Community Tip - Did you get called away in the middle of writing a post? Don't worry you can find your unfinished post later in the Drafts section of your profile page. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to display multiple 2D images
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to display multiple 2D images
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to display multiple 2D images
Hi All,
I uploaded six images to Vuforia Studio and I want the following effect: when I click the nextImage2 button, the six different images are displayed one by one
here is the code I wrote.
// click button ,hide current image and show next image
$scope.nextImage = function (){
if ($scope.view.wdg['image-1']['visible']) {
$scope.view.wdg['image-1']['visible'] = false;
$scope.view.wdg['image-2']['visible'] = true;
$scope.view.wdg['image-3']['visible'] = false;
$scope.view.wdg['image-4']['visible'] = false;
}
else if($scope.view.wdg['image-2']['visible']){
$scope.view.wdg['image-1']['visible'] = false;
$scope.view.wdg['image-2']['visible'] = false;
$scope.view.wdg['image-3']['visible'] = true;
$scope.view.wdg['image-4']['visible'] = false;
}else if($scope.view.wdg['image-3']['visible']){
$scope.view.wdg['image-1']['visible'] = false;
$scope.view.wdg['image-2']['visible'] = false;
$scope.view.wdg['image-3']['visible'] = false;
$scope.view.wdg['image-4']['visible'] = true;
}else{
$scope.view.wdg['image-1']['visible'] = false;
$scope.view.wdg['image-2']['visible'] = false;
$scope.view.wdg['image-3']['visible'] = false;
$scope.view.wdg['image-4']['visible'] = false;
}
}
$scope.resetImage = function (){
$scope.view.wdg['image-1']['visible'] = true;
}I have encountered two problems.
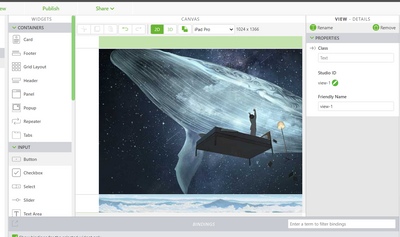
The first problem is: In the 2D canvas, I can only put down 4 images and the remaining two images cannot fit in the canvas. How can I put all the pictures into the 2D canvas?
The second question is: I created two buttons and gave them the same function($scope.nextImage), but only NextImage2 can call the function properly. Why can't NextImage1 call the function?
I uploaded my project file and hope someone can help me with this problem.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I would only place one image widget and change the source of it like this:
var currentImage = 0
$scope.nextImage = function (){
currentImage++;
switch(currentImage){
case 0:
$scope.view.wdg['image-1'].imgsrc="app/resources/Uploaded/v2-85586d9840e6267231a4a4381a3face8_hd.jpg";
break;
case 1:
$scope.view.wdg['image-1'].imgsrc="app/resources/Uploaded/v2-8bad62ab4301bbb336f25153c9698788_hd.jpg";
break;
}
}
$scope.resetImage = function (){
$scope.view.wdg['image-1'].imgsrc="app/resources/Uploaded/v2-85586d9840e6267231a4a4381a3face8_hd.jpg";
currentImage = 0;
}For the second question it seems like you cant place the button in the headerButton widget. Outside of the widget the button works fine.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I would only place one image widget and change the source of it like this:
var currentImage = 0
$scope.nextImage = function (){
currentImage++;
switch(currentImage){
case 0:
$scope.view.wdg['image-1'].imgsrc="app/resources/Uploaded/v2-85586d9840e6267231a4a4381a3face8_hd.jpg";
break;
case 1:
$scope.view.wdg['image-1'].imgsrc="app/resources/Uploaded/v2-8bad62ab4301bbb336f25153c9698788_hd.jpg";
break;
}
}
$scope.resetImage = function (){
$scope.view.wdg['image-1'].imgsrc="app/resources/Uploaded/v2-85586d9840e6267231a4a4381a3face8_hd.jpg";
currentImage = 0;
}For the second question it seems like you cant place the button in the headerButton widget. Outside of the widget the button works fine.