- Community
- Augmented Reality
- Vuforia Studio
- Re: Rotate Spatial Target (?)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Rotate Spatial Target (?)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Rotate Spatial Target (?)
Hello,
I designed an experience with 218 widgets, and was using a Thingmark. Then I switched to a spatial target. Unfortunately, when you open the experience, you are suddenly viewing it from the left side instead of the front. There isn't an option to rotate the spatial target, or change its position vertically.
Since the spatial target defines both the initial perspective and the position relative to ground level, I think the ability to rotate and move in the vertical axis should be possible. I know some other requested features are complex, but I think this would be a fairly quick programming fix for the PTC development team. I'd love to see it in the next version. 🙂
Please share kudos, or respond if you would like to see this feature added.
Thanks!
Wes
- Labels:
-
Best Practices
-
Install-Upgrade
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It's not available in the VS UI for some reason, but the properties on the Spatial Target widget are still there, so you can do what you want with a tiny bit of scripting. You could use something like this:
$scope.setRot = function(value) {
$scope.setWidgetProp("spatialTarget-1","ry",value);
}
angular.element(document).ready(function() { $scope.setRot(90); });
Depending on how your experience is set up, you might need to tweak the code to change the angle or rotate on rx or rz instead of ry. Note that you can modify the "y" property this way as well, if you need to move the spatial target vertically relative to the rest of your scene.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Clay,
Thanks, but no success yet --
I went into the JSON files under dist & src and changed the ry value from 0 to 90 for the spatial target. Unfortunately this did nothing. I'm guessing the target tells you where to put the global coordinate system, but the viewing angle is predefined.
Did you try this and get different results?
Thanks,
Wes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
No, I don't think hacking the src files is the way to go. If you use the code I posted above in your Home.js, that will update the rotation of the spatial target at run-time, when the experience starts up.
If you want to see it in action live, you can add a slider control to your 2D overlay, set limits to (-180, 180), and set the Value Changed JS to
setRotation(this.me.value)
Then, in your Home.js, define the function:
$scope.setRotation = function(rot) {
$scope.setWidgetProp("spatialTarget-1","ry",rot);
}
When you view the experience in the browser Preview, moving the slider will make the spatial target spin around. But when you publish and view it on a device, the spatial target stays fixed and the entire scene will rotate as you move the slider. I've tested it and it works just fine on both iOS and Android.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Clay,
Does this method also work in 3D project with HoloLens?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I didn't have much luck getting it to work on Hololens, it might be a limitation on how spatial targets work there. I could see the target turning in the browser preview, but didn't see any rotation on the actual device.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @danielsang ,
the mention code by @ClayHelberg seems not to work on HoloLens 2 device. So in preview this will move the spatial target as expected but this have no effects on real HL device. I believe the problem here is that HoloLens widgets have special properties which seems to be specific for the device and is not not available in preview. I need to check if this is also here the case - so possibly to make the check in a eyewear project if the current mode is preview or not - HoloLens device. The spatial target is based on native device feature and is passed to the device api.
But by the way , it will be interesting to know what is here your goal to rotate the target. So often we can rotate to model it self. The target should be fixed on environment flat surface.
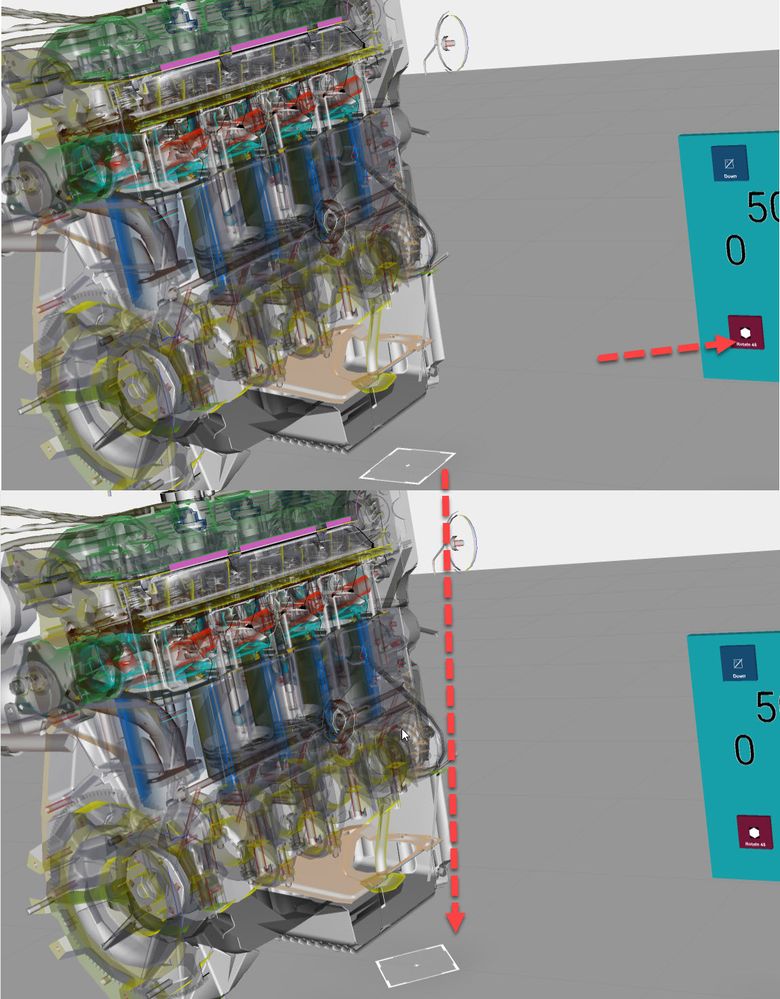
Here example with rotation 45 that is working ok in preview - but as mentioned has no effect on HL2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Roland,
Thank you for the additional comment.
I've realized the function of rotating singe model by binding JS code with 3D button widget. The reason I need to rotate the whole spatial target is: I've imported multiple models in a row. And after placing them on the ground, I want to be able to change their positions as a whole. Now moving the distance with delta value in x, y and z axis is ok. But regard to rotation, I cannot make them rotate around one common axis. Each of them will rotate within their own coordinate system.
I know by default, people can activate gesture rotation in adjust mode, to change the whole models scale, rotation and position. I'm not sure if this function can be realized by coding with buttons.