Community Tip - Did you get called away in the middle of writing a post? Don't worry you can find your unfinished post later in the Drafts section of your profile page. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Show popup on view navigation
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Show popup on view navigation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Show popup on view navigation
I'm looking for the code to show a popup as soon as a 3D view is launched.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
depenidng on project type - if mobile project:
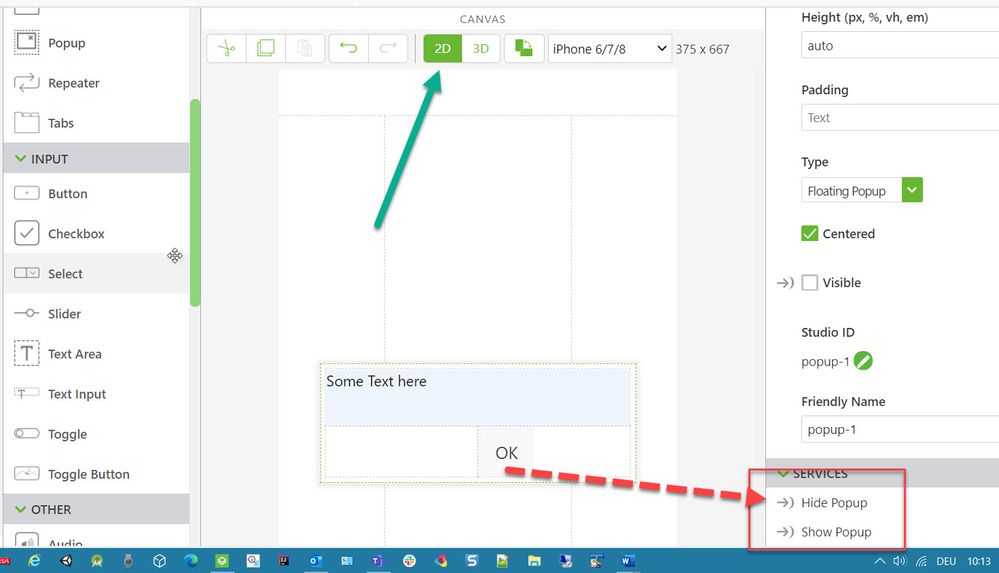
One possible option is to use the 2D Canvas - popup widget (which displays a predefined popup) . The popup could contain any other 2D canvas widgets - grid , labels , buttons etc. You can link (binding) e.g. the OK button click service to hide the popup dialog when it completed - when you click the OK button it will hide the dialog.
Tho show the popup you can use showpopup method of the popup widget when you enter the view in the Studio event view loaded or after enter. The definition is in the event code is in the <View Name>.js e.g. Home view - Home.js:
//This function will execute each time the view is loaded
$scope.$on("$ionicView.loaded", function (event) {
// or :$scope.$on('$ionicView.afterEnter', function() {
console.info("after enter a view")
// will display the popup here
$scope.triggerPopup('TestPart','PartID12345');
})
//=============0
// this function will show the popup-1 widget and will set some widget texts
$scope.triggerPopup = function (partname,partID) {
twx.app.fn.triggerWidgetService('popup-1', 'showpopup');
$scope.view.wdg.partName.text = partname;
$scope.view.wdg.partID.text = partID;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
because you mentioned 3D view is launched - believe you meant an eyewear project where is no 2d Canvas.
Currently there is no popup functionality available. The only workaround so far I know is to use different 3d widget as popups. If you have a model - then the event "modelLoaded" where you can show some elements and try to observe the click event on them e.g. to hide them when the user click on 3d widget ( I did not test if the $ionicView.loaded event work for only 3D canvas )