Community Tip - Did you know you can set a signature that will be added to all your posts? Set it here! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Using JS to rotate the 3D model with button cl...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Using JS to rotate the 3D model with button clicks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Using JS to rotate the 3D model with button clicks
I'm working on an experience that shows users how to connect a device. Pop-up instruction steps describe connecting cables to the 3D model's rear. Clicking to go from step to step also plays animation of making the connections. When the user clicks the button to open the last step I want to rotate the 3D model to show the front panel LEDs.
Following the directions above gets a button click to invoke a JS function to rotate the 3D model. However this seems to break the functionality of the on-screen rotation slider I set up for users. Re-applying the slider's binding to the 3D model appears to break the JS function. Is only one thing allowed to rotate the 3D model on its Y axis? Also, I need to rotate the 3D model back to its original position when the user closes the instruction pop-up. Creating another JS function seems to stop the original desired rotation from working.
- Labels:
-
Coding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Writer_test ,
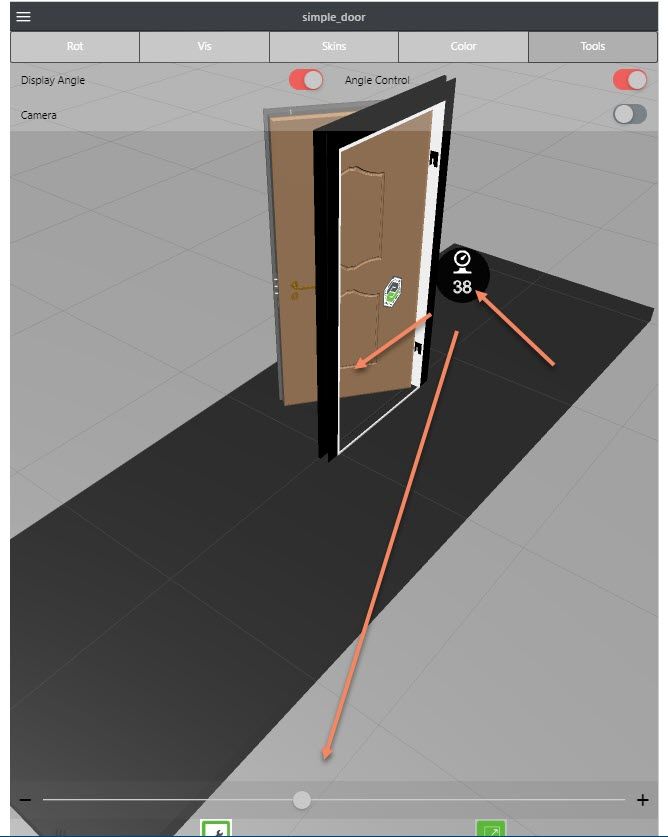
I do not think that in generally this should be a problem and it should work. So we need to check what are the particular bindings. Here e.g. I have more complex case where I could rotate a door via slider. Otherwise the door could be rotated by event coming from Thingworx. But there is no problem and the slider is still updated corrected when the angle change and the door is rotated.
May be if you provide more info about your implementation, so I could check what could be the problem
In the door example I used a $watch construct where I checked the value of parameter and then synchronized the values of the door rotation and the slider. so here when I change the parameter door_angle this will lead to synchronization of the both. May be you can use similar approach
/////////////////// ANGLE CONTROL
$scope.$watch(
function()
{
//console.log("$scope.$watch() first function door_angle="+$scope.app.params['door_angle']);
return $scope.app.params['door_angle'];
}
,
function()
{
var l_door=0.999;
//console.log("$scope.$watch() second function fired");
if($scope.view.wdg['toggle-3']['value']==true)
{
var angle1=$scope.app.params['door_angle'];
$scope.view.wdg['slider-1']['value']=angle1;
var angle1_rad=angle1*Math.PI/180.0;
$scope.view.wdg['modelItem-door-asm']['rx'] = angle1 ;
$scope.view.wdg['modelItem-door-asm']['y'] = 0.0 - l_door*Math.sin(angle1_rad);
$scope.view.wdg['modelItem-door-asm']['z'] = 0.0 - l_door*(1.0-Math.cos(angle1_rad));
}
//endif
}
//end of the second function
);
// end of the watch function
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for your reply.
I set up a rotationParameter and added the following in Home.js
$scope.rotateLabel = function() {
$scope.app.params.rotationParameter += 314.5;
};
I dragged the binding icon next to rotationParamter and dropped it onto the 3D model.
For a button in the pop-up, I clicked the JS icon next to the Click event in the DETAILS pane.
And entered the following in the Expression box:
rotateLabel();
This works and rotates the model as desired when you click the button in the pop-up.
I also have a slider button for rotating the device. It used binding to the 3D model. That binding disappeared after I did this.
If I re-add that binding, the new rotationParamter no longer works when I click the pop-up's button.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Writer_test ,
I am sorry for the delay! Now I did see your comment. If this issue does not exist, please ignore this post
So, what I think - the issue is based that your binding is on different things.
One time you have binding to app parameter and the app parameter has binding to the model
On the other hand, you have binding from a slider directly to the model.
I think the proper way is to have a binding in two direction sliders to parameter and parameter to slider. And second time a binding from parameter to the model widget rotation angle
This will make the behavior also consistent if you change the application nparameter via JavaScript