- Community
- Augmented Reality
- Vuforia Studio
- Re: Transferring an image to twx
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Transferring an image to twx
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Transferring an image to twx
Good afternoon!
There is a new "camera" widget in vuforia studio, but there is so little description on it.
How can I send an image with this widget in service TWx:
1. What type should be input service TWx?
2. What data type should be a field in the database?
3. Image Date transfers more string to 34000 characters, how to process it and then you can open the image using the links within TWx, or at least to download this picture?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @DiSiDtwin ,
regarding to the question how to transfer the image data to twx repository .
Following steps could implement a possible option:
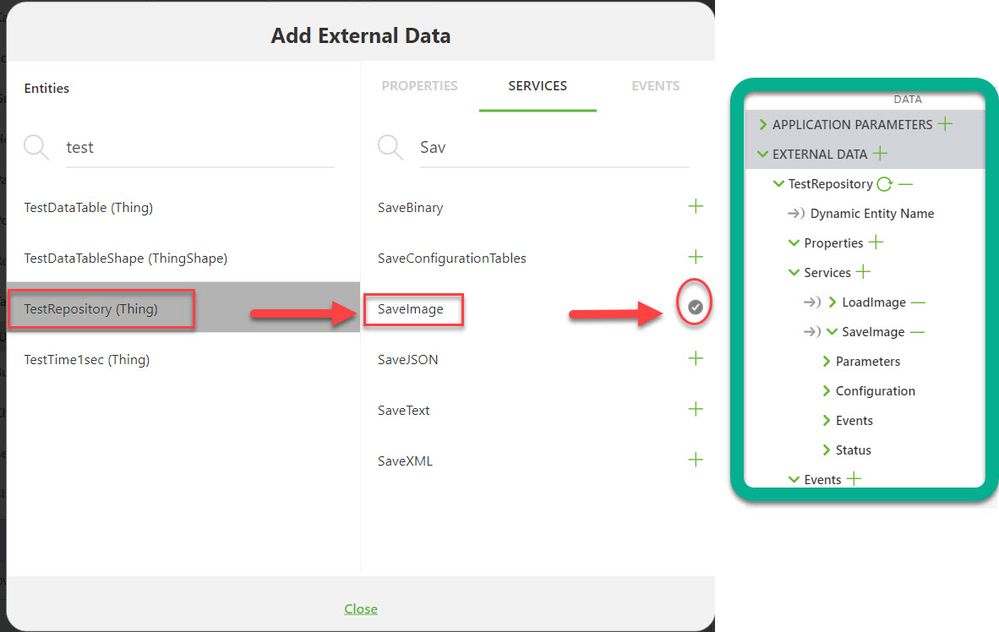
1.) add the twx service for the specific repository thing to the external data section:
2.) add the following javascript to send the data to Thingworx repository path: / pictures
//=================================================
$scope.app.runMyTWXService = function() {
//sample setting of the parameters
var TWXmodelID = 'myTWXThing'; var serviceName = 'QueryNumberPropertyHistory';
var parameters = {'propertyName': 'Temp', 'maxItems': 10};
TWXmodelID =arguments[0];serviceName=arguments[1]; parameters= arguments[2]
console.log("$scope.app.runMyTWXService number of arguments ="+ arguments.length)
console.warn('twx.app.fn.triggerDataService('+TWXmodelID+','+serviceName+','+JSON.stringify(parameters)+');');
twx.app.fn.triggerDataService(TWXmodelID, serviceName, parameters);
};
//=================================================
$scope.SaveImageToTwxRepository = function(path, content) {
$scope.$applyAsync(function() {
$scope.app.runMyTWXService ('TestRepository','SaveImage',{"content": content, "path":path} )
} ,500 );
console.log( "Called -$scope.SaveImageToTwxRepository");
};
//=================================================
// will save the data to repository path /pictures/last.jpg
//----------------------------------------
$scope.app.takePictureEvent= function() {
console.log( "called $scope.SaveImageToTwxRepository!");
// will save the picture data into the imageUrl
$scope.setWidgetProp('3DImage-1', 'src', $scope.view.wdg['camera-1']['imageUrl']) ;
//alternative call
//$scope.view.wdg['3DImage-1']['src']=$scope.view.wdg['camera-1']['imageUrl'];
// will save the picture image data to the repository
$scope.SaveImageToTwxRepository('/pictures/last.jpg', $scope.view.wdg['camera-1']['image'] );
$scope.$applyAsync();}
//=============================================================================
In the code above the path to save the picture is fixed. When we call it then it add / or override if existing / the /picture/last.jpg
The image property of the camera widget will be used as content for the SaveImage service
The imageUrl property of the camera widget will be assigneed to the resource property (src) of the 3DImage widget - so that the taken photo will be displayed
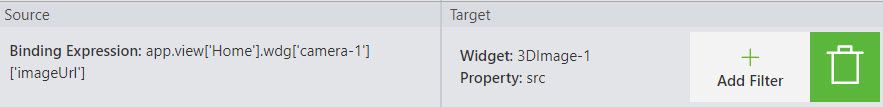
This could be done directly by binding e.g.:
or by js - something like:
$scope.setWidgetProp('3DImage-1', 'src', $scope.view.wdg['camera-1']['imageUrl']) ;
3.) add to function app.takePictureEvent() to the UI of the camera Picture Taken event:
4.) create a binding for the camera widget property imageUrl to 3DImage resource (src) property . This will have the effect that when you have taken a photo then it will be displayed on the 3DImage. Also via the UI js Box it will call the app.updatePicture() function - where the data will be send to the Thingworx repository
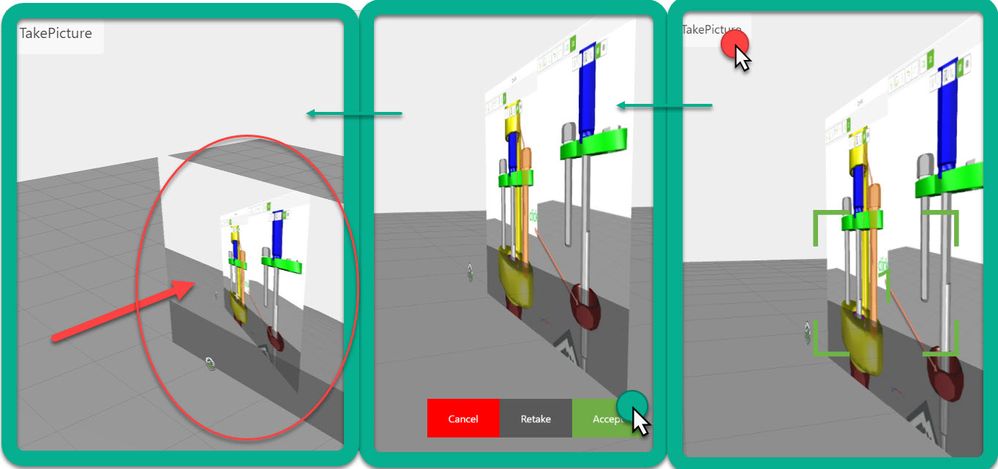
5.) when we test it in the preview mode - we will have some thing like this:
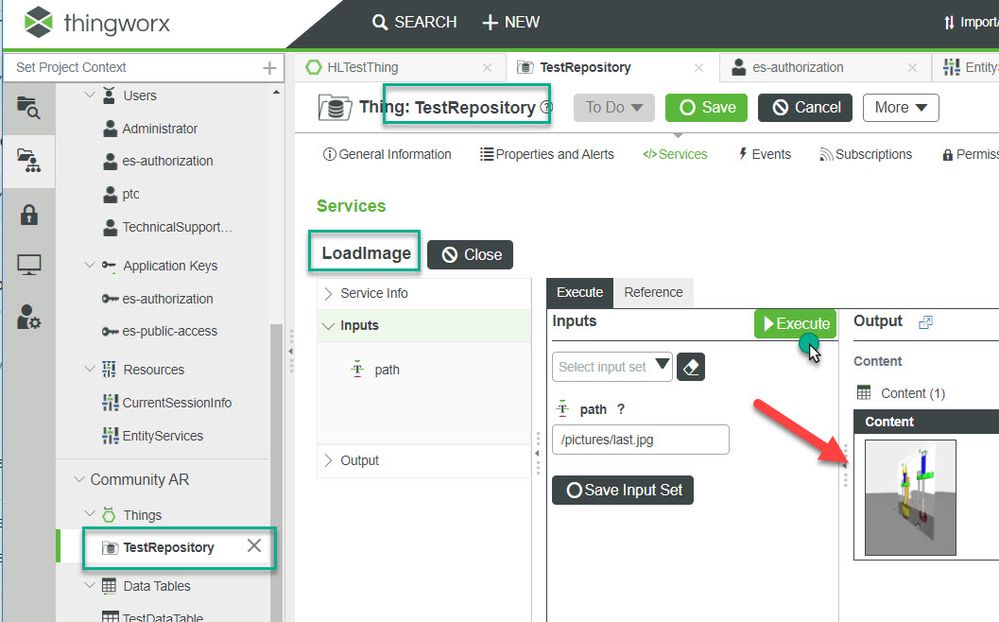
6.) go to TWX to check if the data was sent: Here we can call the repository service LoadImage( path = /pictures/last.jpg ) - When we test it - we can see the picture which was sent to TWX:
7.) If the experience should be used without credentials in this case we need also to set the permission of the service SaveImage for the es-public-access group:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @DiSiDtwin ,
regarding to the question how to transfer the image data to twx repository .
Following steps could implement a possible option:
1.) add the twx service for the specific repository thing to the external data section:
2.) add the following javascript to send the data to Thingworx repository path: / pictures
//=================================================
$scope.app.runMyTWXService = function() {
//sample setting of the parameters
var TWXmodelID = 'myTWXThing'; var serviceName = 'QueryNumberPropertyHistory';
var parameters = {'propertyName': 'Temp', 'maxItems': 10};
TWXmodelID =arguments[0];serviceName=arguments[1]; parameters= arguments[2]
console.log("$scope.app.runMyTWXService number of arguments ="+ arguments.length)
console.warn('twx.app.fn.triggerDataService('+TWXmodelID+','+serviceName+','+JSON.stringify(parameters)+');');
twx.app.fn.triggerDataService(TWXmodelID, serviceName, parameters);
};
//=================================================
$scope.SaveImageToTwxRepository = function(path, content) {
$scope.$applyAsync(function() {
$scope.app.runMyTWXService ('TestRepository','SaveImage',{"content": content, "path":path} )
} ,500 );
console.log( "Called -$scope.SaveImageToTwxRepository");
};
//=================================================
// will save the data to repository path /pictures/last.jpg
//----------------------------------------
$scope.app.takePictureEvent= function() {
console.log( "called $scope.SaveImageToTwxRepository!");
// will save the picture data into the imageUrl
$scope.setWidgetProp('3DImage-1', 'src', $scope.view.wdg['camera-1']['imageUrl']) ;
//alternative call
//$scope.view.wdg['3DImage-1']['src']=$scope.view.wdg['camera-1']['imageUrl'];
// will save the picture image data to the repository
$scope.SaveImageToTwxRepository('/pictures/last.jpg', $scope.view.wdg['camera-1']['image'] );
$scope.$applyAsync();}
//=============================================================================
In the code above the path to save the picture is fixed. When we call it then it add / or override if existing / the /picture/last.jpg
The image property of the camera widget will be used as content for the SaveImage service
The imageUrl property of the camera widget will be assigneed to the resource property (src) of the 3DImage widget - so that the taken photo will be displayed
This could be done directly by binding e.g.:
or by js - something like:
$scope.setWidgetProp('3DImage-1', 'src', $scope.view.wdg['camera-1']['imageUrl']) ;
3.) add to function app.takePictureEvent() to the UI of the camera Picture Taken event:
4.) create a binding for the camera widget property imageUrl to 3DImage resource (src) property . This will have the effect that when you have taken a photo then it will be displayed on the 3DImage. Also via the UI js Box it will call the app.updatePicture() function - where the data will be send to the Thingworx repository
5.) when we test it in the preview mode - we will have some thing like this:
6.) go to TWX to check if the data was sent: Here we can call the repository service LoadImage( path = /pictures/last.jpg ) - When we test it - we can see the picture which was sent to TWX:
7.) If the experience should be used without credentials in this case we need also to set the permission of the service SaveImage for the es-public-access group:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
added here simple project which should demonstrate the points from the previous post.
In the example I used also the LoadImage service to get the data from repostitory and display it in a image widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, @RolandRaytchev
I wonder what's the difference between these two function declaration?
$scope.funcOne = function (){
}and
$scope.app.funcTwo = function(){
}
What are pros and cons of each of them?
Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The $scope exposes the function to studio. My approach is to do
var myvar ;
// Local functions
myLocalHelperFunction = function() {
// doing something
myvar = 10;
}
//Exposed function
$scope.Myfunction = function () {
// call local function
myLocalHelperFunction ();
}
If you use the app from example
$scope.app.MyFunction() = function {
myLocalHelperFunction ();
}
You have to call it via studio using app.MyFunction()
where you add a function is based on its visibility either at $scope or at app -
if no $scope it will be a local
$scope its exposed to Studio via the JS execution event
$scope.app you will have to use app.MyFunction() in the Studio via the JS execution event.
My pattern is to only expose functions to studio that are being used -
Not all function need to be exposed via $scope
Also it seems when using Hololens the approach to define using $scope.app for your functions has become a standard.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, @sgreywilson
Thanks alot.
It's great to know that $scope.app has became a standard for Hololens usage.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Great! Thank you very much for your help, everything works.
But
For some reason, when changing the repository, an error appears. That is, I created a repository the same as in your example: "Test Repository" and tested it - everything is OK!
I also created another repository with the name "EAM_Media" - and changed this name in the lines:
$scope.SaveImageToTwxRepository = function(path, content) {
$scope.$applyAsync(function() {
$scope.app.runMyTWXService ('EAM_Repository','SaveImage',{"content": content, "path":path} )
} ,500 );
myInfoMsg( "Called -$scope.SaveImageToTwxRepository");
};\
In this case, an error immediately appears: "$scope.app.runMyTWXService number of arguments = 3" and the image is not saved to the repository.
Tell me, what is the reason for this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am not sure but in some cases the char"_" could lead to issue when used in javaScript variable names
But when I see the code - as you mention - your TWX Thing (which use the FileRepository template) has the name "'EAM_Media"
If we follow this then the the the code should be some thing like:
scope.SaveImageToTwxRepository = function(path, content) {
$scope.$applyAsync(function() {
$scope.app.runMyTWXService ('EAM_Media','SaveImage',{"content": content, "path":path} )
} ,500 );
myInfoMsg( "Called -$scope.SaveImageToTwxRepository");
};\
and not EAM_Repository.
Also you have to add the Thing EAM_Media and the method SaveImage to the External data section in studio and have to set the TWX permission of this method correctly so that it could be access by Studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Just as an aside I use a different approach to service execution
For example
twx.app.fn.triggerDataService(TWXmodelID , serviceName, parameters)