Community Tip - New to the community? Learn how to post a question and get help from PTC and industry experts! X
- Community
- Augmented Reality
- Vuforia Studio
- Model metadata in 2D view
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Model metadata in 2D view
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Model metadata in 2D view
Hello, is it possible to use model metadata in a 2D view? I just need to display some information about the model in a separate 2D view of the experience and don't know how to access those data. how to do that?
many thanks
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Coding
-
Experience Service
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
simple example attached.
i had forgotton to mention that you need to pull the metadata in first, which you do in the 3d view (i had something else doing that, forgot it was there. sorry about that)
so, in the 3d view, you'll see a simple 'loaded'()' function which pulls in the metadata by doing a dummy call to the API. it doesnt actually need to do anything with the data, although you pbviously could use this in the 3d view if you needed to.
once in memory, you can switch to the "details" view, which you can then see is doing a specific query. The results are displayed in a label.
hope this example clears things up.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @GianVal ,
I think the meta data API as documented in the Help http://support.ptc.com/help/vuforia/studio/en/#page/Studio_Help_Center%2Fcad_metadata_api.html
could not be used in 2D view. But you can download the JSON file correspoinding to the PVZ to the Upload project folder or to a string variable via TWX LoadJSON service . In this case you can use some old techniques as described in first section of the tech tip https://community.ptc.com/t5/Vuforia-Studio-and-Chalk-Tech/Incorporate-CAD-Metadata-Into-an-Experience-version-8-5-13-and/ta-p/693341
Further when I tes some code like this:
$rootScope.$on('modelLoaded', function() {
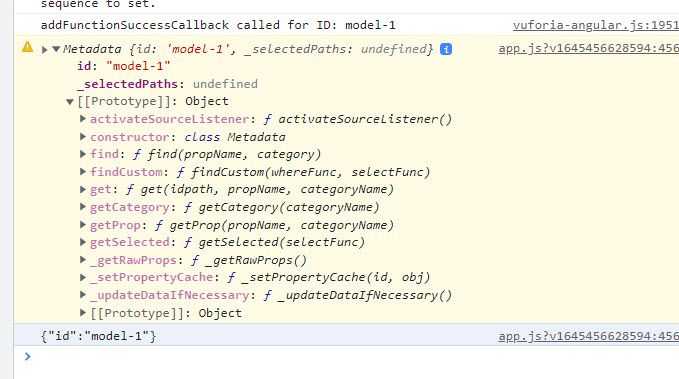
PTC.Metadata.fromId('model-1').then ((metadata) => { console.warn(metadata); console.log(JSON.stringify(metadata)) })
})
this will print in the console
so seems that this object of the meta data with api methods is not so easy to be importetd as json to the project. (my opinon after first look) otherwise each javascript structure could be imported as text and then converted with eval function- when we know the exact code 😊
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The metadata will persist across views, so if you load a model in a 3d view, keep a record of the element name (e.g. "model-1") and then you call the metadata API within another view e/g/ a 2D view, you can make all the metadata calls.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
let me know if you need an example.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I tried with this call in the source code of the 2D view
$scope.visualizzameta = function() {
PTC.Metadata.fromId('model-1').then((metadata) => {
var pathId = '/'
var part_name = metadata.get(pathId, 'epmdoc_CODICE_FORN')
console.log("part name", part_name);
$scope.setWidgetProp('label-1', "text", part_name)
});
}it returns undefined.
Please can you provide me an example? Many thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
simple example attached.
i had forgotton to mention that you need to pull the metadata in first, which you do in the 3d view (i had something else doing that, forgot it was there. sorry about that)
so, in the 3d view, you'll see a simple 'loaded'()' function which pulls in the metadata by doing a dummy call to the API. it doesnt actually need to do anything with the data, although you pbviously could use this in the 3d view if you needed to.
once in memory, you can switch to the "details" view, which you can then see is doing a specific query. The results are displayed in a label.
hope this example clears things up.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@SteveGhee , yes agree - I did not consider the option to create first 3D view with modelwidget to dispaly the model and add the json data. Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Tes, the key is that you must first load the model to get its metadata! hence load (and fake metadata call to force load) and then the data will be present.
There are other ways you could bring the data in - there is Metadata.fromData(name,data) entry point that will bind in-memory data that may have come from elsewhere. I can leave you folks to experiment 🙂