/resources/Uploaded/myfile.txt') .success(function (data) { $scope.app.params['TEXTContent'] = data; }) .error(function (data, status, headers, config) { // Do some error handling here }); }
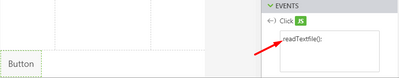
- Call the above function under the click event of a Button widget
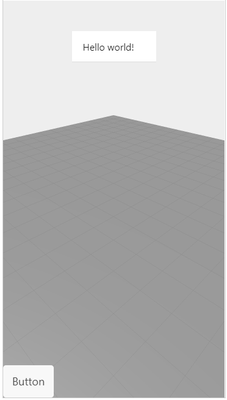
In my text file, I have the contents 'Hello World!'. When I click on the Button the 'Hello world!' is displayed on the textInput widget as shown below:
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for the fast respond.
Yes that helps a lot.
Is there a way to read files without uploading them? 😄
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I don't see a way to read the file without it being in the project directory.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
one possible option is to load the file in Thingworx repository - this is Thing object in Thingworx which use FileRepository template. You can save e.g. json object to a folder and then you can load it in Studio with some code like this:
//////////////////////////////////////////////////////////////
$scope.GetJsonFromTwxRepository = function(path) {
$scope.$applyAsync(function() {
$scope.speak("calling GetJsonFromTwxRepository")
$rootScope.$broadcast('app.mdl.CAD-Files-Repository.svc.LoadJSON',
{"path":path}
);} ,500 );
};
$scope.$root.$on('getJSONstring-complete', function(event, args) {
console.log("name="+event.name)
console.warn(args.data[0].result);
// will set the loaded json object to the parameter retText
$scope.app.params['retText']=args.data[0].result;
console.log(JSON.stringify( $scope.COMP_LOCs))
});
// and later call something like this
$scope.GetJsonFromTwxRepository('/CADFiles/json_lists/compJSON_loc_Data.json')
So, this code above will load the '/CADFiles/json_lists/compJSON_loc_Data.json' from the repository object named "CAD-Files-Repository". To work this code we need to add the service LoadJSON of the TWX object/repository 'CAD-Files-Repository' to the external data TAB in Vuforia Studio
The code will work for JSON format. You can use the same code for TEXT /file containing text - LoadTEXT or for all possible other file formats - LoadBinary