Community Tip - New to the community? Learn how to post a question and get help from PTC and industry experts! X
- Community
- Augmented Reality
- Vuforia Studio
- Model-Item Color
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Model-Item Color
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Model-Item Color
Hello All,
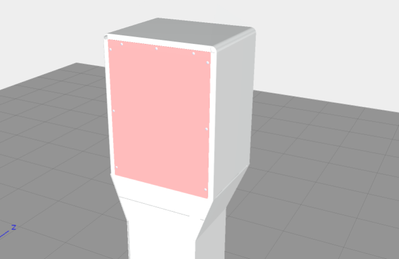
When I change a model-item color, the new color cannot fully replace the color set in the 3D model.
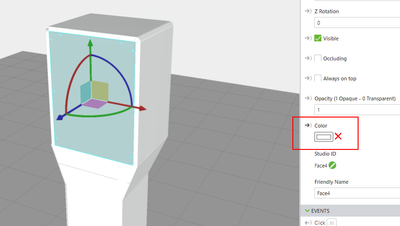
Here for example the the sheet metal cover was red in the 3D model and now that I've changed the model-item color to white, the red color still is lightly visible.
I can change the color using the tml text widget and a shader, but I am not experience enough to add a shadow in the shader.
So my question has two parts:
- Can someone share a shader code for color changes that also includes a shadow?
- Can I change the color completely in the experience without using a shader?
Here is the color change shader code that I am using:
<script name="color_change" type="x-shader/x-vertex">
attribute vec3 vertexPosition;
attribute vec3 vertexNormal;
varying vec3 N;
varying vec4 vertexCoord;
uniform mat4 modelMatrix;
uniform mat4 modelViewProjectionMatrix;
void main() {
vec4 vp = vec4(vertexPosition, 1.0);
gl_Position = modelViewProjectionMatrix * vp;
vertexCoord = modelMatrix*vp;
// the surface normal vector
N = vec3(normalize(modelMatrix* vec4(vertexNormal,0.0)));
}
</script>
<script name="color_change" type="x-shader/x-fragment">
precision mediump float;
// user defined uniforms
uniform float r;
uniform float g;
uniform float b;
void main() {
vec4 color = vec4(r,g,b,1);
gl_FragColor = color;
}
</script>Thank you very much,
Best wishes,
Alex
Solved! Go to Solution.
- Labels:
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AlexK ,
using the shader also for simple coloring and highlighting seem to be recommend by the dev. I am sorry I need revise my first statement. Here in the Vuforia Help (http://support.ptc.com/help/vuforia/studio/en/#page/Studio_Help_Center%2Fmetadata%2FMetadata_201_Highlight_Parts.html%23) where is a sample how the highlight in green color an modelItem. The dev team suggested here a usage of shader. The sugested in the help is exactly the same shader as you posted. You vertex contains also calculation of the N /normal and vertexCoord but this is not relevant for your defintion because it is not used for the calculation of the gl_FragColor and gl_Position parameters which mostly relevant for setting the color in Studio with shader. I think we need additionally we need to multiply the color with the intensity. Something like this (there the N and the lightPos are considered):
<script name="slice_world_based_x" type="x-shader/x-vertex">
attribute vec3 vertexPosition;
attribute vec3 vertexNormal;
varying vec3 N;
varying vec4 vertexCoord;
uniform mat4 modelMatrix;
uniform mat4 modelViewProjectionMatrix;
void main() {
vec4 vp = vec4(vertexPosition, 1.0);
gl_Position = modelViewProjectionMatrix * vp;
vertexCoord = modelMatrix*vp;
// the surface normal vector
N = vec3(normalize(modelMatrix* vec4(vertexNormal,0.0)));
}
</script>
<script name="slice_world_based_x" type="x-shader/x-fragment">
// this setting is needed for a certain use of properties
precision mediump float;
//precision highp float;
//precision lowp float;
// determine varying parameters
varying vec3 N;
varying vec4 vertexCoord;
// determine shader input parameters
uniform vec4 surfaceColor;
// user defined uniforms
uniform float r;
uniform float g;
uniform float b;
const vec3 lightPos = vec3(1.0, 2.2, 0.5);
const vec4 ambientColor = vec4(0.3, 0.3, 0.3, 1.0);
void main() {
// ensure everything is normalized
vec3 lightDir = -(normalize(lightPos));
vec3 NN = normalize(N);
// calculate the dot product of the light to the vertex normal
float dProd = max(0.0, dot(NN, -lightDir));
// calculate the color based on light-source and shadows on model
vec4 color = vec4(r,g,b,1);
// replace the system color by your color
gl_FragColor = (ambientColor + vec4(dProd)) * color;
// here below the original in the default shader
// gl_FragColor = (ambientColor + vec4(dProd)) * surfaceColor;
}
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AlexK ,
I do not think that using shader is the best approach when you want to set only the color.I think it is possible to use a shader but at least seems to be overdone. But possibly I need to understand better your problem here
You mentioned model Item widget and model color. So I think here possibly we need to consider what is the goal and how the problem occurs.
When we have a model widget where the source is pvz file - mostly it is an assembly. You can define to each component of this assembly a model Item widget. So, each model item widget has a component path which will specify explicitly the assembly component where the model Item widget will apply the widget properties . In this case the color for the component will be applied only for the component specified by the component paths parameter. So first we need to check the Component Occurrence property of the model Item widget and change the path to apply the widget setting to different component. Possibly this could help in your case.If this will not help for any reasons , we can check more advanced features like javaScript code or shaders
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @AlexK ,
using the shader also for simple coloring and highlighting seem to be recommend by the dev. I am sorry I need revise my first statement. Here in the Vuforia Help (http://support.ptc.com/help/vuforia/studio/en/#page/Studio_Help_Center%2Fmetadata%2FMetadata_201_Highlight_Parts.html%23) where is a sample how the highlight in green color an modelItem. The dev team suggested here a usage of shader. The sugested in the help is exactly the same shader as you posted. You vertex contains also calculation of the N /normal and vertexCoord but this is not relevant for your defintion because it is not used for the calculation of the gl_FragColor and gl_Position parameters which mostly relevant for setting the color in Studio with shader. I think we need additionally we need to multiply the color with the intensity. Something like this (there the N and the lightPos are considered):
<script name="slice_world_based_x" type="x-shader/x-vertex">
attribute vec3 vertexPosition;
attribute vec3 vertexNormal;
varying vec3 N;
varying vec4 vertexCoord;
uniform mat4 modelMatrix;
uniform mat4 modelViewProjectionMatrix;
void main() {
vec4 vp = vec4(vertexPosition, 1.0);
gl_Position = modelViewProjectionMatrix * vp;
vertexCoord = modelMatrix*vp;
// the surface normal vector
N = vec3(normalize(modelMatrix* vec4(vertexNormal,0.0)));
}
</script>
<script name="slice_world_based_x" type="x-shader/x-fragment">
// this setting is needed for a certain use of properties
precision mediump float;
//precision highp float;
//precision lowp float;
// determine varying parameters
varying vec3 N;
varying vec4 vertexCoord;
// determine shader input parameters
uniform vec4 surfaceColor;
// user defined uniforms
uniform float r;
uniform float g;
uniform float b;
const vec3 lightPos = vec3(1.0, 2.2, 0.5);
const vec4 ambientColor = vec4(0.3, 0.3, 0.3, 1.0);
void main() {
// ensure everything is normalized
vec3 lightDir = -(normalize(lightPos));
vec3 NN = normalize(N);
// calculate the dot product of the light to the vertex normal
float dProd = max(0.0, dot(NN, -lightDir));
// calculate the color based on light-source and shadows on model
vec4 color = vec4(r,g,b,1);
// replace the system color by your color
gl_FragColor = (ambientColor + vec4(dProd)) * color;
// here below the original in the default shader
// gl_FragColor = (ambientColor + vec4(dProd)) * surfaceColor;
}
</script>