Community Tip - You can change your system assigned username to something more personal in your community settings. X
- Community
- Augmented Reality
- Vuforia Studio
- Navigator / zones of interest extension
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Navigator / zones of interest extension
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Navigator / zones of interest extension
Hi,
I found https://github.com/steveghee/OCTO_Studio_extensions and successfully added it to studio.
I'm really interested in navigator or zones of interest but I can't figure out how they work. I try to set the value from javascript but the screen in preview is blank.
I would like to ask if someone can provide me working example/project of this extensions.
Solved! Go to Solution.
- Labels:
-
Coding
-
Examples
-
Extensions
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
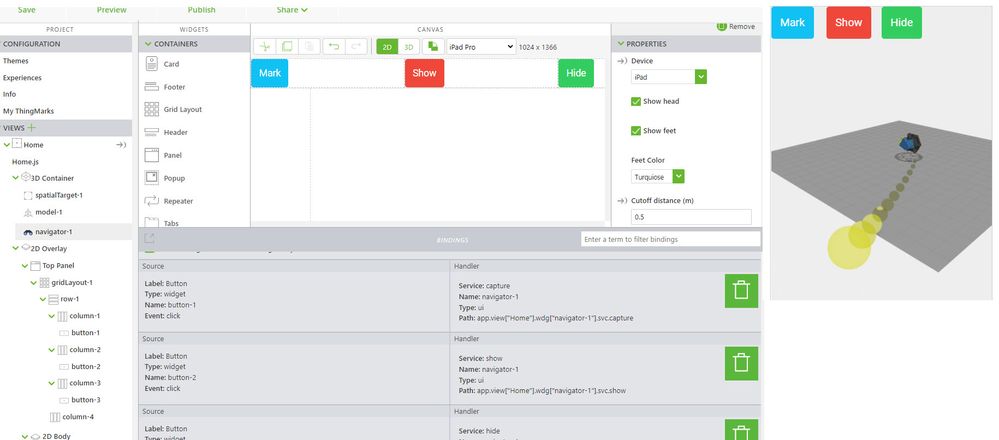
Because I did not use this OCTO widget in the past - wanted to test. - OCTO navigator and tested on IOS - added in the Home.js:
$scope.$on('$ionicView.afterEnter',()=> {
$scope.view.wdg['navigator-1'].poidata = [
{ position: "0,0,0", // defined as a string of xyz coordinates
gaze: "0,0,1", // defined as a string, this is a unit vector pointing away from the view
up: "0, 1, 0", // defined as a string, this is a unit vector pointing up through the device
cutoff: 1.2, // optional, if provided this will override the widget-level cutoff setting FOR THIS poi
metadata: "optional" // optional data that can be used to describe what this row indicates. can be string or {} object
}
];
})specified the IPad in the device property of the navigator-1
linked 3 buttons to the available service and tested.
The first impression is that it seems to work in the current studio version - so tested it in chrome preview and then on IOS IPad pro device - this worked -> means it could show the colored points to the specified space point/coord. The navigation was working in generally but of course need to verify further if the behavior is as indented and also what the other settings will do but seems that in generally it should work
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @KlemenM ,
do you mean in your question a specific extension from the OCTO github?
In the readme.md there is mentioned in the section navigation 2 widgets navigator and zones - is that what you want to use?
Which one or both? And what is the result of testing on mobile or HL?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes my question is about OCTO extensions. I want to test how both of extensions work in action but I'm unable to do so. I used the code from readme.md but the screen in preview of the mobile project is blank, I probably wrote the code wrong. I want to point user to specific location for which I currently use "pinger".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Because I did not use this OCTO widget in the past - wanted to test. - OCTO navigator and tested on IOS - added in the Home.js:
$scope.$on('$ionicView.afterEnter',()=> {
$scope.view.wdg['navigator-1'].poidata = [
{ position: "0,0,0", // defined as a string of xyz coordinates
gaze: "0,0,1", // defined as a string, this is a unit vector pointing away from the view
up: "0, 1, 0", // defined as a string, this is a unit vector pointing up through the device
cutoff: 1.2, // optional, if provided this will override the widget-level cutoff setting FOR THIS poi
metadata: "optional" // optional data that can be used to describe what this row indicates. can be string or {} object
}
];
})specified the IPad in the device property of the navigator-1
linked 3 buttons to the available service and tested.
The first impression is that it seems to work in the current studio version - so tested it in chrome preview and then on IOS IPad pro device - this worked -> means it could show the colored points to the specified space point/coord. The navigation was working in generally but of course need to verify further if the behavior is as indented and also what the other settings will do but seems that in generally it should work
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you, your code works. I made a stupid mistake in my code for which I am ashamed but I hope that this topic will be usefull for other users who maybe don't know that this extension exist.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @KlemenM ,
I do not think that there is a really a "stupid error" 😀. I think errors always happen (possibly mostly the reason is that the documentation is not clear enough and therefore it is always helpful to share issue with the community . E.g. in this case it was helpful to hear about some powerful widgets which are not a part of the standard studio functionality - and possibly it could be helpful for future projects. Thanks