Community Tip - When posting, your subject should be specific and summarize your question. Here are some additional tips on asking a great question. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Resource Widget. How to change size of the Ima...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Resource Widget. How to change size of the Image
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Resource Widget. How to change size of the Image
Hi, I am trying to place an image in 2D Panel using a Resource Image Widget. But while placing that, I find that image looks over sized and not fitting the screen. Need help on how I can Re-Size the Resource Image.
Thanks,
Avinash
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
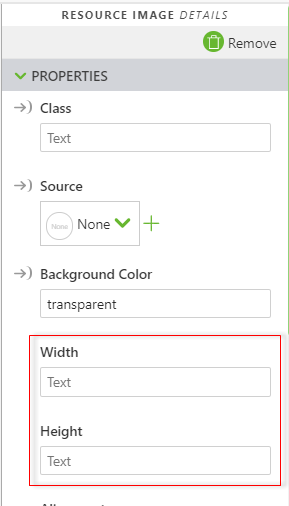
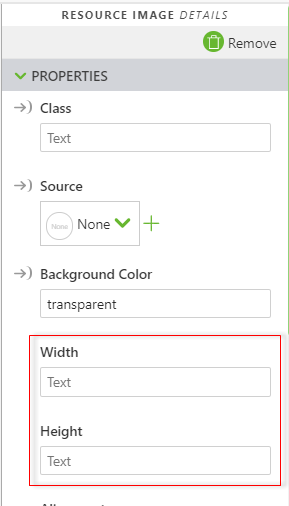
Hi Avinash. You can define the width and height of the image using the width and height properties listed within the resource image details. This will allow you to resize the image to fit appropriately within your experience.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Avinash. You can define the width and height of the image using the width and height properties listed within the resource image details. This will allow you to resize the image to fit appropriately within your experience.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank so much. Some how I missed it. Also we need while mentioned th height and width we have to mentioned them either in px or in %.
Thanks,
Avinash
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Is it possible to change the width and height of 3DImage with the javascript code?
I tried in every way but in the end it does not change anything.
i used this code.
$scope.add=function() {
$scope.setWidgetProp("3DImage-1", "width", parseInt($scope.getWidgetProp("3DImage-1", "width")) + 1);
}
or
$scope.add=function() {
$scope.view.wdg["3DImage-1"].width += 1
}
but not working.
Thnx
Giuseppe




