Community Tip - You can subscribe to a forum, label or individual post and receive email notifications when someone posts a new topic or reply. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How can we show different steps in one sequenc...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How can we show different steps in one sequence with different buttons?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How can we show different steps in one sequence with different buttons?
I want to play each different step (Contain in one Sequence) with different button. Please find reference image for clarification.
Swapnil More
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes , this is possible, but
as described in my previous post you need to have the list of sequences and steps.
- so 1.) you need to extract the info /the list (how to do this , please, see my previous post)
2.) so when you have an info like sequence name, and step number (that what was extracted for example from PVI file)
You can set the particular sequence (if there are many) and set the step - via the step number (as mention by ).. and play -- this we can do ... but , please, read more detailed all post's to this thread
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Swapnil,
In this forum, I found this thread about the same question :
https://community.ptc.com/t5/Studio/Play-specific-step-of-PVI-sequence-at-studio/td-p/513858
It is possible to reuse the same javascript function but with a step parameter :
Be carreful, I didn' t check it and I am sure if the step parameter is correctly copied to the function defined inside $timeout.
$scope.playSequence = function (step)
{
$scope.$applyAsync(()=>{angular.element(document.getElementById('model-1')).scope().reset();});
//delay of .5 sec to be sure that all action are done
$timeout(function (step) {
$scope.$applyAsync(()=>{$scope.setWidgetProp('model-1', 'currentStep', step);});
//further delay for a 0.5 sec to be sure that the step is set and then play
$timeout(function () {$scope.$root.$broadcast('app.view["Home"].wdg["model-1"].svc.play'); }, 500);
}, 500);
};
After that, it is possible to call this function in each button and use right step in the click event by:
playSequence(1);
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
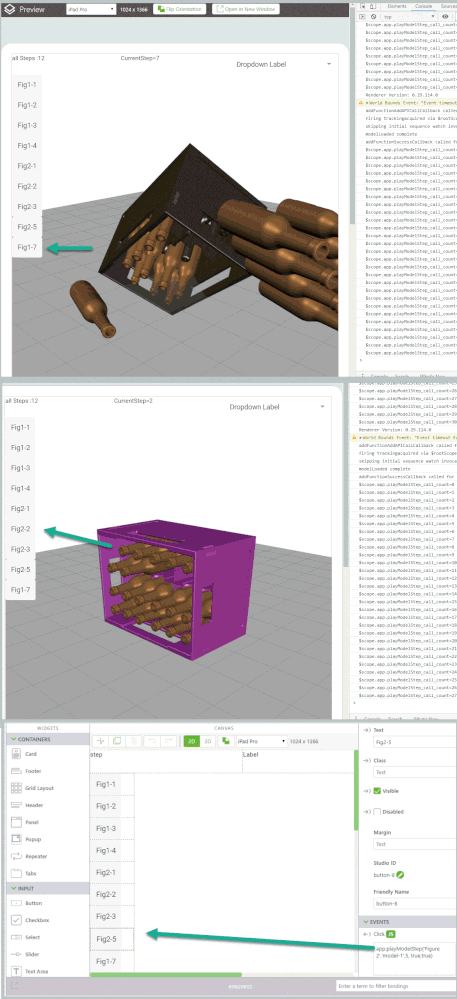
I tried this one but can i show steps in select widget, if i select dropdown i want all steps in that dropdown.
Please find below image.
@sdidier wrote:
Hello Swapnil,
In this forum, I found this thread about the same question :
https://community.ptc.com/t5/Studio/Play-specific-step-of-PVI-sequence-at-studio/td-p/513858
It is possible to reuse the same javascript function but with a step parameter :
Be carreful, I didn' t check it and I am sure if the step parameter is correctly copied to the function defined inside $timeout.
$scope.playSequence = function (step) { $scope.$applyAsync(()=>{angular.element(document.getElementById('model-1')).scope().reset();}); //delay of .5 sec to be sure that all action are done $timeout(function (step) { $scope.$applyAsync(()=>{$scope.setWidgetProp('model-1', 'currentStep', step);}); //further delay for a 0.5 sec to be sure that the step is set and then play $timeout(function () {$scope.$root.$broadcast('app.view["Home"].wdg["model-1"].svc.play'); }, 500); }, 500); };After that, it is possible to call this function in each button and use right step in the click event by:
playSequence(1);
Best regards,
Samuel
Swapnil More
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Swapnil_More ,
so far, I see you want to have list of all steps.
If you have such list is then is no problem ... but first you need to generate the list and there is no way to get it directly from the model widget.
Here more info about the problem in this post " Retrieve sequence stepname by index"
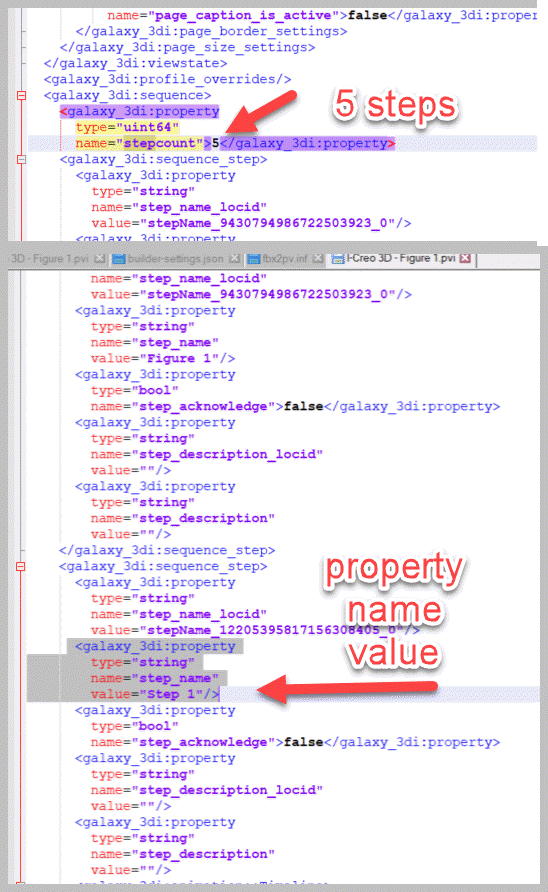
Also another way is to extract all steps is possible when you use the sequence definition file -> from the *.pvi file . It is a xml format and using some tools/ public xml libraries you can easy extract the properties with name and value...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev,
I want dropdown with each & every step. If I click on Dropdown menu it should have to show all steps include in that sequence, after that if I click on each step, It should have to play that specific steps.
Is it possible to do?
Swapnil More
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes , this is possible, but
as described in my previous post you need to have the list of sequences and steps.
- so 1.) you need to extract the info /the list (how to do this , please, see my previous post)
2.) so when you have an info like sequence name, and step number (that what was extracted for example from PVI file)
You can set the particular sequence (if there are many) and set the step - via the step number (as mention by ).. and play -- this we can do ... but , please, read more detailed all post's to this thread
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for help!!!
Swapnil More
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Back to this statement:
"2.) so when you have an info like sequence name, and step number (that what was extracted for example from PVI file)"
-> you can use some code like this:
$scope.app.playModelStep_call_count=0;
$rootScope.$on('modelLoaded', function()
{
$scope.app.playModelStep_call_count=0;
console.log("modelLoaded complete")
})
//definition of the function
$scope.app.playModelStep = function (sequence,modelName,step_number, reset,play) {
//sequnece -sequnece name e.g. TestFigure1 - as shown in UI
//modelName - model name e.g. model-1
//step_number - set this number to current step
//reset true/false execture reset for the model
//play true/false execute play for the model
if(reset) //check if reset should be applyed
{ console.log("$scope.app.playModelStep_call_count="+$scope.app.playModelStep_call_count);
if($scope.app.playModelStep_call_count !=0) //first time is reset srv not defined and will cause an exception
$scope.$applyAsync(()=>{angular.element(document.getElementById(modelName)).scope().reset();});
}
$scope.app.playModelStep_call_count++;
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', '');});
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', 'app/resources/Uploaded/l-Creo 3D - '+sequence +'.pvi');});
// $timeout(function () {$scope.$root.$broadcast('app.view["Home"].wdg['+modelName+'].svc.reset'); }, 200);
},50);
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'currentStep', parseInt(step_number));});
if(play) //check if play should be applyed
$timeout(function () {angular.element(document.getElementById(modelName)).scope().play(); }, 100);
}, 100);
};
//////////////////////////////////
So it should looks in preview like: