Community Tip - Your Friends List is a way to easily have access to the community members that you interact with the most! X
- Community
- Augmented Reality
- Vuforia Studio
- How to use repeater and check boxes with a list
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to use repeater and check boxes with a list
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to use repeater and check boxes with a list
Hello,
I want to have a varying numer of check boxes that shall be generated automaticly from a list without thingworx.
So I dropped a repeater in the 2D Canvas and added a check box to it. I generated an application parameter called APCapitals and dragged it on the data panel of the repeater. So far so good.
How do I get the names displayed in the checkboxes?
Here is the code I used to bind a list to the App-Parameter:
$scope.app.params['APCapitals'] = [
{
display: "France",
value: "Paris"
},
{
display: "Italy",
value: "Rome"
},
{
display: "Spain",
value: "Madrid"
}
]
}
Greetings
whity
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @whity,
I am not quite sure but I do not think that this will work for the repeater without using of Thingworx external object.
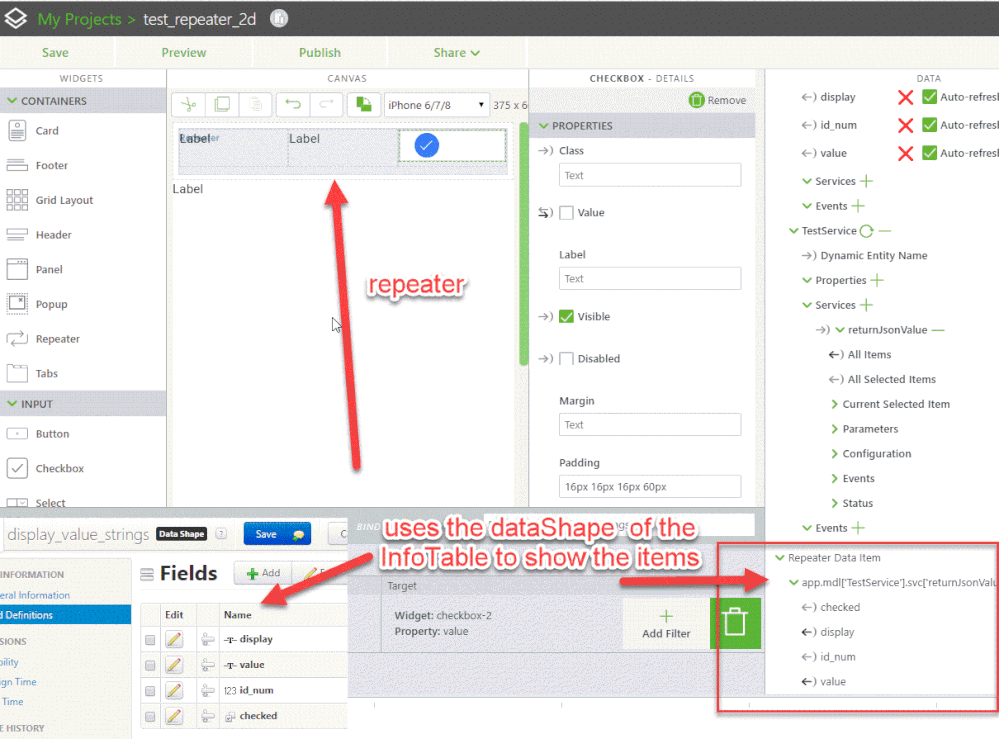
When we set a Json to the repeater data - this seems not to be enough that the repeater will work.
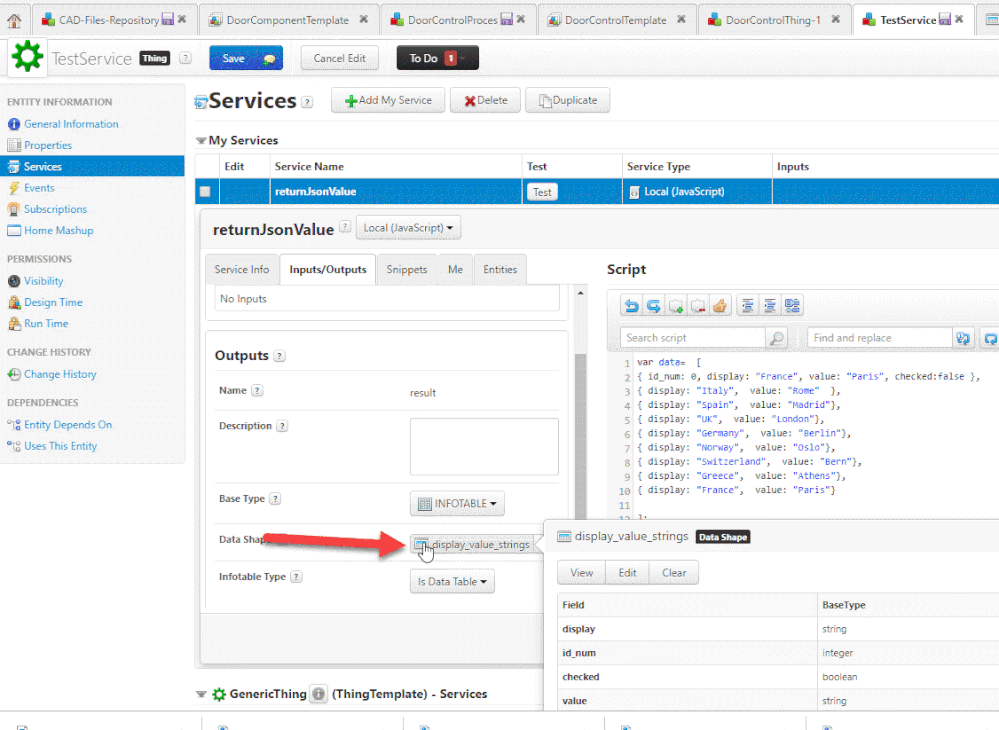
So, I tested it from Thingworx, where I generated an InfoTable and tried to use it in the Studio external data but in this case it was also not working. First when I assigned to the output InfoTable an explicit datashape- then it was able to display the items of the table. We need the items in the Repeater Data Item section to be able to create the bindings of the infoTable fields to the particular widgets on the repeater. I have the impression that this is required – I did not check more deeply the implementation in Studio
May be, this is not the best solution, but I use the following approach which seems to work.
First is to create in Thingworx a service which generated the list as infoTable. The output is an infoTable where I am using explicit datashape object (means it not temporary created by the service) which defines the items what I want to see in the external data in studio (def scope should be the same or subset of the infotable fields)
Example for the service TestService.returnJsonValue() :
var data= [
{ id_num: 0, display: "France", value: "Paris", checked:false },
{ display: "Italy", value: "Rome" },
{ display: "Spain", value: "Madrid"},
{ display: "UK", value: "London"},
{ display: "Germany", value: "Berlin"},
{ display: "Norway", value: "Oslo"},
{ display: "Switzerland", value: "Bern"},
{ display: "Greece", value: "Athens"},
{ display: "France", value: "Paris"}
];
//get the first row for the dataShape defintion
var FirstRowJson =data[0];
//create an empty Info Table
var resInfoTable = { dataShape: { fieldDefinitions : {} }, rows: [] };
//defines the dataShape temporary
for(var prop in FirstRowJson)
{
if(FirstRowJson.hasOwnProperty(prop))
{
if(prop == "id_num")
resInfoTable.dataShape.fieldDefinitions[prop] = { name:prop, baseType: 'INTEGER' };
else if(prop == "checked")
resInfoTable.dataShape.fieldDefinitions[prop] = { name:prop, baseType: 'BOOLEAN' };
else
resInfoTable.dataShape.fieldDefinitions[prop] = { name:prop, baseType: 'STRING' };
}
}
//add the rows to the InfoTables
for(i in data){ resInfoTable.rows[i]=data[i]; //copy one to one
resInfoTable.rows[i].id_num=i;
resInfoTable.rows[i].checked=false;
}
//
result = resInfoTable;
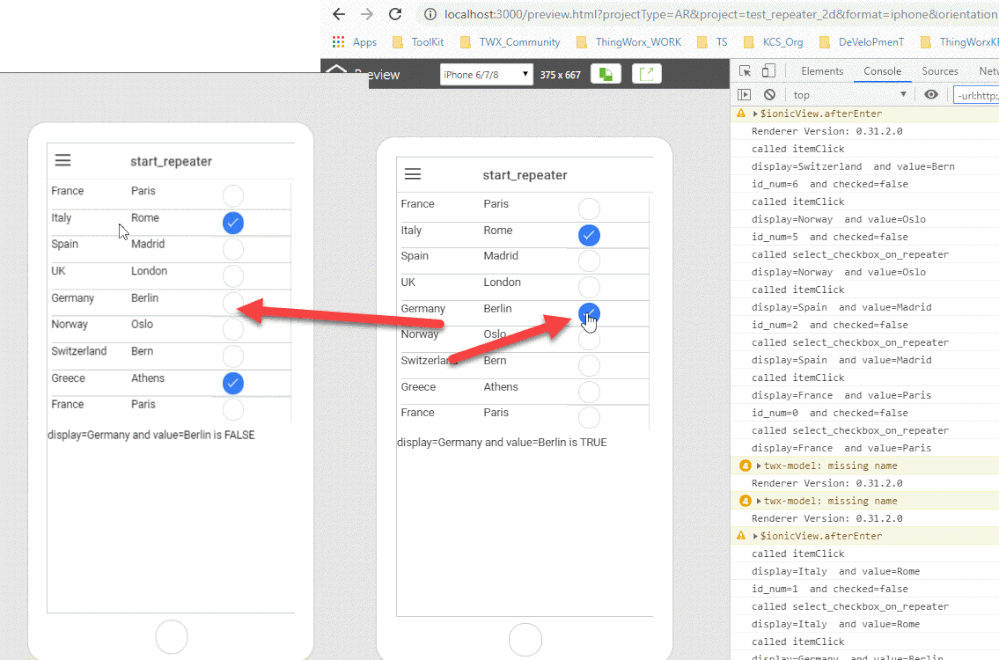
And in Vuforia Studio some code like this to handle the selection:
$scope.value="";
$scope.display="";
$scope.itemClick= function(){ // repeater click event
console.log("called itemClick");
try{
let data =$scope.app.mdl['TestService'].svc['returnJsonValue'].data;
let value = data.current['value']
let display = data.current['display']
let id_num= data.current['id_num']
let checked= data.current['checked']
$scope.id_num=id_num;
$scope.checked=checked;
$scope.value=value
$scope.display=display
var str1 = "display="+display +" and value="+value
console.log(str1)
var str2 ="id_num="+id_num +" and checked="+checked;
console.log(str2)
$scope.setWidgetProp('label-3', 'text', str1+" "+str2);
$scope.$applyAsync();
} catch (e) {console.log("display="+$scope.display +" and value="+$scope.value)
console.log("id_num="+$scope.id_num +" and checked="+$scope.checked)
$scope.setWidgetProp('label-3', 'text',"display="+$scope.display +" and value="+$scope.value);
//clicked second time the selected repeater row
}
};
/////////////////////
$scope.select_checkbox_on_repeater= function(){ //repeater checkbox select event
console.log("called select_checkbox_on_repeater");
console.log("display="+$scope.display +" and value="+$scope.value)
$scope.setWidgetProp('label-3', 'text',"display="+$scope.display +" and value="+$scope.value + " is TRUE");
};
$scope.deselect_checkbox_on_repeater= function(){ //repeater checkbox deselect event
console.log("called deselect_checkbox_on_repeater");
console.log("display="+$scope.display +" and value="+$scope.value)
$scope.setWidgetProp('label-3', 'text',"display="+$scope.display +" and value="+$scope.value+ " is FALSE");
};