Community Tip - Your Friends List is a way to easily have access to the community members that you interact with the most! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: SRe: Open external browser - not in Vuforia
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Open external browser - not in Vuforia
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Open external browser - not in Vuforia
Hi everyone,
in my project actually I used to open a web page with the following code:
$scope.app.openConfirmationPage=function(url){ //passo url con pagina per conferma dati
try{
$timeout( () => {var ref = window.location.href=url;
twx.app.fn.addSnackbarMessage("window.location.href="+window.location.href,"twLogo");},500)
}
catch(e){
alert('redir failed ' + e);
}
}
and it's all working fine.
So, I don't want to open the browser into Vuforia View but open for example Chrome, or Safari or other platform.
How could I do?
- Labels:
-
Announcements
-
Best Practices
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @leonardosella ,
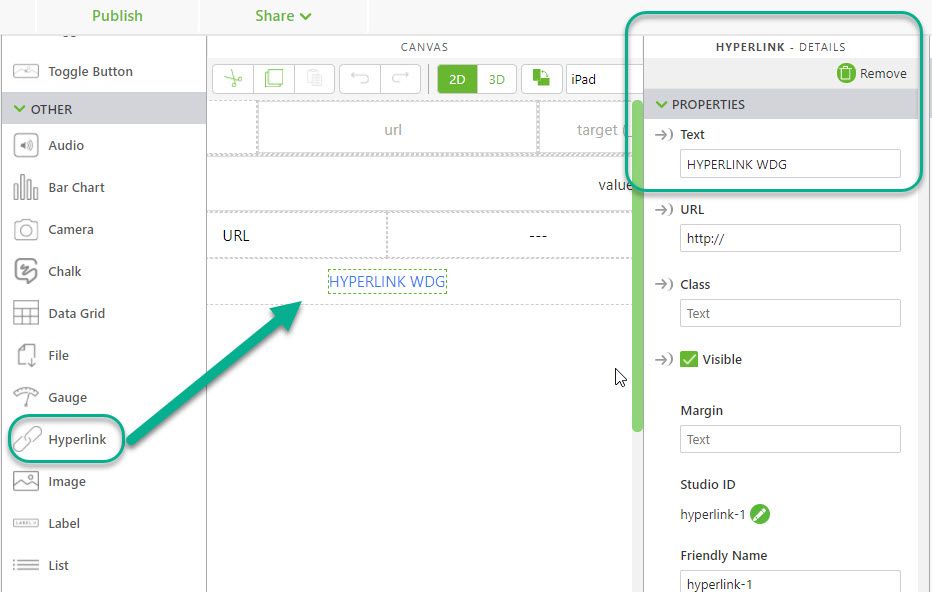
you can try to add in your project a hyperlink widget. So far I remember (tested on IOS in the past) this will change the behavior also when you try to open the web link via the setting of
window.location.href
(so in this case the hyperlink widget could stay invisible)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I don't understand. Could give me an example?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
what I meant was to add a hyperlink widget to your Vuforia Studio project - no further action else:
So far I remember addting of this widget to the proejct will change the behavior in Vuforia View on end device (at least I observed such behavior some time ago and therefore mention if it could be helpful in your case - but your need to test it)
I found one project where I tested similar functionality. /attached here
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ok, hyperlink is exactely what I'm searching.
But, I don't want to use a widget, I want to use Javascript for open the browser.
I tried with window.open, window.location.href, works fine on preview mode but on mobile don't work. I saw here: https://javascript.info/popup-windows that popups are blocked on mobile.
Some help?
How can I implement hyperlink with JS or make working window.open?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
so far I know , no. If you check the function in Home.js - $scope.hyperLink()
///////////////////////////////////////////////////
$scope.hyperLink= function(){
let url_str='http://getstatuscode.com/'+$scope.view.wdg['select-1']['value'];
$scope.view.wdg['hyperlink-1']['url']=url_str
// without the line calling href below it will not work/ will NOT call
// the link form the hyperlink widget in external browser
// window.location.href=url_str;$scope.$applyAsync(); //will call via href
$timeout( () => {
var viewName ='Home'
var widgetId= 'hyperlink-1'
var element = document.querySelector('[widget-id="' + widgetId + '"]')
var ang_element=angular.element(element);
var eventName='click'
$timeout(function() {
twx.app.fn.triggerStudioEvent(element, eventName)
}, 500);
twx.app.fn.addSnackbarMessage("hyperlink-1 click or "+this.view.wdg['hyperlink-1']['url'],"twLogo");
},500,true)
};
///////////////////////////////////////////////////
$scope.href = function () {
there was one of my attempts to simulate a click on the Hyperling widget. I tried also some other options (e.g. stack overflow ) but never get it working
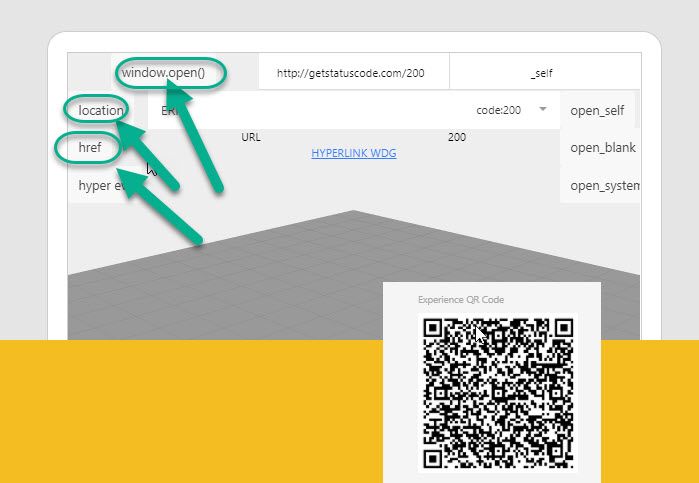
But back to the project I attached in my pervious post. When you start it and click on the one of the marked buttons below it was working when I tested it now on Android and on IOS.
It called successful the sample link reference in the external browser of the device. Did you check it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So, I try to explain the problem.
I must set up a button that open an url to a page that change at any press of the button.
The url is not fixed, how could I write my url with javascript into the label "url" of the hyperlink widget?
I made some test and with some url of example works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
ok, understand, but could you please, test the project I attached , justs to see effect when you click the metioned / marked buttons. You can scan the project simple from the QR code
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
window.location.replace('http://example.com');
It’s better than using window.location.href = ‘http://example.com’;
Using replace() is better because it does not keep the originating page in the session history, meaning the user won’t get stuck in a never-ending back-button fiasco.
If you want to simulate someone clicking on a link, use window.location.href
If you want to simulate an HTTP redirect, use window.location.replace
You can use assign() and replace methods also to javascript redirect to other pages like the following:
location.assign("http://example.com");
The difference between replace() method and assign() method(), is that replace() removes the URL of the current document from the document history, means it is not possible to use the “back” button to navigate back to the original document. So Use the assign() method if you want to load a new document, and want to give the option to navigate back to the original document.