Community Tip - You can subscribe to a forum, label or individual post and receive email notifications when someone posts a new topic or reply. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Java script to select from locally saved PDFs
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Java script to select from locally saved PDFs
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Java script to select from locally saved PDFs
I want to select a file with the file widget similar to how the code below changes images:
$scope.view.wdg['part_img']['imgsrc'] = 'app/resources/Uploaded/1606XLB.png';
I think the script should look similar to this:
$scope.view.wdg['part_file']['fileurl'] = 'app/resources/Uploaded/1606-in006_-en-e.pdf';
Where 'fileurl' is used, what is the correct call out?
This needs be used completely offline. We want locally saved user manual PDFs to associate with clickable parts.
This is a script related to the file widget and source of the File URL.
- Labels:
-
Coding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @ForrestA ,
I did some tests , where tried to display PDFs on mobile devices.
I observered thre a difference between the behavior in preview mode and on mobile devices /tested on IOS IPad and on Android Samsung Galaxy S9+
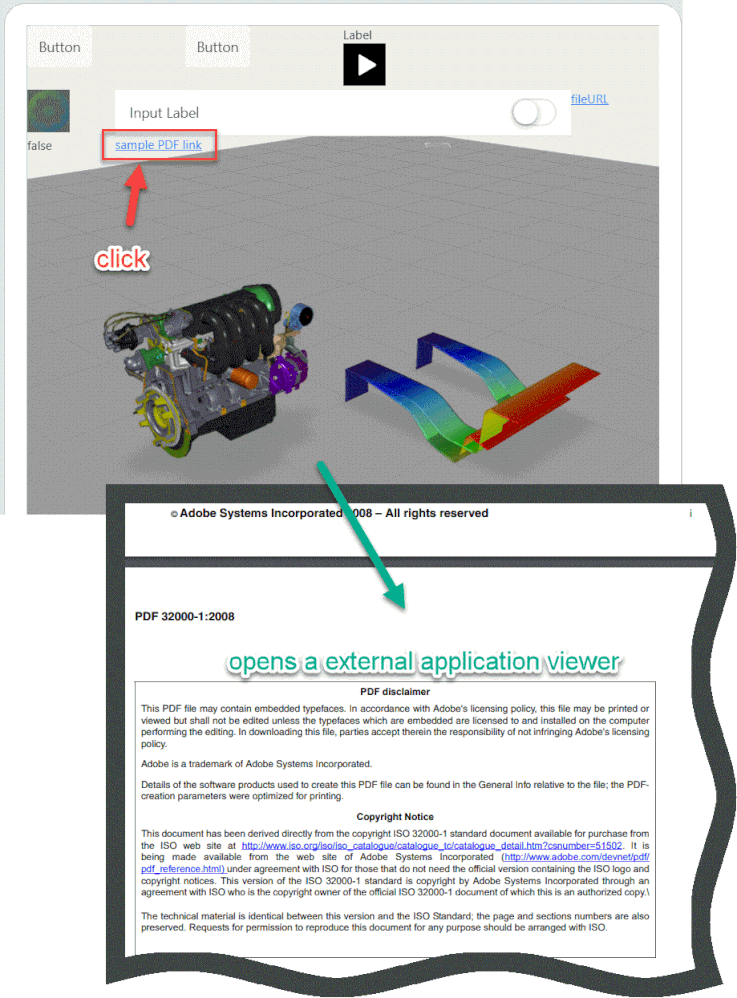
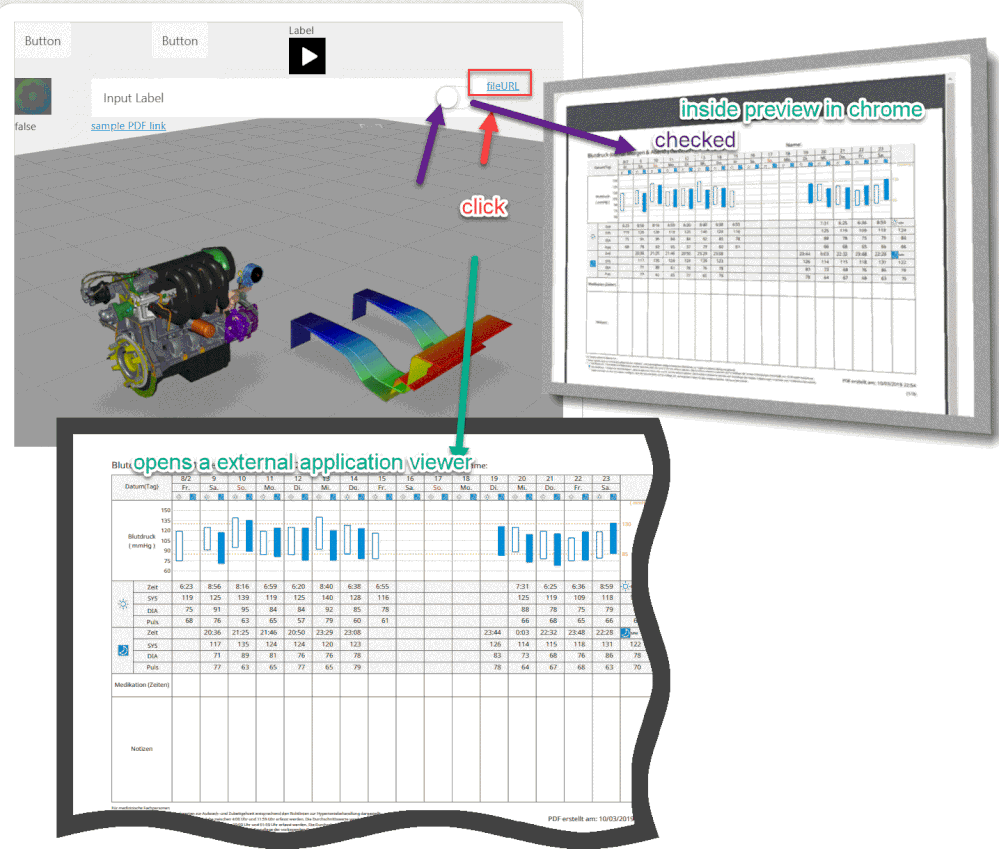
Here in preview mode in the one test - studio displays the pdf directly on the studio panel but this is different on the mobile device (both ios and android) there all 3 tests will display the pdf in external pdf applicaiton.
I used the following definiton /in Home.json / to see the relevant properties settings of the widgets:
Here the defintion of the Hyperlink and the file Widgets
....
"name": "twx-col",
"children": [
{
"name": "twx-container-content",
"children": [
{
"attributes": {
"twx-widget": "",
"widget-id": "hyperlink-1",
"widget-name": "hyperlink-1",
"click-expression": "hyperlinkclick();",
"text": "sample PDF link",
"url": "https://www.adobe.com/content/dam/acom/en/devnet/acrobat/pdfs/PDF32000_2008.pdf"
},
"name": "twx-hyperlink"
}
]
}
]
},
{
"attributes": {
"twx-widget": "",
"widget-id": "column-4",
"widget-name": "column-4",
"is-widget-container": "true"
},
"name": "twx-col",
"children": [
{
"name": "twx-container-content",
"children": [
{
"attributes": {
"twx-widget": "",
"widget-id": "file-1",
"widget-name": "file-1",
"click-expression": "filelinkclick();",
"text": "fileURL",
"url": "Uploaded/[BD-Logbuch]20190208-20190310.pdf"
},
"name": "twx-file"
}
....
and here the definiton of the toggle
....
{
"name": "twx-container-content",
"children": [
{
"attributes": {
"twx-widget": "",
"widget-id": "toggle-1",
"widget-name": "toggle-1",
"click-expression": "toggleLink();",
"label": "Show PDF"
},
"name": "twx-toggle"
}
And the code was something like this:
//////////////////////////////////////////////////////////////////
$scope.toggleLink = function() {
if ( $scope.view.wdg['toggle-1']['value']==true) {
$scope.clickLink1();
$scope.clickFile1();
window.location=$scope.view.wdg['file-1']['url']
}
}
///////
$scope.hyperlinkclick = function() {console.log("INFO -> Hyperlink click was called")}
$scope.filelinkclick = function() {console.log("INFO -> File click was called")}
$scope.clickLink =function () {
console.log("click----Link ---> start"); return;
twx.app.fn.triggerStudioEvent(document.querySelector('[widget-id="hyperlink-1"]'), 'app.view["Home"].wdg["hyperlink-1"].svc.click');
twx.app.fn.triggerStudioEvent(document.querySelector('[widget-id="file-1"]'), 'app.view["Home"].wdg["file-1"].svc.click');
console.log("click----Link ---> finish");
}
$scope.clickLink1= function(){twx.app.fn.triggerStudioEvent(document.querySelector('[widget-id="hyperlink-1"]'), 'click');};
$scope.clickFile1= function(){twx.app.fn.triggerStudioEvent(document.querySelector('[widget-id="file-1"]'), 'click');};
//////////////
$scope.toggleButton = function() {
if ( $scope.view.wdg['toggleButton-1']['pressed']==true) {
window.location='app/resources/Uploaded/%5BBD-Logbuch%5D20190208-20190310.pdf'
console.log($scope.view.wdg['file-1']['url'])
}
$timeout(function () { $scope.view.wdg['toggleButton-1']['pressed']=false;}, 1500);
}
//////////////////
I attached also the studio project where I tested it
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This is amazing and very impressive, but I need it to work when the device is in airplane mode. A Network connection will slow processing down too much.
After testing without a network, the widgets return blank web pages or are unresponsive.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @ForrestA ,
I am wondering a little about your comment - that the demo project will cause a problem in offline mode
In the demo project I attached to my previous post all URL's are local referring to the resources/Uploaded folder. This means that the project is loaded only one time. In generally every project should have a problem in airplane mode if it should be loaded from Experience Service. For this your need internet access to the server.
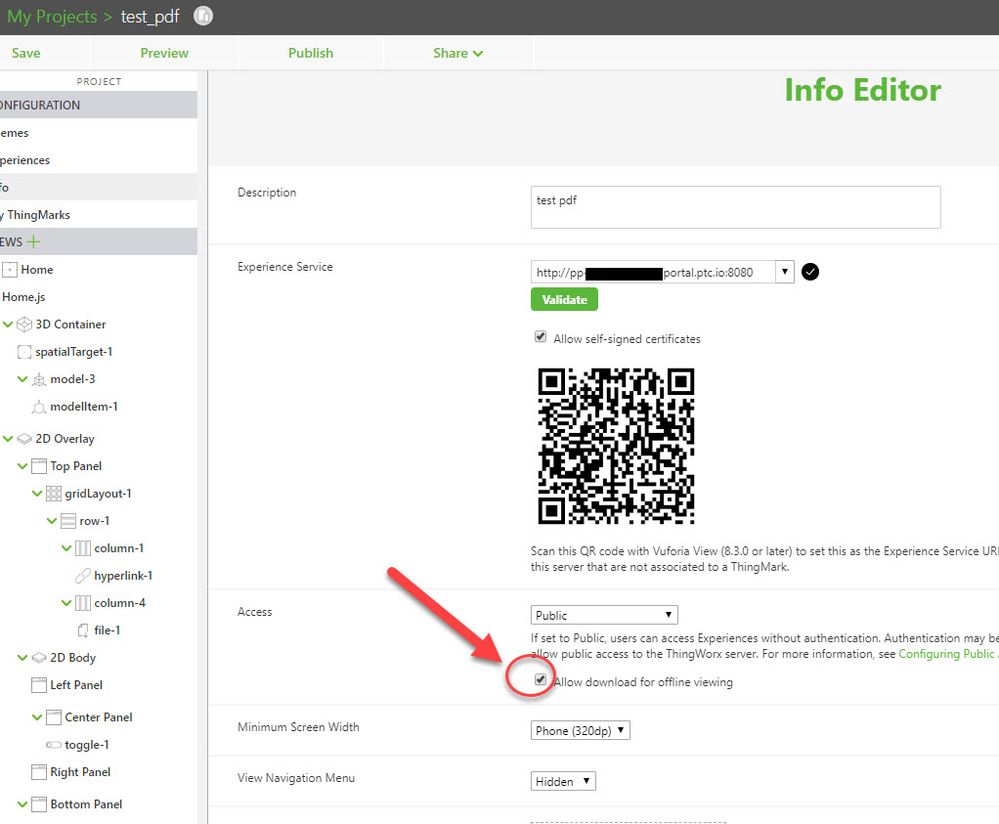
But if you setup your project as enabled offline mode, in this case when you load the project one time to the device this should generally work also in offline /airplane mode.
I tested the project test_pdf from previous post - where I downloaded it to the device / this time I tested on Android Galaxy S9+ with activated airplane mode. It was working fine , no difference to normal connection because here all links are pointing to the local upload folder that these file are downloaded for offline work when the complete project was downloaded.
In this case I started the project from View , project-> download tab
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Roland,
From my testing, if you use a File widget that has a PDF from the project resources as the File URL, then on an iOS device, when you click on the text, it will launch the Safari browser and open the PDF the the experience service URL. The problem is if you download the experience and then launch it from the downloads area in Vuforia View. If it's an offline experience, then when you click on the text, nothing happens. Based on this other thread from 2018 according to @dupatel , it seems to be a limitation of iOS caused by the security settings:
https://community.ptc.com/t5/Vuforia-Studio/File-widget-in-offline-mode-on-iOS/m-p/583081
So can you confirm that on an Android device, when you have downloaded the experience, it can open the PDF? I don't have access to an Android device.
Is there any way that we can view a PDF that is part of an experience when the experience has been downloaded?