- Community
- Augmented Reality
- Vuforia Studio
- Re: How to - Google Analytics for Experiences
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to - Google Analytics for Experiences
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to - Google Analytics for Experiences
I have developed a reasonable method for using Google Analytics to track what people are doing in the Experiences I build. For background I'm building experiences for general costumer use, public experiences, so this is some of the only feedback I get.
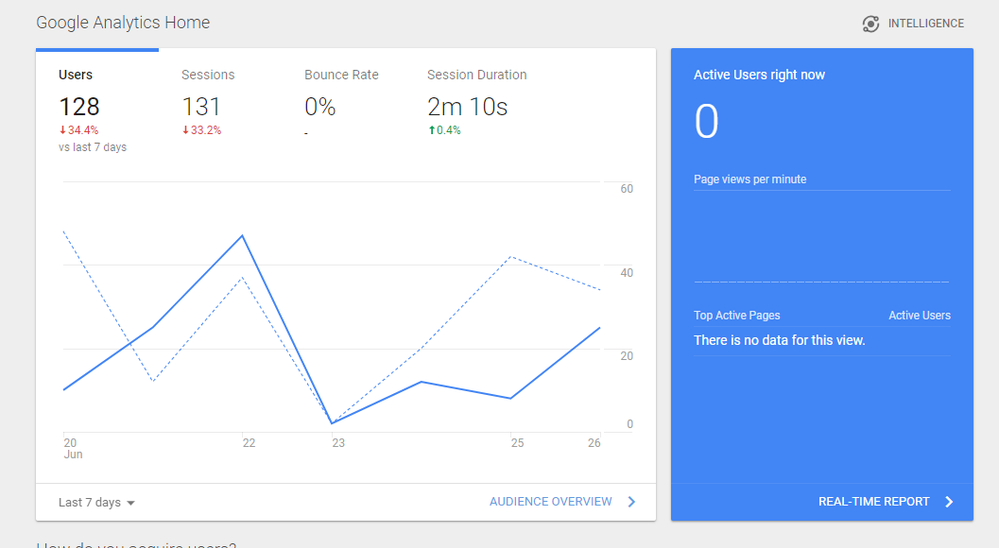
What you can get out of this
- Views: How many people are hitting the experience overall. Historical and realtime
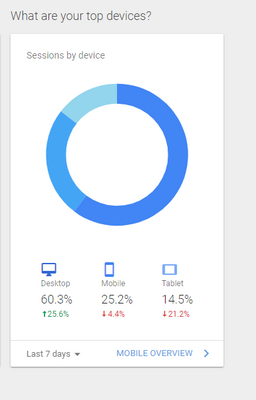
- Device type: Phone vs. tablet. Can help with design direction if you see everyone is using a tablet.
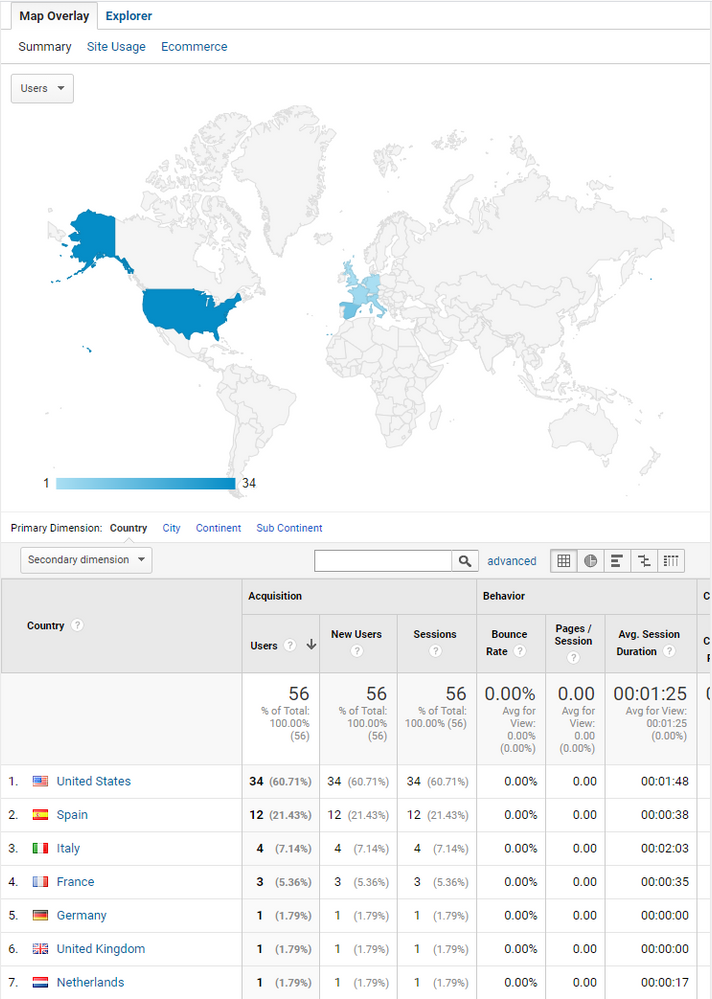
- Geo data: Where those people are based on IP, country down to city/region/state data if available
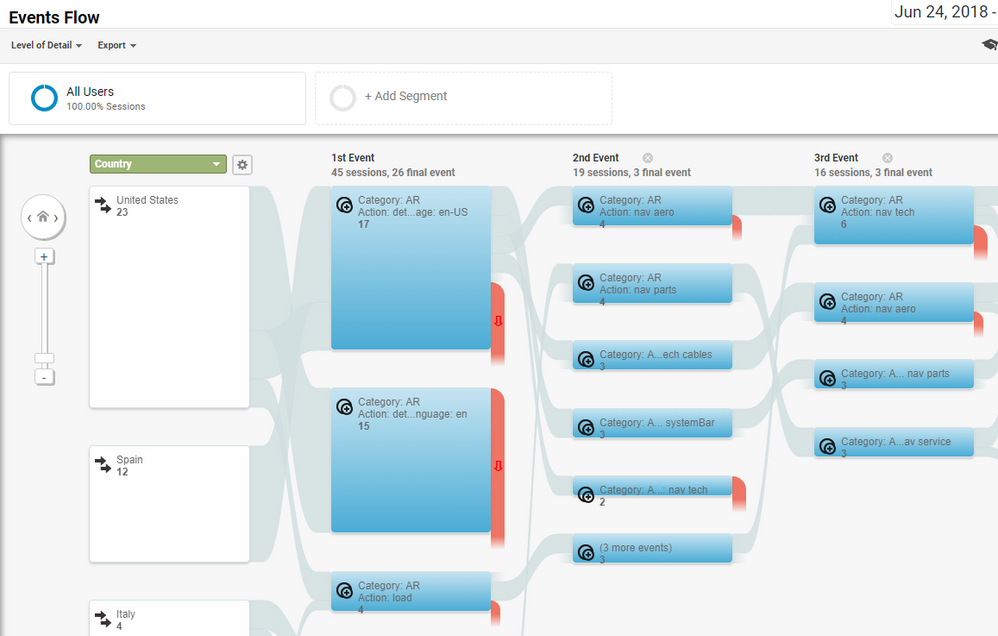
- Event Flow: Rough idea of how people are moving thru the experience. They first do X, then 40% do Y and the other 40% do Z and 20% exit, etc...
- Area/feature usage: You can see if there are features or area of your experience that few or none are using. Do they not know it's there or just not interested?
Setup
Studio
How this works is using some old Google tech originally designed for tracking email campaigns. Basically you can craft a URL that will return a 1x1px transparent gif. And in the process Google will log all the data you encoded in the requesting URL string. You can use this URL as an image source for an image in Studio, then change the URL string as you go thru the experience. Each time you change this you can log events to Google Analytics.
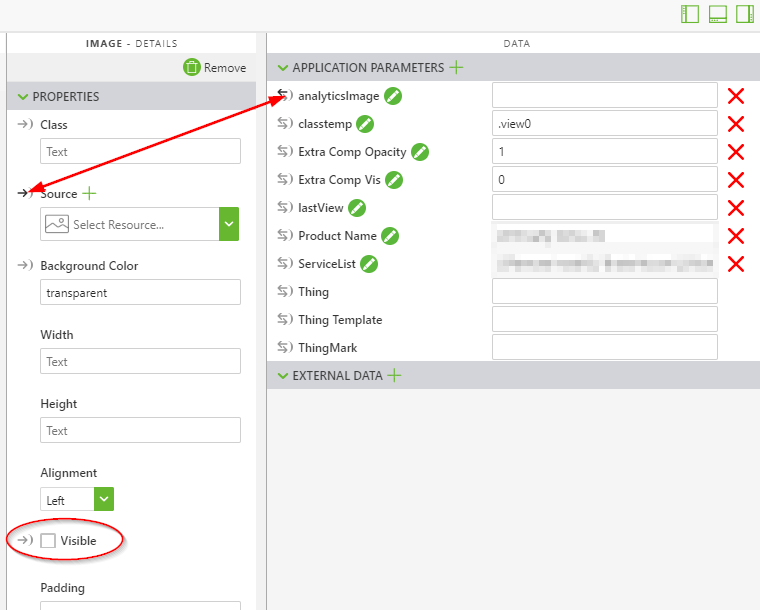
- In Studio you need to create a parameter to hold this image URL (likely this could be set directly from your JS but I have not tested that yet). I called this parameter "analyticsImage" you can change the name but will need make corresponding changes in the JS.
- Create an image widget in the 2D portion of your experience. Doesn't mater where it is, unchecked the visible box for this image just to make sure it doesn't show.
- Drag the value connector from the parameter to the "Source" in the image you just created.
JavaScript
In your home.js you need the following.
var cid = Math.floor(Math.random() * 0x7FFFFFFF) + "." + Math.floor(Date.now() / 1000); //generate a uniquie ID for this session
var GAID = 'your google analytics ID goes here'; //Account string (UA-ID) (e.g. "UA-24532603-1")
var GAeventCatagory = "AR";
var GAeventType = "event"; //Must be one of 'pageview', 'screenview', 'event', 'transaction', 'item', 'social', 'exception', 'timing'
var GAdocPath = "%2FAR%2Fproject%20name%2Fv1"; //needs to be formated for URL encoding
var GApageTitle = "Experience%201"; //needs to be formated for URL encoding
$scope.gtag = function(action) { //change the passes action value to track movment in experiance
$scope.app.params.analyticsImage =
"https://ssl.google-analytics.com/collect?v=1&t=" + GAeventType +
"&ec=" + GAeventCatagory +
"&ea=" + action +
"&t=event&tid=" + GAID +
"&z=1526926079&cid=" + cid +
"&dt=" + GApageTitle +
"&dp=" + GAdocPath;
}
//place these where you want to track stuff
$scope.gtag('load'); // will create an event with the action name "load"
$scope.gtag('parts menu'); //will create an event with the action name "parts menu"
What's happening the JS
All this does is give you an easy function to call to change the URL which triggers an event in Analytics. There is also the generation of "cid" which makes a unique ID allowing you to track movement within that session so you can see the events flow. This ID in generated new each time the experience loads so there is no way to track return users or devices.
One note on the values for GAdocPath and GApageTitle. These need to be escaped ASCII, so something like "/AR/project name/v1" becomes "%2FAR%2Fproject%20name%2Fv1"
Resources
Tracking pixel generator, which has good notes on the parameters: https://adsupnow.com/adops-tools/google-analytics-pixel-generator/
URL encoder: https://meyerweb.com/eric/tools/dencoder/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Jeremy,
I think this is a very good and helpful topic! Thank you for publishing such helpful information!
I think from the quality of the information it should be a Studio Tech Tip.
So , could you,please create this document in the Studio Tech Tip Forum- of course if you want you can add more details but it will be ok also as is it here.
Thank you!
-Roland
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I didn't even know there was a TechTip forum until your post. Seems very quite over there compared to the Studio forum. What is the point of there being two forums for Studio?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The Studio Tech Tip Forum is intended for block post of suggested techniques and guidance and here in the studio forum the post are more than questions based on particular issues.
But of course it was a suggestion...