Community Tip - If community subscription notifications are filling up your inbox you can set up a daily digest and get all your notifications in a single email. X
- Community
- Augmented Reality
- Vuforia Studio
- How can I "separate" my Sequences?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How can I "separate" my Sequences?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How can I "separate" my Sequences?
Hello Guys,
first of all, I want to thank you for your support. It is a really great community where you can learn a lot ![]()
Now I try to explain you my question:
The current Status looks like this: We have 2 Objects in the 2D-Widget List

Item 1 has a own Sequence and Item 2 has a own Sequence. Both have about 5 Steps in total.
$scope.setsequenceList = function(){
$scope.app.params.sequenceList = [
{
"display":"Item 1",
"value":"app/resources/Uploaded/l-Creo%203D%20-%20Item1.pvi"
},
{
"display":"Item 2",
"value":"app/resources/Uploaded/l-Creo%203D%20-%20Item2.pvi"
}
]
}
Now I turn a 3D-Image or Label On or Off at a specific Step (Step 1):
$scope.$on('$ionicView.afterEnter', function(event) {
let view = event.targetScope.view;
console.log('viewContentLoaded', view);
$scope.$watch('view.wdg["model-1"].currentStep', function (stepVal, oldVal) {
console.log('model step changed', stepVal);
$timeout(function () {
$scope.changeImage(stepVal);
}, 10);
});
});
$scope.changeImage = function (step) {
if (step == 1)
{
$scope.view.wdg['picture1'].visible = true;
}
}
The problem is: "picture 1" belongs to the Sequence "Item 1". If i select "Item 2" from the List, "picture1" is of course also visible in step 1.
Is there a way to separate these two Sequences? I wish that if i select "Item 2" from the List, "Picture1" should not be visible in Step 1 but "Picture2" should. The other way round of course the same.
I tried something like this to test:
$scope.selectSequence = function(){
console.log($scope.app);
if($scope.app.params.sequenceList[1]){
$scope.app.view.Home.wdg["PlayButton"].visible = false;
}
}
I thought the sequenceList is kinda like a array, so why not try this out.
The plan was, to turn a Button off if I select the second Object "Item 2" from the List.
Good news: It works!
Bad news: It works also if i select "Item 1"
So its not important if you write a 0 or a 1 in the square brackets. You can also left off the brackets it doesnt matter. The program only does something like this: Is there anything in sequenceList? --> Yes ---> Ok turn visibility off.
However, I hope you guys understand what I tried to explain and can help me out.
Thank you for reading until here and have a great day. 🙂
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Yasar ,
One of the ways to implement this scenario is as follows. I have used the Select widget to display the sequence list.
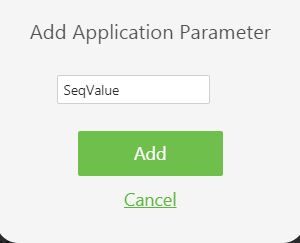
- Create an application parameter by clicking + next to Application Parameters -> Type any name (for example, SeqValue) in the name filed as shown below:
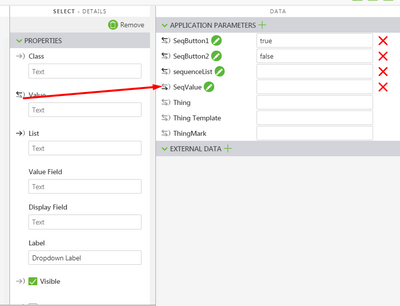
- Drag and drop bind icon of the select widget value property onto the application parameter SeqValue as shown below:
- Update the if condition on the changeImage function as follows:
-
if ((step == 3) && ($scope.app.params.SeqValue == "app/resources/Uploaded/app/resources/Uploaded/l-Creo%203D%20-%20Item1.pvi))
-
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Yasar ,
One of the ways to implement this scenario is as follows. I have used the Select widget to display the sequence list.
- Create an application parameter by clicking + next to Application Parameters -> Type any name (for example, SeqValue) in the name filed as shown below:
- Drag and drop bind icon of the select widget value property onto the application parameter SeqValue as shown below:
- Update the if condition on the changeImage function as follows:
-
if ((step == 3) && ($scope.app.params.SeqValue == "app/resources/Uploaded/app/resources/Uploaded/l-Creo%203D%20-%20Item1.pvi))
-
Hope this helps!