Community Tip - When posting, your subject should be specific and summarize your question. Here are some additional tips on asking a great question. X
- Community
- Augmented Reality
- Vuforia Studio
- How to invoke the widget service programmatically ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to invoke the widget service programmatically using js in Thingworx Studio?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to invoke the widget service programmatically using js in Thingworx Studio?
I will like to invoke the 'showpopup' service of 'Popup' widget from the js function instead of using 'click' event binding.
Solved! Go to Solution.
- Labels:
-
Coding
- Tags:
- Widget Service
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
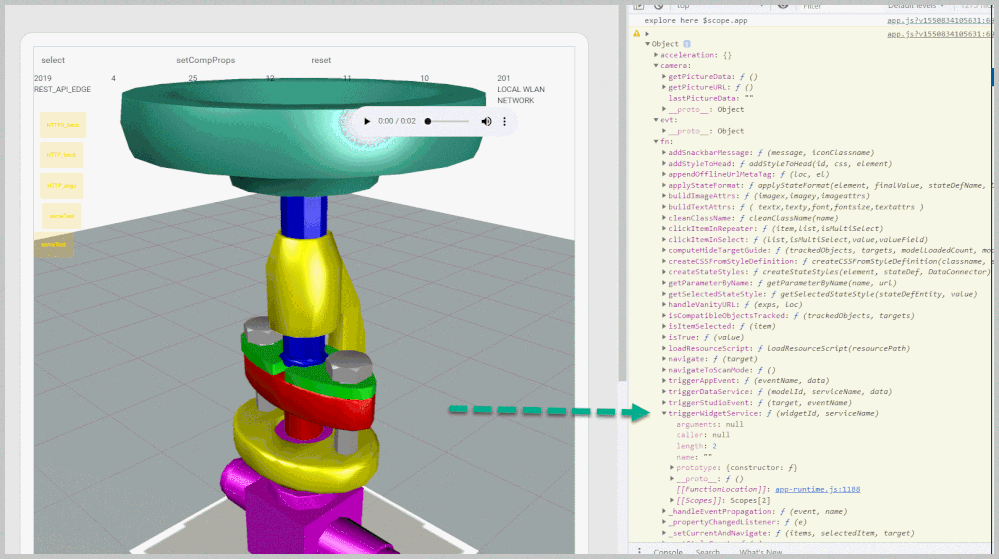
I have found the answer by exploring $scope.app object.
The $scope.app do provide property 'fn' that includes the function called triggerWidgetService(widget_id, service_name).
The sample script for reference.
$scope.showPopup = function(){
$scope.app.fn.triggerWidgetService('popup-1','showpopup');
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @yleong
Could you please provide more details on this scenario? Would you like to invoke the show-popup service from another function written in js file?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Example when a model item is selected, click event will trigger an js function. The function will performs some validation like check current step, after the validation i will like to use js to trigger the 'show popup' service of the new pop-up widget inside the function. I will like also to use js to trigger the 'play' service of audio widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Here is my suggestion:
- Edit the <<viewname>>.js file and add a showPopup function to your view that will display or hide your popup:
$scope.showPopup = function(flag) { $scope.view.wdg['yourPopUpName']['visible'] = flag; } - Replace 'yourPopUpName' with the name of your popup (case sensitive)
- Save the <<viewname>>.js
- On you JS Trigger, call the function passing True or False to Display or Hide the PopUp:
showPopup(true); // Display PopUp showPopup(false); // Hide PopUp
Hope it helps,
Ricardo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I have found the answer by exploring $scope.app object.
The $scope.app do provide property 'fn' that includes the function called triggerWidgetService(widget_id, service_name).
The sample script for reference.
$scope.showPopup = function(){
$scope.app.fn.triggerWidgetService('popup-1','showpopup');
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
Can you please explain how to explore $scope.app ? it would really help me call some functions properly and see what's already out there that can be used.
Thanks in advance,
regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Isma,
one possible way to explore here e.g. $scope.app -you can use the following code:
$scope.test_scope_app=function () {
console.log("explore here $scope.app")
console.warn($scope.app) }
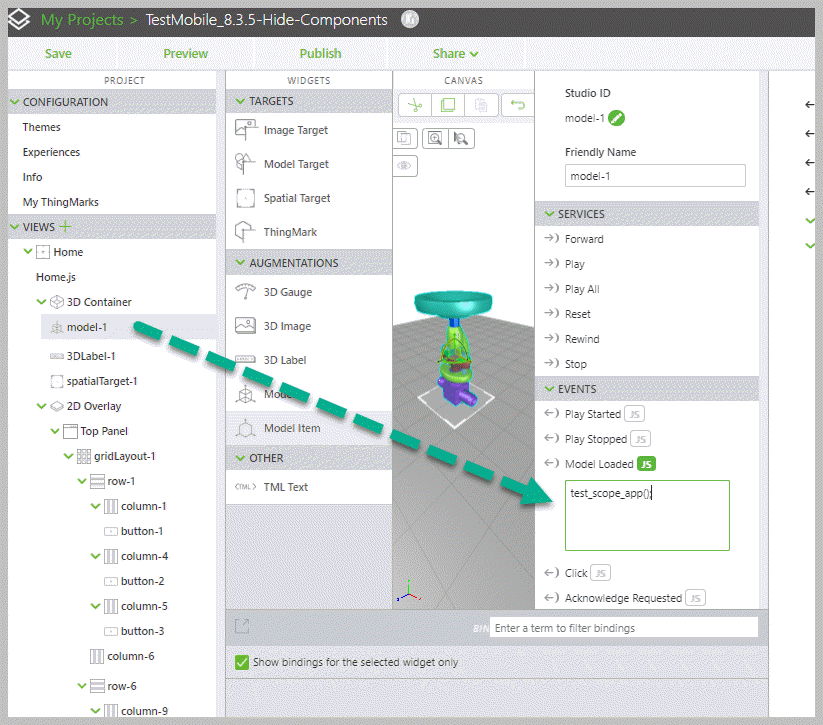
Then add it to the model loaded event :
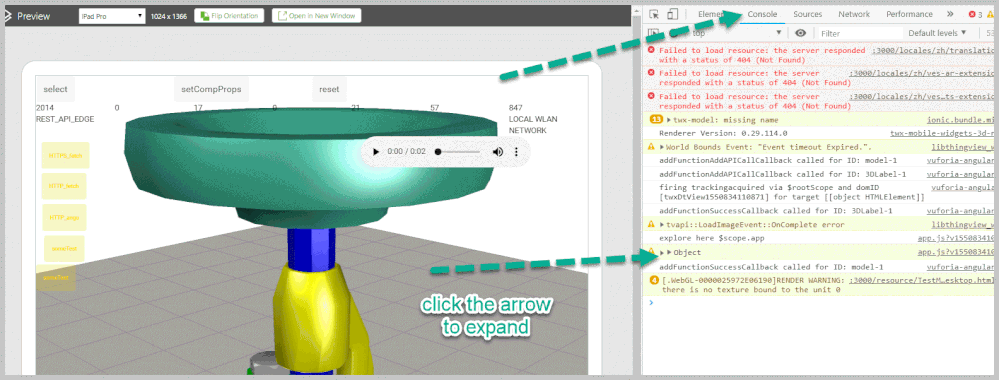
Then start the project in Preview mode and click Strg-Shift-I to start the chrome debugging mode.
In the console tab you will find the warning print of $scope.app

In case that you do not have a model widget - you will be not able to use the model load event in this case you can use e.g. $ionicView.afterEnter' . Sample code - add it simple to the Home.js (or otherwise <YourViewName>.js)
$scope.$on('$ionicView.afterEnter', function(){
// Anything you can think of
console.warn("$ionicView.afterEnter")
console.log("explore here $scope.app")
console.warn($scope.app)
})