Community Tip - New to the community? Learn how to post a question and get help from PTC and industry experts! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Opacity of model while playing a sequence
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Opacity of model while playing a sequence
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Opacity of model while playing a sequence
Hi there,
I added a 3D model with a sequence. This model should have a opacity of 50% at every time, while playing a step of the sequence and while waiting to play. Is there a possibility to change the opacity? I already changed the opacity of the model but that does not work.
Thanks for help!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
The solution is in Creo Illsutrate.
- Open the original Illustration file (.c3di).
- In the Sequence, in Parts tab, click the Transparency button
- In the Transparency (Figure) dialogbox, in Opaque field, enter 50%
- In File > Save As publish as pvz file
- In Vuforia Studio, import this pvz file
- In Model, in Resource field, select it
- In Sequence field, select the sequence
- Add a binding to Play All steps of Sequence when clicking on 3D model
- In Preview, check the result
We can see 3D model without any Opacity/Transparency.
It is normal because, it is applied only in the Sequence.
When clicking on it, Transparency is applied all steps.
To apply it Opcaticy since start of Experience (when not playing Sequence), we can use the Opcaity field in Model.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
The solution is in Creo Illsutrate.
- Open the original Illustration file (.c3di).
- In the Sequence, in Parts tab, click the Transparency button
- In the Transparency (Figure) dialogbox, in Opaque field, enter 50%
- In File > Save As publish as pvz file
- In Vuforia Studio, import this pvz file
- In Model, in Resource field, select it
- In Sequence field, select the sequence
- Add a binding to Play All steps of Sequence when clicking on 3D model
- In Preview, check the result
We can see 3D model without any Opacity/Transparency.
It is normal because, it is applied only in the Sequence.
When clicking on it, Transparency is applied all steps.
To apply it Opcaticy since start of Experience (when not playing Sequence), we can use the Opcaity field in Model.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mn1 ,
here I want to mention another approach which could be helpful in some cases.
So let us suppose that we have a predefined json list which should contain a state of component display here in example list as json named comp_info.json(may be here could be this link helpful)
{ "/0/0/2" :"rgba(255,0,0,0.3);",
"/0/0/0" :"rgba(128,0,0,0.3);",
"/0/0/5" :"rgba(128,0,128,0.3);",
"/0/0/3/0":"rgba(0,255,0,0.3);",
"/0/0/6" :"rgba(255,200,0,0.3);",
"/0/0/3/1":"rgba(0,0,0,0.0);",
"/0/0/7/0":"rgba(0,0,0,0.0);",
"/0/0/7/1":"rgba(0,0,0,1.0);"
}
and second list which should display the current status comp_info_res.json
{ "/0/0/2" :"rgba(255,0,0,1.0);",
"/0/0/0" :"rgba(128,0,0,1.0);",
"/0/0/5" :"rgba(128,0,128,1.0);",
"/0/0/3/0":"rgba(0,255,0,1.0);",
"/0/0/6" :"rgba(255,200,0,1.0);",
"/0/0/3/1":"rgba(0,0,0,1.0);",
"/0/0/7/0":"rgba(0,0,0,1.0);",
"/0/0/7/1":"rgba(0,0,0,1.0);"
}
In this case we can use some code as below:
$scope.setCompProps=function() {
var FILES_MODEL_COMP = {
'model-1':'comp_info.json' //or comp_info_res.json
};
$scope.compJSON_Data = new Array();
angular.forEach(FILES_MODEL_COMP, function(jsonFile, target) { console.log("angular.forEach jsonFile = "+jsonFile + ", target="+target);
$http.get('app/resources/Uploaded/' + jsonFile).success(function(data, status, headers, config) {
$scope.compJSON_Data[target]=data;
// in this case is $scope.compJSON_Data['model-1']= of the json structure file here the content'comp_info.json';
angular.forEach(data , function(color, path_id){
console.log("target="+target+" --> color = "+color + ",path_id="+path_id);
if(twx.app.isPreview() == true) { //only operation for preview
tml3dRenderer.addModelItem(target+'-'+path_id); //create on the fly modelitem
var pars = color.indexOf(',')
var repars = color.indexOf(',',pars+1)
var cl = color.length
var ind1= color.indexOf(',',repars+1)+1
OPACITY_VAL=color.substr(ind1, cl)
OPACITY_VAL= OPACITY_VAL.substr(0,OPACITY_VAL.length -2)
tml3dRenderer.GetObject(target+'-'+path_id).GetWidget().ApplyOccludeOpacity(OCLUDE_VAL,OPACITY_VAL);} //end for operation preview
//for the mobile device
tml3dRenderer.setColor(target+'-'+path_id, color);
});//end for each function
})
.error(function(data, status, headers, config) {console.log("calling in foreach 1 failed");
});
});
};
////////////////
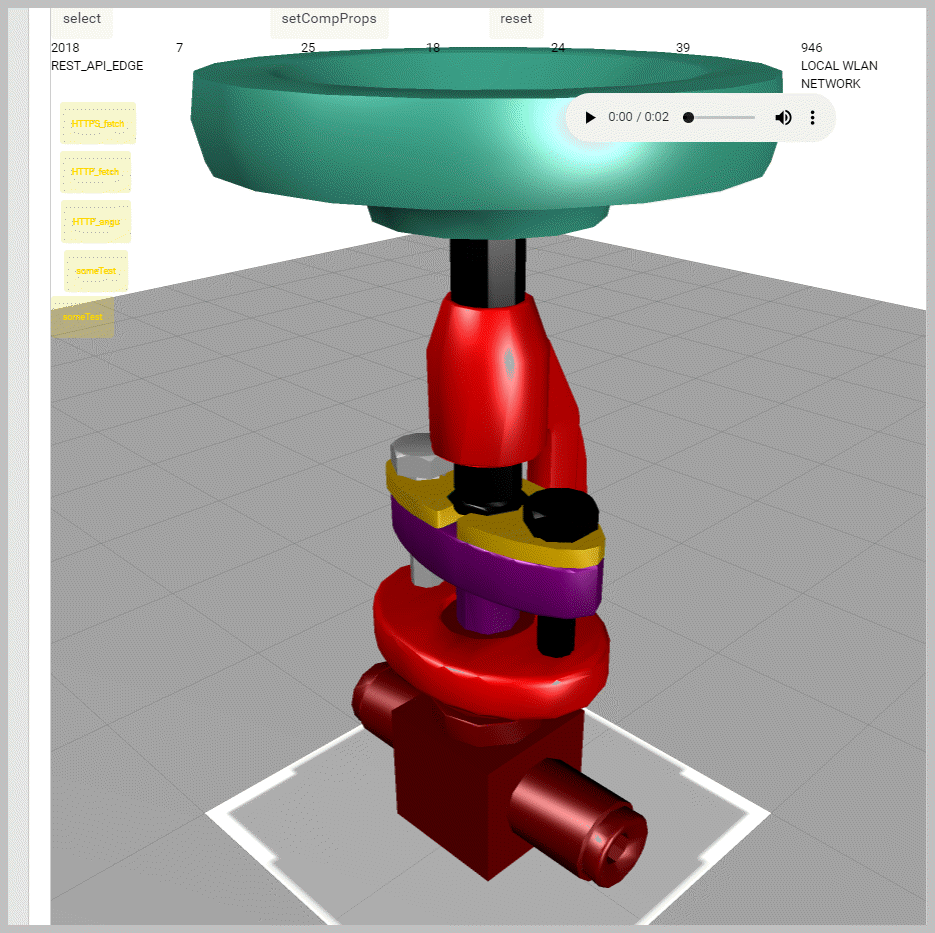
So when we call the code with the json file the comp_info.json for the assembly where this list was extracted, we will get the following display -
And later we can change the appearance calling the code above with the second json list (comp_info_res.json=
additionally you can check also this info
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Here an addtional info to my last replay if you want to reset and component to the original status / means the status which is comming from Creo/Creo Illustrate. In this case we can use some code like this :
if($scope.app.params['SEL_MODE'] == 'RESET')
{
if(twx.app.isPreview() == true)
{ //only operation for preview
try{
tml3dRenderer.GetObject($scope.currentSelection).GetWidget().ApplyOccludeOpacity(1.0,1.0);
}
catch (ex) {console.warn("Exception2 in tml3dRenderer.GetObject().GetWidget().ApplyOccludeOpacity(); => "+ ex); }
}
{ //mobile device
try{
tml3dRenderer.setColor($scope.currentSelection, undefined);
} catch (ex) {console.warn("Exception 3 in tml3dRenderer.setColor(); => "+ ex); }
}