Community Tip - Want the oppurtunity to discuss enhancements to PTC products? Join a working group! X
- Community
- Augmented Reality
- Vuforia Studio
- External Data - Date&Time format
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
External Data - Date&Time format
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
External Data - Date&Time format
Hello friends
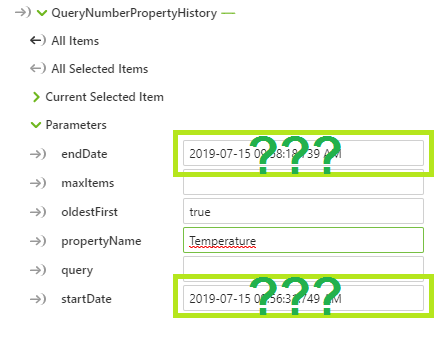
I need to display data in Chart from static time interval but I cannot solve how to correctly write startDate and endDate.
Can you help me?
Thanks for every respond.
Tomas
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Coding
-
Examples
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @TomasCharvat ,
I think this is issue with the converting of the correct data format. Your argument/parameters here are strings what the QueryNumberPropertyHistory service seems not to "like"
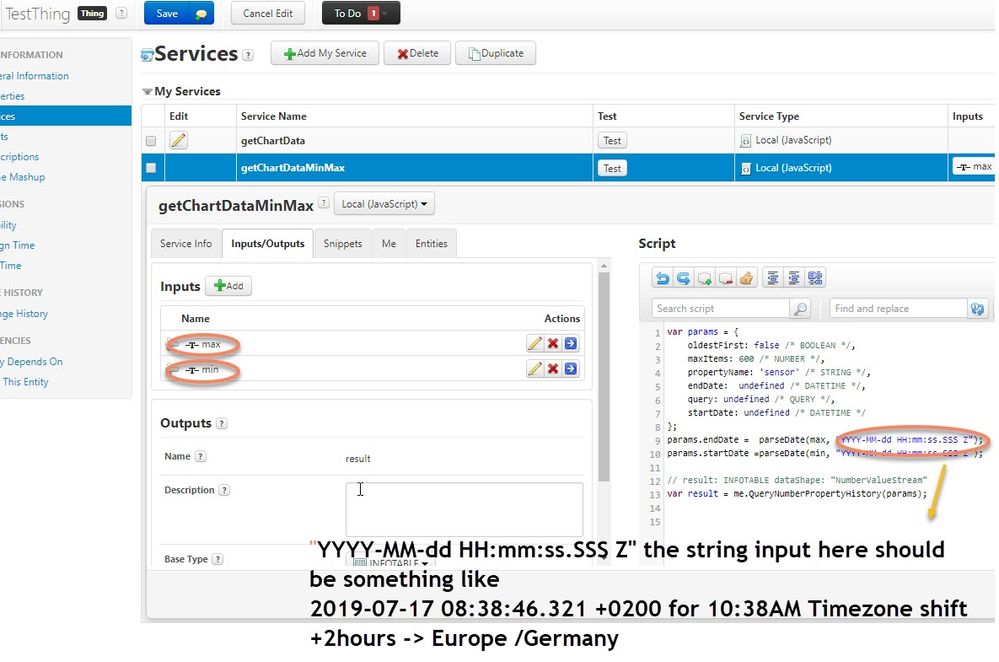
So my suggestion is to create a TWX service where you will convert / parse the string
Example:
so here the code of the TWX service - input parameters max and min as strings.
var params = {
oldestFirst: false /* BOOLEAN */,
maxItems: 600 /* NUMBER */,
propertyName: 'sensor' /* STRING */,
endDate: undefined /* DATETIME */,
query: undefined /* QUERY */,
startDate: undefined /* DATETIME */
};
params.endDate = parseDate(max, "YYYY-MM-dd HH:mm:ss.SSS Z");
params.startDate =parseDate(min, "YYYY-MM-dd HH:mm:ss.SSS Z");
// result: INFOTABLE dataShape: "NumberValueStream"
var result = me.QueryNumberPropertyHistory(params);
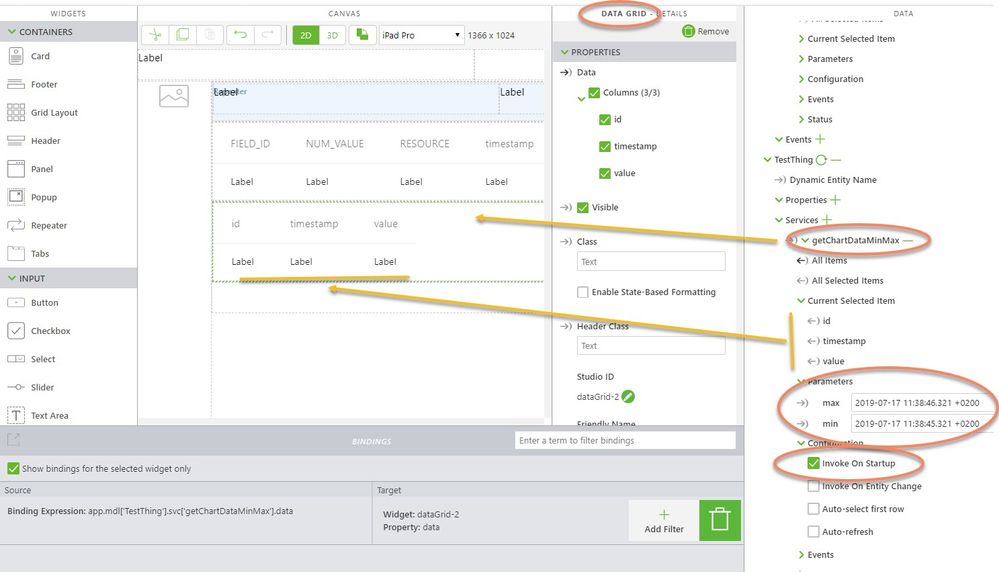
Then in Vuforia Studio we need to add e.g. the TestTing custom service getChartDataMinMax
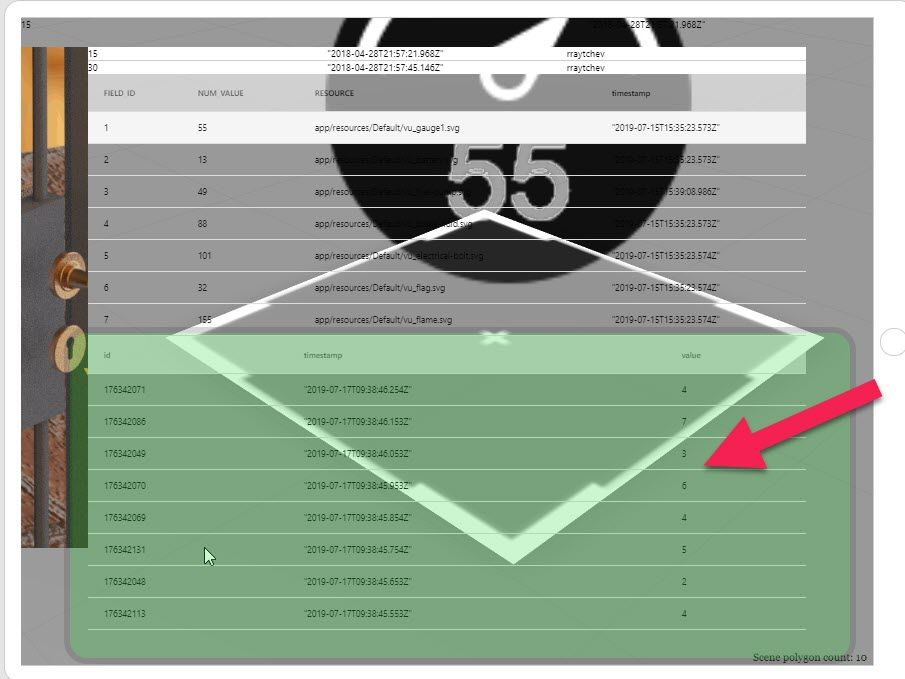
And we can test then in the preview:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @TomasCharvat ,
I think this is issue with the converting of the correct data format. Your argument/parameters here are strings what the QueryNumberPropertyHistory service seems not to "like"
So my suggestion is to create a TWX service where you will convert / parse the string
Example:
so here the code of the TWX service - input parameters max and min as strings.
var params = {
oldestFirst: false /* BOOLEAN */,
maxItems: 600 /* NUMBER */,
propertyName: 'sensor' /* STRING */,
endDate: undefined /* DATETIME */,
query: undefined /* QUERY */,
startDate: undefined /* DATETIME */
};
params.endDate = parseDate(max, "YYYY-MM-dd HH:mm:ss.SSS Z");
params.startDate =parseDate(min, "YYYY-MM-dd HH:mm:ss.SSS Z");
// result: INFOTABLE dataShape: "NumberValueStream"
var result = me.QueryNumberPropertyHistory(params);
Then in Vuforia Studio we need to add e.g. the TestTing custom service getChartDataMinMax
And we can test then in the preview: