Community Tip - Learn all about the Community Ranking System, a fun gamification element of the PTC Community. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: If-Function and Drop Down Menu
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
If-Function and Drop Down Menu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If-Function and Drop Down Menu
Hello,
I am trying to select different settings in a pop-up window using a drop down menu. Depending on the selected functions, my Command Button should trigger a different command. What is the correct syntax here?
I have tried the following, which unfortunately does not work:
if(scope.view['Home'].wdg['select-1']['value'] == " Test"){hide("popup-Window");
- Labels:
-
Coding
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @QP_10574780 ,
so possibly you can try something like this
if(scope.view['Home'].wdg['select-1']['value'] == " Test"){
$timeout( ()=>{
$scope.app.fn.triggerWidgetService("popup-1","hidepopup");
$scope.$applyAsync( )},1000)
}
// or
if(scope.view['Home'].wdg['select-1']['value'].indexOf("Test")!=-1 )
$timeout( ()=>{
$scope.app.fn.triggerWidgetService("popup-1","hidepopup");
$scope.$applyAsync( )},1000)
}here popup-1 is the name of the popup widget. You mentioned there a popup menu which is different to that where I provided the example but when I see the name popup-window I think this is a popup element/widget . If not then please, explain more detailed what is your UI what you want to use e.g. , please , provide a picture and some details what is the goal. Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
thank you very much for the quick reply.
I am using a pop-up window here.
That is, first I call the pop-up window. In the pop-up window are also the drop down widgets. Here I can select different configurations. I then confirm this with a command button. A screenshot is attached.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Is there any documentation on how such syntax should look like?
What would be a possible syntax if I want to hide a component depending on the configuration?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
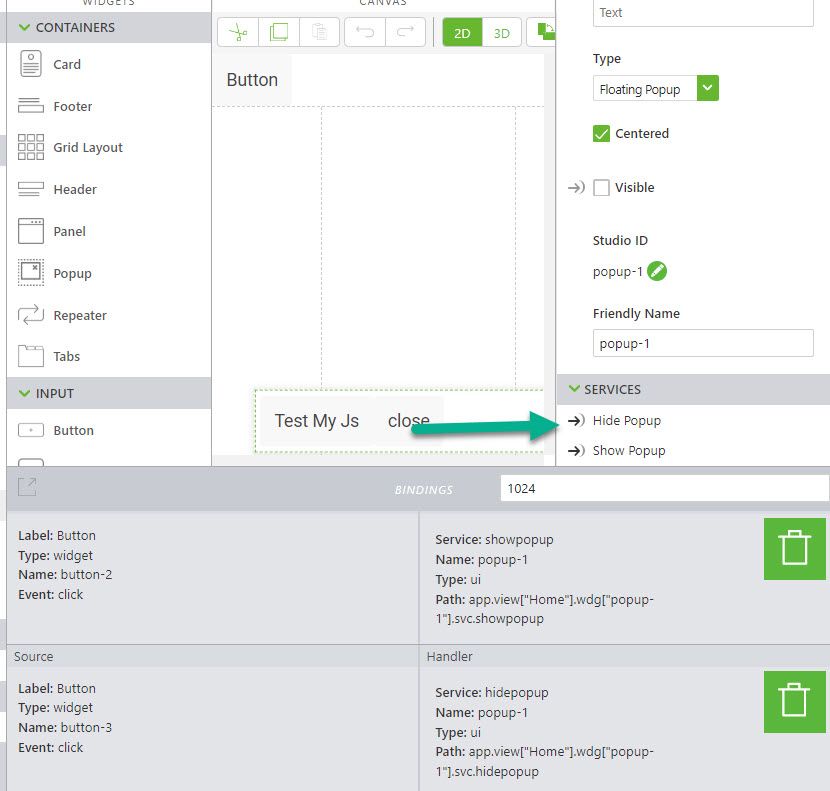
Ok thanks for the picture. I see this is popup windows- which means that this is a popup widget which could be closed by the following options:
- calling of the JS method :
$scope.app.fn.triggerWidgetService("popup-1","hidepopup");
there is also the service showpopup which will show a popup widget.
-you can bind directly the button e.g. cancel to the hidepopup service of the popup widget:
and then in the click button event e.g. in Accept - Buttob also with javascript check you can get the values which are set in the popup like color Wings etc.
In the Cancel button you do not need such check but only close the popup
... But if you want that a setting in select will cause some event and this will close the popup - in this case you can call
$scope.app.fn.triggerWidgetService("popup-1","hidepopup");
from js callback of any event of the select or other widget.
But you can set a listener for setting of any values /widget properties like this:
//======================================================================
$scope.$watch('view.wdg["select-1"].value',function (newValue, oldValue, scope) {
if((newValue != undefined) && (newValue.indexOf("Test") !=-1)) {
$scope.app.fn.triggerWidgetService("popup-1","hidepopup");
}//if new value
})
//======================================================================
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Unfortunately, both suggested variants do not work.
I enter the function, with the adjusted variables, simply at the Command Button under Click(JS) Event right?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
i mean this 2 options:
if(scope.view['Home'].wdg['select-1']['value'] == " Test"){
$timeout( ()=>{
$scope.app.fn.triggerWidgetService("popup-1","hidepopup");
$scope.$applyAsync( )},1000)
}
// or
if(scope.view['Home'].wdg['select-1']['value'].indexOf("Test")!=-1 )
$timeout( ()=>{
$scope.app.fn.triggerWidgetService("popup-1","hidepopup");
$scope.$applyAsync( )},1000)
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
1.)unfortunately is not clear what should do this check
if($scope.view['Home'].wdg['select-1']['value'] == " Test") ...
so means you want to check what is a value of a select widget e.g. it has selected the value Test ? why you should check this when you click the button. The context is not clear. Because cling of the close button you could close the popup directly e.g. with binding click event to hidepopup service . So means the value check is not required to decide if the popup should be closed or not. Possibly you can sent sample project where I need to see what is the context in this case.
2.) $scope is the correct variable name of the scope
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Okay, I get it. Sorry for the misunderstanding. The code was just an example code to find out the correct syntax for if-loops. As far as I can see there is no way for me to "print" code when executing. Therefore the hide pop up function to see if the if loop understands the condition at all.
My goal for the command button is to test for different condition:
If Condition1 = XY and Condition2 =XY and Condition 3 = AB Then DO
Action.
If Condition1 = DOWN and Condition2 =ZU and Condition 3 = DOWN Then DO
Action.
If Condition1 = AB and Condition2 =ZU and Condition 3 = AB Then DO
Action.
Is there any example code for this? As soon as the IF loops are set up, I would only have to set up the code syntax for different models or widgets. But this would be the next step for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The conditions should be selected from the 3 drop down (select widgets)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
$scope is the correct variable name of the scope ! I am sorry I overlocked at the beginning so all other posts are not necessarily. Did you check you original code writing $scope ? instead of scope
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
if($scope.view['Home'].wdg['select-1']['value'] == " Yes"){hide("popup-Window");
Sadly its still not working. Its a Select Widget, where you can choose between different Values.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
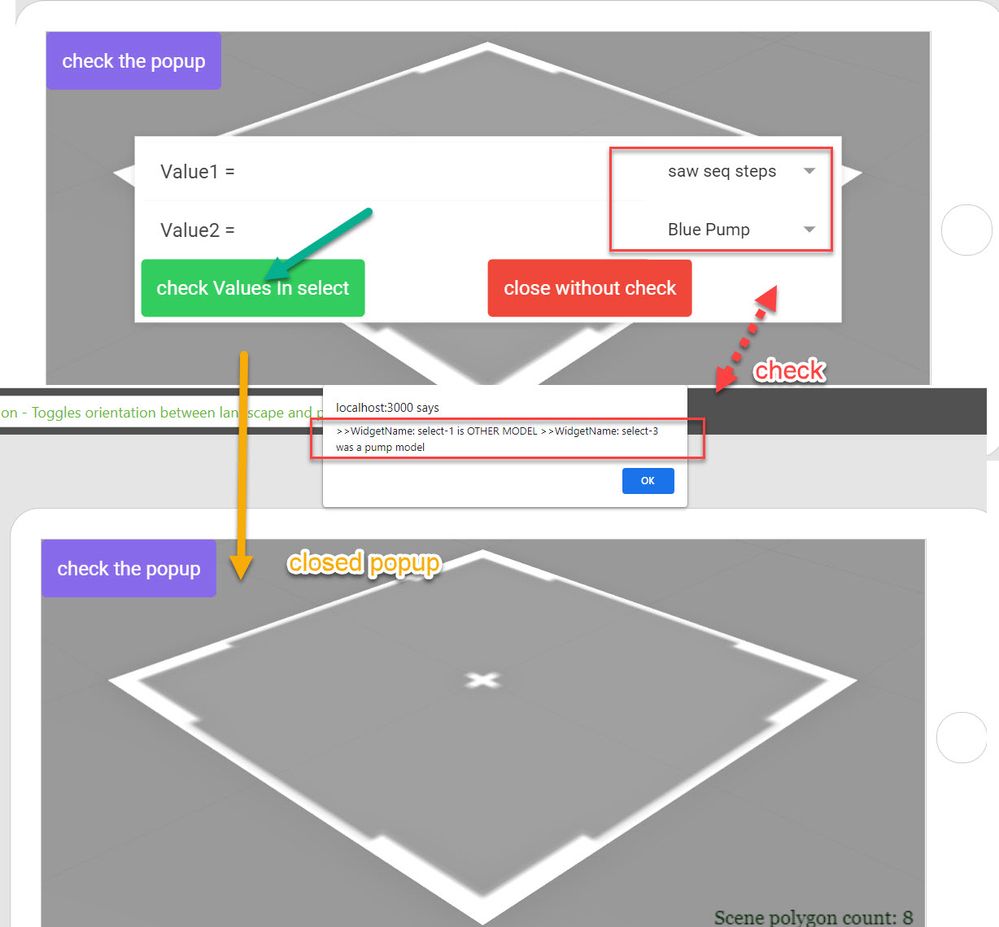
to avoid that this post will be to long , created a project so far I understood your issue and added it here So hope it will help