Community Tip - When posting, your subject should be specific and summarize your question. Here are some additional tips on asking a great question. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Model pvz sequence binding at runtime
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Re: Model pvz sequence binding at runtime
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Re: Model pvz sequence binding at runtime
So according to the subject here I want to add some points, which could be helpful, I hope.
- I suspect that the most stable sequences are generated with Creo Illustrate 3.0 and 3.1. Also 4.0 should work.
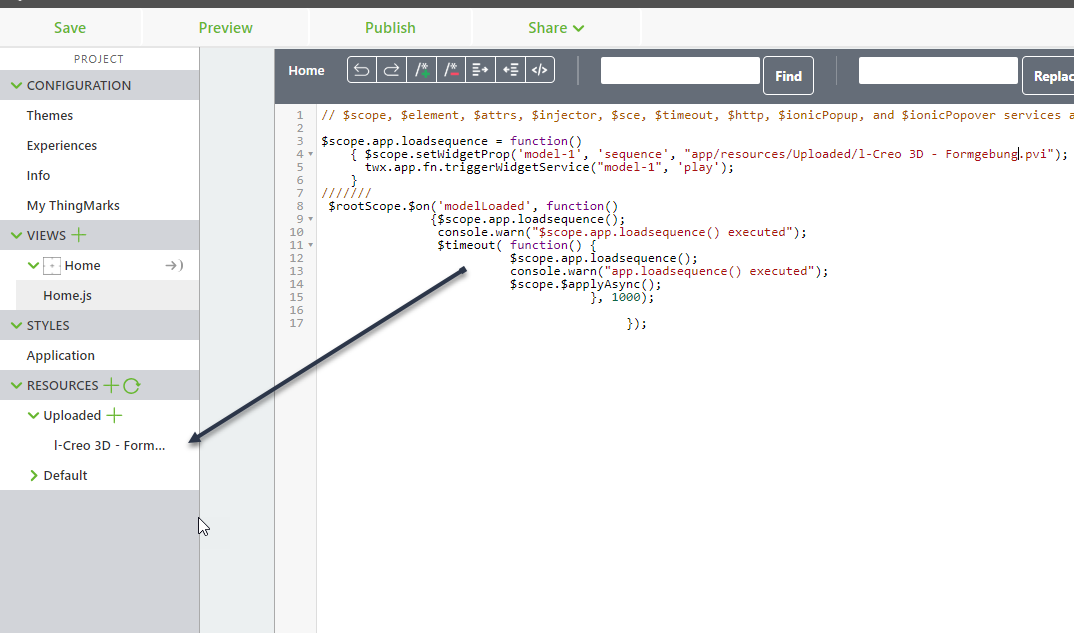
-When we want to use dynamic pvi sequences in the HoloLens we have to extract the .pvi file from the .pvz and upload the pvi sequences file explicitly in the Studio resource folder. So here an example:
So in the code below we will set the property of the sequence in the modelload event (to ensure that the model is already loaded) and then the code will execute the play of the first step with some timeout of 1 second. Loadsequnece method could also be called from any UI elements (button , change of slider ... etc.)
I think there is no problem to set different sequences at runtime with the method setWidgetProp and play them -but my experience is that it will work only in preview. On the HoloLens the animation will work only if the pvi file are xtracted from pvz and uploaded explicitly to the upload folder. Also, you have to pay attention that the sequence name is deferent (resource folder file name and the model property-> sequence)!
// $scope, $element, $attrs, $injector, $sce, $timeout, $http, $ionicPopup, and $ionicPopover services are available
$scope.app.loadsequence = function()
{ $scope.setWidgetProp('model-1', 'sequence', "app/resources/Uploaded/l-Creo 3D - Formgebung.pvi");
twx.app.fn.triggerWidgetService("model-1", 'play');
}
///////
$rootScope.$on('modelLoaded', function()
{$scope.app.loadsequence();
console.warn("$scope.app.loadsequence() executed");
$timeout( function() {
$scope.app.loadsequence();
console.warn("app.loadsequence() executed");
$scope.$applyAsync();
}, 1000);
});
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
You need to go to the widget property through the $scope. You can find that your model widget has something called sequence property.
Sequences created in Creo software are saved in PVI format and it is a part of the PVZ model file. You can try to open PVZ file as an archive to see that it contains your sequences in separated PVI files.
So now you can try with two things:
1. Assign the sequence name directly to the property like this: $scope.view.wdg['model-1'].sequence = "mySecondSequence";
2. Try to assign it by path like it is shown above. (it can be painful to figure out correct path).
I didn't test it yet, so you can give me a feedback if it is working as you want.
Regards,
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I created mulitple sequences in a model. Now i have binded it with application parameter . i want to know how can i provide values to that parameter at runtime in Home.js or elsewhere.
basically i want to change the sequence by calling different functions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Vivek Jain: Yes, you can initialize and assign values to variables in Home.js and can also write JS functions which you would like to be called in case of some event or activity.
-Durgesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am aware of initializing the variables in Home.js.
I want to know in particular about the sequence property of model and how to set it for multiple sequences.?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
You need to go to the widget property through the $scope. You can find that your model widget has something called sequence property.
Sequences created in Creo software are saved in PVI format and it is a part of the PVZ model file. You can try to open PVZ file as an archive to see that it contains your sequences in separated PVI files.
So now you can try with two things:
1. Assign the sequence name directly to the property like this: $scope.view.wdg['model-1'].sequence = "mySecondSequence";
2. Try to assign it by path like it is shown above. (it can be painful to figure out correct path).
I didn't test it yet, so you can give me a feedback if it is working as you want.
Regards,
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Also, can check and try
$scope.view.wdg['model-1']['sequence'] = seqname;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
nope this doesn't work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
We cannot directly provide sequence name. We have to find the fully qualified name which is a pain as said.
I had to download the project and go to \src\phone\components\Home.json to find out the qualified name for the sequence.
so $scope.view.wdg['model-1'].sequence = "Uploaded/l-Creo 3D - wheelassembly1.pvi"; something of this sort works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Glad that I could help. And I can agree that this is painful to get proper sequence name without digging in the PVZ model.
I believe that the first part of path is always the same, so you can make you own JS function which will be just concatenating the path.
Regards,
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello
I've tried to use .pvi file in hololens according to proposed solution above and are getting following error.
Uncaught TypeError: Cannot read property 'stepVec' of undefined
at vuforia-angular.js:1568
And in debug mode I'm getting error on bold marked line:
function loadSequence(url, speed, callback) {
// ignore speed, native sequencer doesn't have such concept
var pviParams = {
modelID: MODEL_ID,
url: url
};
renderer.loadPVI(pviParams, function (sequenceData) {
// load completed callback
STEPS = sequenceData.stepVec;
TOTALSTEPS = STEPS.length;
FIRST_STEP = 0;
// if step 0 has acknowledgment, start on step 0, otherwise start on step 1
if ((TOTALSTEPS > 0) && (STEPS[0].acknowledge === false) ) {
FIRST_STEP = 1;
}
// ThingView might still be on step 0, but the next step to be played is CURRENT_STEP
CURRENT_STEP = FIRST_STEP;
if ( callback !== undefined ) {
callback(undefined, undefined);
}
}, function () {
// load failed callback
console.log(MODEL_ID + " failed to load pvi " + url);
});
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
same issue here, any solutions?!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I had the same problem. I tried many solution..so far nothing work 100%.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I don't know if I've fully understood the problem that ddeoliveira and whity are experiencing, but this is how I've done something similar:
My model (model-1) has two complete separate sequences (that translated to separate .pvi files inside the .pvz). I've created two buttons that when I click each button, it will execute one of two functions: PlaySequence1 or PlaySequence2.
PlaySequence1 will select the first sequence associated with the "l-Creo 3D - Figure 1.pvi" file and play all steps.
PlaySequence2 will select the second sequence associated to the "l-Creo 3D - Figure 2.pvi" file and play all steps within that sequence.
Code:
$scope.PlaySequence1 = function() {
$scope.view.wdg['model-1']['sequence'] = 'l-Creo%203D%20-%20Figure%201.pvi';
$scope.$applyAsync();
$timeout(function() {
$scope.$broadcast('app.view["model-1"].svc.playAll')
}, 400)
};
$scope.PlaySequence2 = function() {
$scope.view.wdg['model-1']['sequence'] = 'l-Creo%203D%20-%20Figure%202.pvi';
$scope.$applyAsync();
$timeout(function() {
$scope.$broadcast('app.view["model-1"].svc.playAll')
}, 400)
};
Notes on this example:
- I had to rename my .pvz to .zip and extract the files to find the name for the .pvi files (a better way might exist)
- I had to replace all spaces within the file name with %20 for this to work
Please let me know if this is in the direction you are looking for, or not?
Thanks and all the best,
Ricardo Perdigao