Community Tip - Want the oppurtunity to discuss enhancements to PTC products? Join a working group! X
- Community
- Augmented Reality
- Vuforia Studio
- Step instruction by javascript
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Step instruction by javascript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Step instruction by javascript
Hi there
I'm trying to use Javascript switch statement to feed instruction to Label/ValueDisplay widgets.
But somehow I couldn't get the correct currentStep from my model via Javascript.
var crntStep = 0;
$scope.updateInst = function(){
crntStep = $scope.view.wdg['model'].currentStep;
$scope.view.wdg['valueDisplay'].label = 'current sequence: ' + $scope.view.wdg['select'].value;
$scope.$watch("view.wdg['model'].sequence", function(seq){
switch(seq){
case 'l-Creo 3D - seq-1.pvi':
switch(crntStep){
case 1:
$scope.view.wdg['valueDisplay'].value = 'STEP 1/3 of seq-1';
break;
case 2:
$scope.view.wdg['valueDisplay'].value = 'STEP 2/3 of seq-1';
break;
case 3:
$scope.view.wdg['valueDisplay'].value = 'STEP 3/3 of seq-1';
break;
default:
console.log('seq-1 default break');
}
break;
case 'l-Creo 3D - seq-2.pvi':
switch(crntStep){
case 1:
$scope.view.wdg['valueDisplay'].value = 'STEP 1/3 of seq-2';
break;
case 2:
$scope.view.wdg['valueDisplay'].value = 'STEP 2/3 of seq-2';
break;
case 3:
$scope.view.wdg['valueDisplay'].value = 'STEP 3/3 of seq-2';
break;
default:
console.log('seq-2 default break');
}
break;
default:
console.log('model default break);
}
});
}
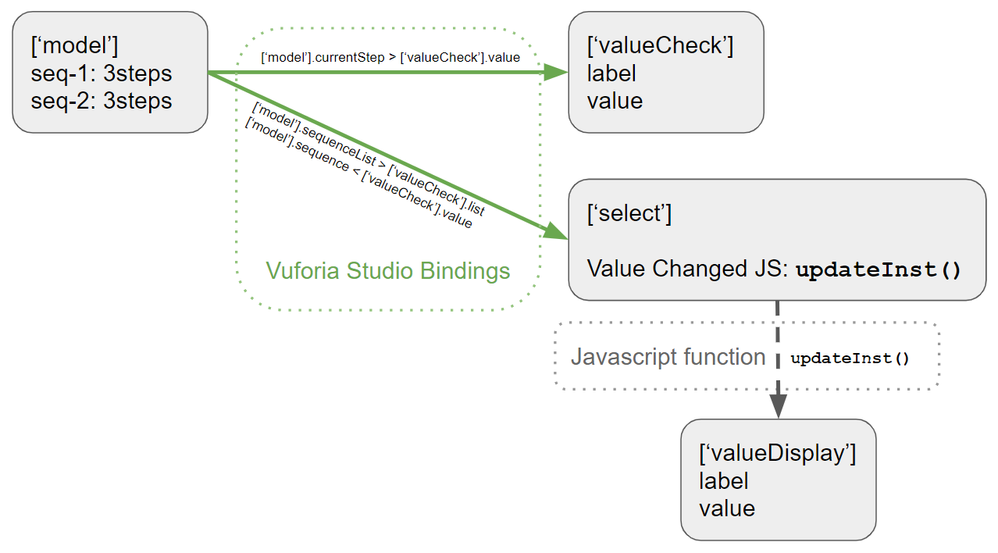
3D model
['model'] has 2 sequences 'seq-1' and 'seq-2', each has 3 steps.
2D widgets
['select'] gets list from ['model'].sequenceList and send value to ['model'].sequence via vuforia studio Binding
['valueCheck'] gets value from ['model'].currentStep via vuforia studio Binding
['valueDisplay'] gets label and value with javascript function updateInst()
When I select one of those sequences, ['valueCheck'].value updates its value to 1.
Whilst the variable remains undefined, therefore the ['valueDisplay'].value is not updated correspondingly.
Why ['valueCheck'].value is updated successfully, but not the ['valueDisplay'].value?
Is it possible to use switch statement with switch statement?
Any response is welcomed.
Thanks a lot.
Solved! Go to Solution.
- Labels:
-
Design
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev ,
I took another approach base on your code, and it works.
$scope.updateInst = function(){
$scope.$watch("view.wdg['model'].sequence", function(seq){
$scope.view.wdg['valueDisplay'].label = 'Instruction for ' + $scope.view.wdg['select'].value + ':';
$scope.$watch("view.wdg['model'].currentStep", function(crntStep){
switch(seq){
case 'l-Creo 3D - seq-1.pvi':
switch(crntStep){
case 1:
$scope.view.wdg['valueDisplay'].value = 'STEP 1/3 of seq-1';
break;
case 2:
$scope.view.wdg['valueDisplay'].value = 'STEP 2/3 of seq-1';
break;
case 3:
$scope.view.wdg['valueDisplay'].value = 'STEP 3/3 of seq-1';
break;
default:
console.log('seq-1 default break');
}
break;
case 'l-Creo 3D - seq-2.pvi':
switch(crntStep){
case 1:
$scope.view.wdg['valueDisplay'].value = 'STEP 1/3 of seq-2';
break;
case 2:
$scope.view.wdg['valueDisplay'].value = 'STEP 2/3 of seq-2';
break;
case 3:
$scope.view.wdg['valueDisplay'].value = 'STEP 3/3 of seq-2';
break;
default:
console.log('seq-2 default break');
}
break;
default:
console.log('model default break');
}
});
});
}
I have another question for you:
Why use parseInt(crntStep) instead of just crntStep in switch expression?
What's benefit of it?
Thanks a lot.
regards.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @dsgnrClarK ,
I do not think that the code will work as it is in the post.
Why not:
- you will track in the $watch the change of the sequence – right? But this will only occur when you change in the select the sequence. This will not call a play and will not change the step number. When you play later the model this will not call the $watch construct – so that the current step will here never update – because it is not inside the $watch construct.
If you place it inside the $watch then it will get always one because when you change the sequence it will be always 1. When you play the sequence step 1..2….3 it will not update.
I modified it to 2 different $watch for the currentStep and for the sequence and I think this will work.
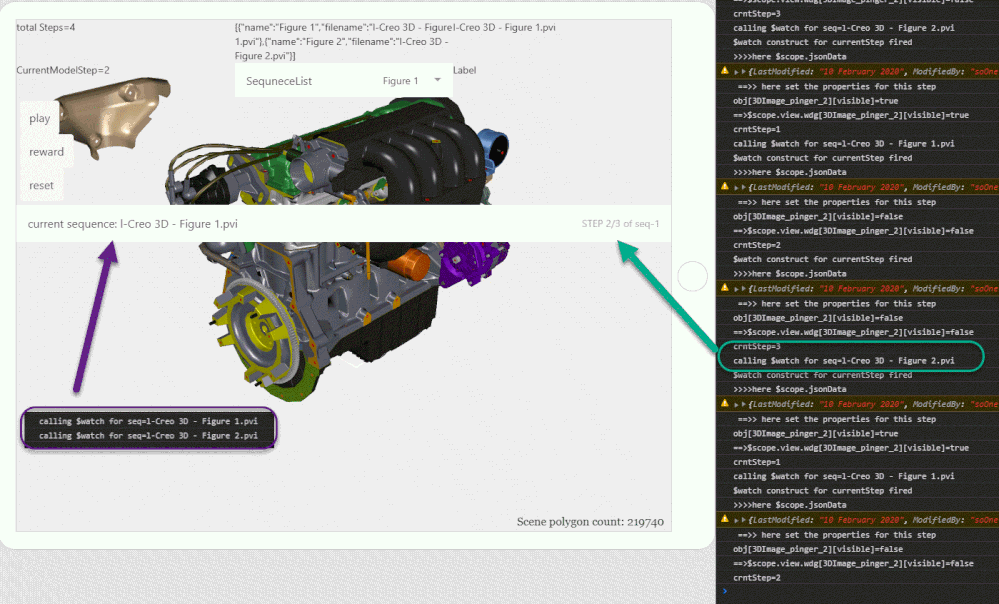
So, I tested the following code:
/////////////////////
$scope.updateInst = function(){
//crntStep = $scope.view.wdg['model-1'].currentStep;
$scope.$watch("view.wdg['model-1'].sequence", function(seq){
console.log("calling $watch for seq="+seq)
$scope.view.wdg['valueDisplay'].label = 'current sequence: ' + $scope.view.wdg['select-1'].value;
//=============================
switch(seq){
case 'l-Creo 3D - Figure 1.pvi':
$scope.view.wdg['valueDisplay'].value = 'STEP 1/3 of seq-1';
break;
case 'l-Creo 3D - Figure 2.pvi':
$scope.view.wdg['valueDisplay'].value = 'STEP 1/3 of seq-2';
break;
default:
console.log('model default break');
}
//============================
});
$scope.$watch("view.wdg['model-1'].currentStep", function(crntStep){
var seq =$scope.getWidgetProp('model-1', 'sequence')
console.log("crntStep="+crntStep)
$scope.view.wdg['valueDisplay'].label = 'current sequence: ' + $scope.view.wdg['select-1'].value;
//=============================
switch(seq){
case 'l-Creo 3D - Figure 1.pvi':
switch(parseInt(crntStep)){
case 1:
$scope.view.wdg['valueDisplay'].value = 'STEP 1/3 of seq-1';
break;
case 2:
$scope.view.wdg['valueDisplay'].value = 'STEP 2/3 of seq-1';
break;
case 3:
$scope.view.wdg['valueDisplay'].value = 'STEP 3/3 of seq-1';
break;
default:
console.log('seq-1 default break');
}
break;
case 'l-Creo 3D - Figure 2.pvi':
switch(parseInt(crntStep)){
case 1:
$scope.view.wdg['valueDisplay'].value = 'STEP 1/3 of seq-2';
break;
case 2:
$scope.view.wdg['valueDisplay'].value = 'STEP 2/3 of seq-2';
break;
case 3:
$scope.view.wdg['valueDisplay'].value = 'STEP 3/3 of seq-2';
break;
default:
console.log('seq-2 default break');
}
break;
default:
console.log('model default break');
}
//============================
});
}
The basic principle is that when you change a sequnece then you have to set step number 1.
And when you play - change the step then it is alway the 'old' already known sequence....
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your reply.
When using only 1 switch
$scope.updateInst = function(){
$scope.view.wdg['valueDisplay'].label = 'Current Sequence: ' + $scope.view.wdg['select'].value;
$scope.$watch("view.wdg['model'].currentStep", function(seq){
switch(seq){
case 1:
$scope.view.wdg['valueDisplay'].value = 'STEP 1/3 of seq-1';
break;
case 2:
$scope.view.wdg['valueDisplay'].value = 'STEP 2/3 of seq-1';
break;
case 3:
$scope.view.wdg['valueDisplay'].value = 'STEP 3/3 of seq-1';
break;
default:
console.log('seq-1 default break');
}
});
}
['valueDisplay'].value would be updated flawlessly with only 1 switch.
Of course, updated instruction are not related to selected sequence.
So, why switch in switch is not working?
Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @dsgnrClarK ,
so far my understanding here , the real problem is not the embedding of switch inside switch statement /block. This is working fine. If you check my code I used also the 2 embedded switch blocks for each events
The problem here is the event – when it fire which values already initialized. In your original code you observed the change of the sequence value. When you set the sequence, it will set the step to 1. So this should work, but maybe, we will have an synchronous problem that the step is not already set when the function of the $watch control block is called . Of course, you can try call it with timeout delay but I do not recommend this.
What is better, when you set the sequence you can use the first step because it will be set by default. Therefore, my recommendation is to check in second $watch control block the step change – as event where you have also 2 embedded switch control blocks for the sequence and step number. Because the value for sequence and step now exist / are defined/ at the time when the event is fired, therefore this will work fine. At least this was my observation when I tested the issue with the attached code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev ,
I took another approach base on your code, and it works.
$scope.updateInst = function(){
$scope.$watch("view.wdg['model'].sequence", function(seq){
$scope.view.wdg['valueDisplay'].label = 'Instruction for ' + $scope.view.wdg['select'].value + ':';
$scope.$watch("view.wdg['model'].currentStep", function(crntStep){
switch(seq){
case 'l-Creo 3D - seq-1.pvi':
switch(crntStep){
case 1:
$scope.view.wdg['valueDisplay'].value = 'STEP 1/3 of seq-1';
break;
case 2:
$scope.view.wdg['valueDisplay'].value = 'STEP 2/3 of seq-1';
break;
case 3:
$scope.view.wdg['valueDisplay'].value = 'STEP 3/3 of seq-1';
break;
default:
console.log('seq-1 default break');
}
break;
case 'l-Creo 3D - seq-2.pvi':
switch(crntStep){
case 1:
$scope.view.wdg['valueDisplay'].value = 'STEP 1/3 of seq-2';
break;
case 2:
$scope.view.wdg['valueDisplay'].value = 'STEP 2/3 of seq-2';
break;
case 3:
$scope.view.wdg['valueDisplay'].value = 'STEP 3/3 of seq-2';
break;
default:
console.log('seq-2 default break');
}
break;
default:
console.log('model default break');
}
});
});
}
I have another question for you:
Why use parseInt(crntStep) instead of just crntStep in switch expression?
What's benefit of it?
Thanks a lot.
regards.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I agree it is not necessary and possibly here it does not make sense - but there is no problem to use it just to be on save side ("over insured") that the value is numeric e.g. example if this value contains non numeric characters it will throw an exception or will split the spaces etc.. In the case statement it will be converted again back to character