Community Tip - When posting, your subject should be specific and summarize your question. Here are some additional tips on asking a great question. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Start tracking on button press
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Start tracking on button press
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Start tracking on button press
Is there a way to delay the tracking so that it begins after pressing button instead of when the view is loaded?
- Labels:
-
Coding
- Tags:
- javascript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @micah ,
if you mean start tracking - the go into scan mode. Yes. It depends what you experience will call on start.
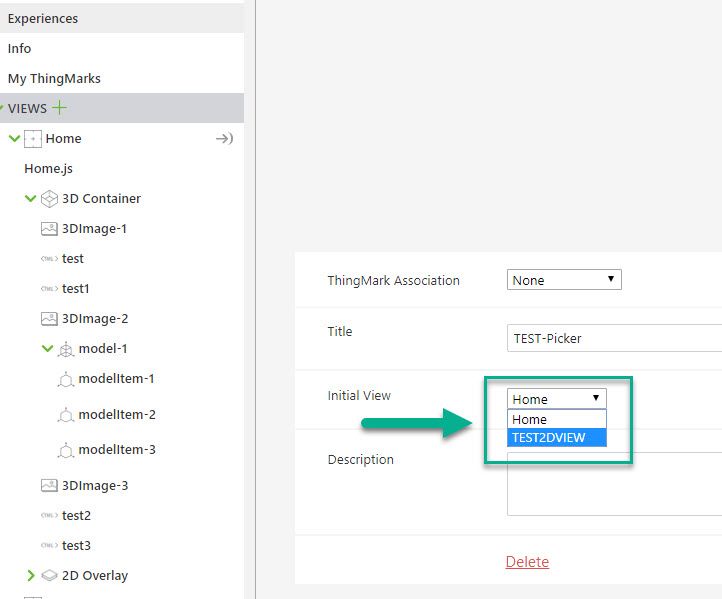
For example, if you can call the experience via deep link / or reading a QR code. In this case you can set the start View (experience setting) :
- you start view could be a 2D view containing only 2d texts and buttons.
When you click a button then you can call e.g. :
//navigate to the view 'TESTVIEW'
twx.app.fn.navigate('TESTVIEW');
Which will call another view - 3D view which contains a target (model target, image target, spatial target or thingmark) - then the app will go then in scan mode.
Another option / depends on your current context if applicable / is to call the scan mode directly via service:
//////////
$scope.init = function(){
$timeout($scope.$root.$broadcast('app.view["Home"].wdg["popup-1"].svc.showpopup'),100);
$timeout($scope.$root.$broadcast('app.view["Home"].wdg["scan-1"].svc.startScan'),500);
console.info("init was called at time: "+Date(Date.now()))
};or:
$scope.app.funcScanNow=function() {$scope.app.fn.navigateToScanMode();}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In my view I want to have the generated target outline, so the user can try to line up the target before tracking.
What CSS do I use for the image to ensure it scales across different devices?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So far I remember the question was how to delay the tracking.
Regarding to the "line up the target" of the tracking - I am not sure what is meant here.
Do you mean the size of the scanning box , or something else?
And should this change will be applied generally or only for specific targets types … etc.
Could you explain more detailed, please? May be , providing some picture for clarification will be a good idea here –