- Community
- Augmented Reality
- Vuforia Studio
- Re: Hide Tagalong Button of 3D Panel
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Hide Tagalong Button of 3D Panel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hide Tagalong Button of 3D Panel
Is there a way to disable and hide the Tagalong buttons of the 3D panels? I've found that people are pressing it without knowing what it does, and they are messing up the layout of the experience.
Thanks!
Solved! Go to Solution.
- Labels:
-
Coding
-
Design
-
Ideas and Improvements
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AlexK ,
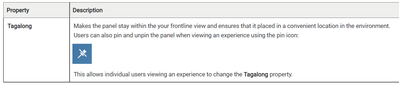
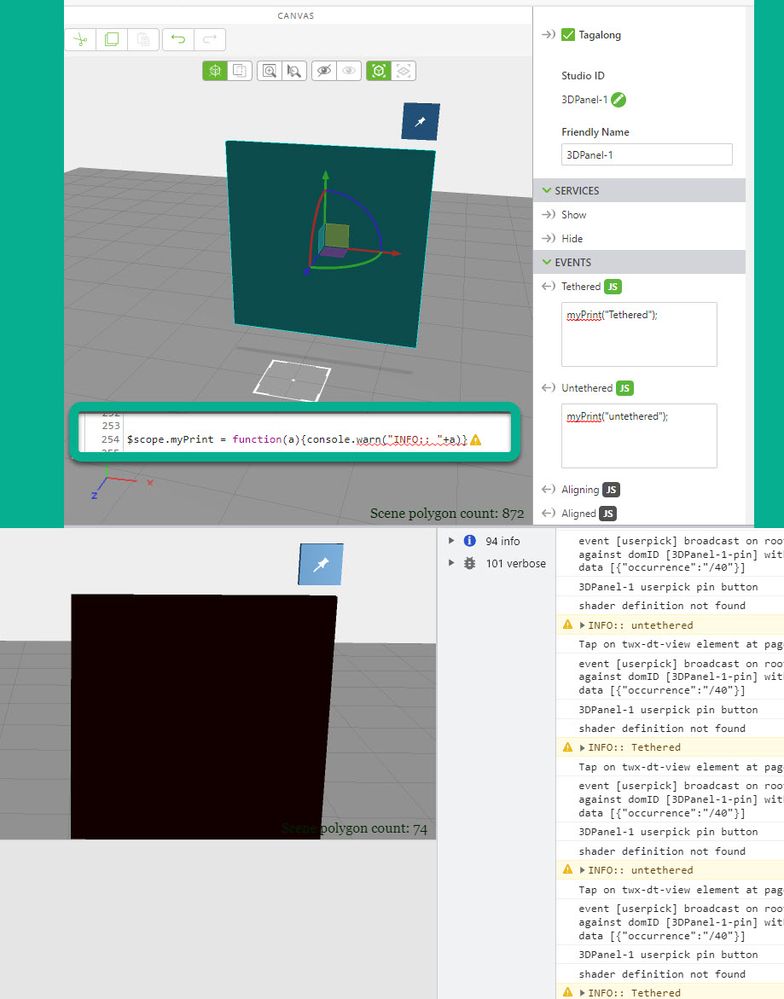
so I think you can use possibly one of the events on this widget. I see that tethered and untethered will fire when we click the symbol which will change the tagalong property :
so possibly you can use some function in the tethered event which will set the tagalong property of the 3DPanel to false e.g.:
$scope.app.myTetheredEvtCallback=function(){
console.warn("INFO:: Tethered Event called")
$scope.setWidgetProp("3DPanel-1","tagalong",false);
};so you can write in the JS box of the tethered event call
app.myTetheredEvtCallback();
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AlexK ,
so I think you can use possibly one of the events on this widget. I see that tethered and untethered will fire when we click the symbol which will change the tagalong property :
so possibly you can use some function in the tethered event which will set the tagalong property of the 3DPanel to false e.g.:
$scope.app.myTetheredEvtCallback=function(){
console.warn("INFO:: Tethered Event called")
$scope.setWidgetProp("3DPanel-1","tagalong",false);
};so you can write in the JS box of the tethered event call
app.myTetheredEvtCallback();
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you Mr. Raytchev, this works. Maybe I will cover the button with a toggle to hide the panel so there are no "broken" buttons in the experience, that don't do anything.
Best wishes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I ran into this issue as well. I tried playing with the styling of the button, but wasn't able to completely get rid of it or stop it from displaying. As a workaround, I was able to tweak its position and size relative to the panel, to make it small and positioned inside the 3D rectangle of the panel itself, making it no longer visible due to being hidden inside the panel.
This is definitely an area that could use some improvement in terms of UI management.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
thanks for the feedback! The Vuforia Dev Team and PM is aware about this issue . There is a ticket reported VTS-1238 some days ago.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks Roland!