Community Tip - Need to share some code when posting a question or reply? Make sure to use the "Insert code sample" menu option. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Video widget in iOS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Video widget in iOS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Video widget in iOS
Hello, I'm trying to use Video widget with mp4 file from experience server.
when I do:
$scope.setsrc=() => {
$scope.view.wdg['video-1'].videosrc='/Thingworx/FileRepositories/UL.FileRepository/Vid_20190531_125615_1.mp4';
}
And then hit play it works fine in preview and Android, but on iOS I just can't make it work. (when I click play widget resets)
Does anyone have an idea how to solve this?
Kind regards
Solved! Go to Solution.
- Labels:
-
Coding
-
Mashup-Widget
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mziemniewicz and @ClayHelberg,
I think there is another solution I just tested which could be more independent from the visibility of the Thingworx server. So, for this way you need solely the access of the Experience server
Follwoing steps:
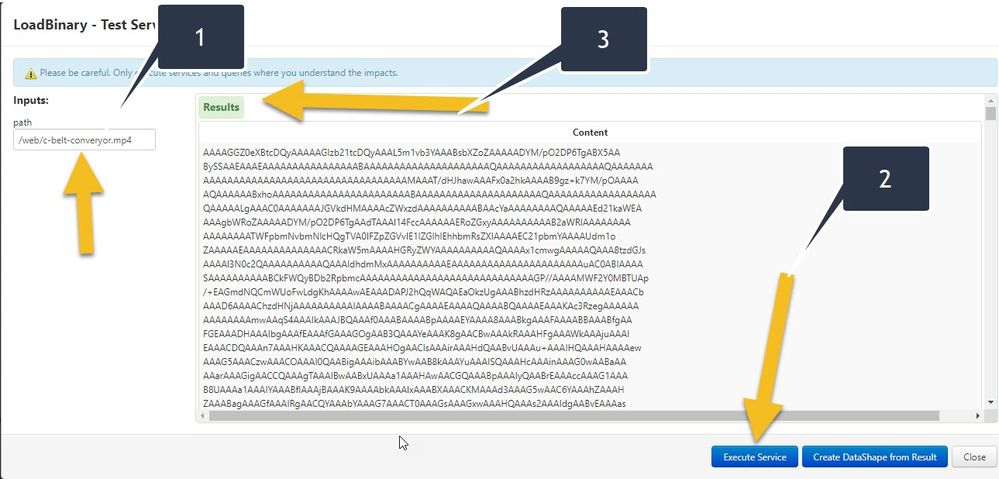
1.) checking the path of the path on the repository:
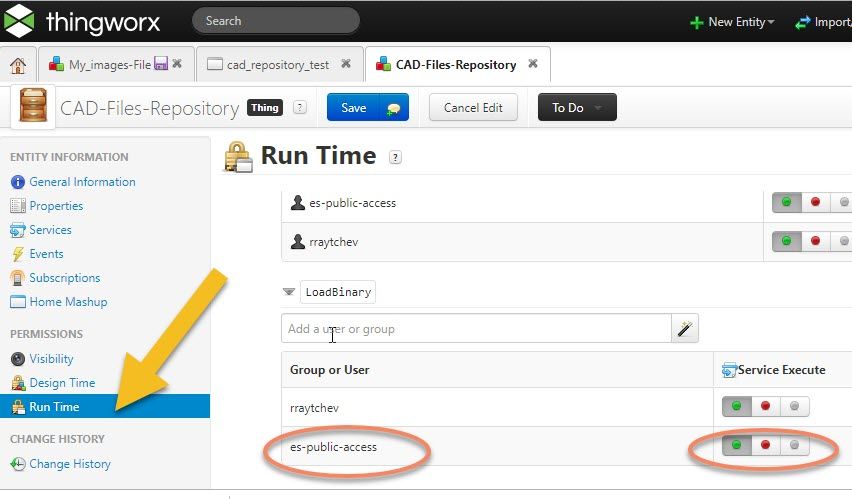
2.) set the permission of the service LoadBinary of the repositorything to run for 'es-public-access'
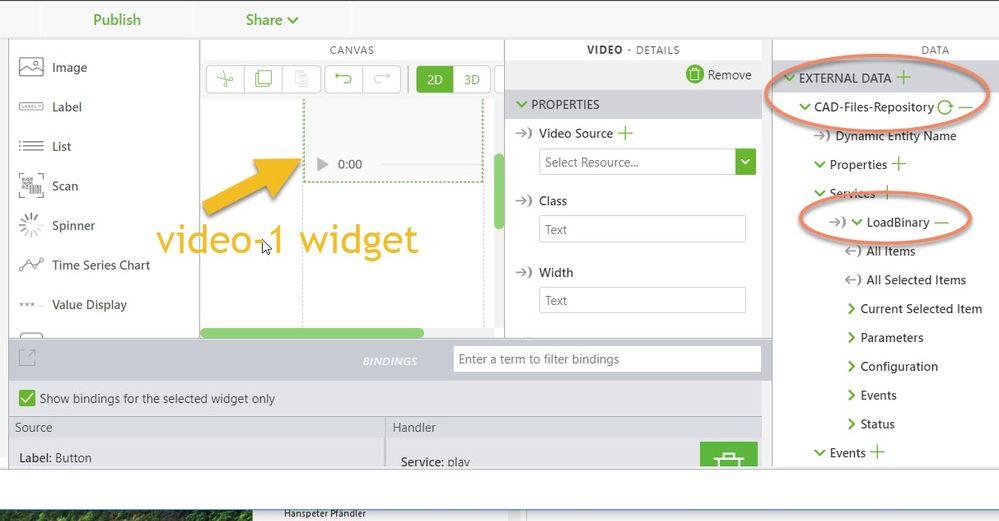
3.) add the service in the External Data in Vuforia Studio project :
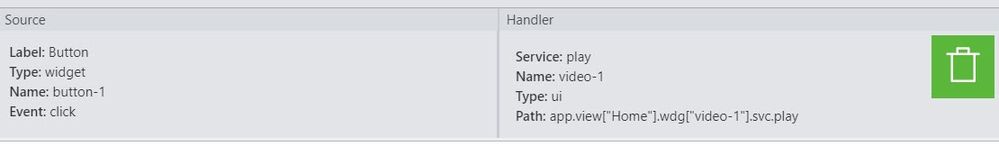
4.) add e.g. a button click event to the video widget play service:
5.) add the following javaScript code;
////////////////////Issue with read video from repository
$scope.GetVideoFromTwxRepository = function(path) {
$scope.$applyAsync(function() {
$rootScope.$broadcast('app.mdl.CAD-Files-Repository.svc.LoadBinary',
{"path":path}
);} ,500 );
console.log("after calling GetImageFromTwx");
};
////////////////////////////////////////////////////////////////
$scope.$on('$ionicView.afterEnter', function() {
// register the LoadBinary-complete event + callback
$scope.$root.$on('LoadBinary-complete', function(event, args) {
console.log("LoadImage-complete event");
console.log("name="+event.name)
console.warn(args.data);
console.warn(args.data[0]);
var ret_str='data:video/mp4;base64,'+args.data[0].Content;
$scope.view.wdg['video-1']['videosrc']=ret_str;
console.warn($scope.view.wdg['video-1']['videosrc'])
});
//call the function to laod the mp4 file to video source of the video widget
$timeout( function () {$scope.GetVideoFromTwxRepository(
'/web/c-belt-converyor.mp4'
);},500);
});
////////////
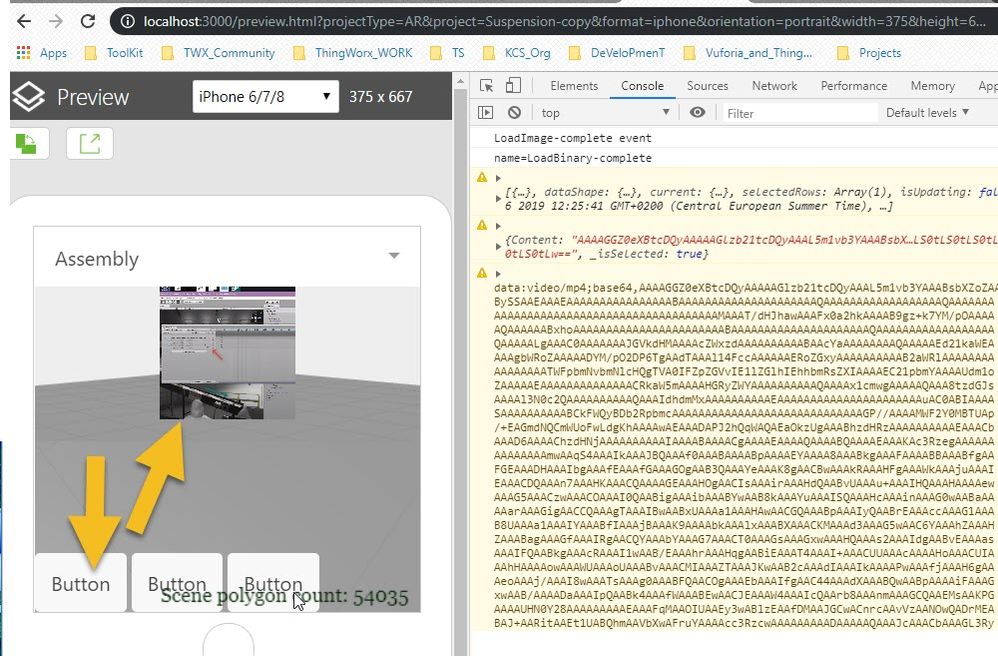
6.) Test it in preview and on mobile device- I tested in Android and IOS Ipad 6 - and it was working fine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mziemniewicz,
what is the path what you use here for the setting of the videosrc property ? : '/Thingworx/FileRepositories/UL.FileRepository/Vid_20190531_125615_1.mp4'
Is this a local folder in your project or did you try to use /as the name says/ a FileRepositriy from Thingworx?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
the full path is like:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Is it possible on your IOS device to play it from there/the mention repository link/ in other app or browser?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I found that in order to access content in a File Repository thing, I had to add the es-public-access appKey to the URL, along these lines:
$scope.GRAPHIC_REPOSITORY_URL = "https://vmqlbmkm.studio-trial.thingworx.io:8443/Thingworx/FileRepositories/MyGraphicStore/";
$scope.makeGraphicHref = function(id) {
var appkey = "?x-thingworx-session=true&appKey=4xxxxxxxxxxxxxxxxxxxxxxxxxx";
return $scope.GRAPHIC_REPOSITORY_URL + id + appkey;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mziemniewicz and @ClayHelberg,
I think there is another solution I just tested which could be more independent from the visibility of the Thingworx server. So, for this way you need solely the access of the Experience server
Follwoing steps:
1.) checking the path of the path on the repository:
2.) set the permission of the service LoadBinary of the repositorything to run for 'es-public-access'
3.) add the service in the External Data in Vuforia Studio project :
4.) add e.g. a button click event to the video widget play service:
5.) add the following javaScript code;
////////////////////Issue with read video from repository
$scope.GetVideoFromTwxRepository = function(path) {
$scope.$applyAsync(function() {
$rootScope.$broadcast('app.mdl.CAD-Files-Repository.svc.LoadBinary',
{"path":path}
);} ,500 );
console.log("after calling GetImageFromTwx");
};
////////////////////////////////////////////////////////////////
$scope.$on('$ionicView.afterEnter', function() {
// register the LoadBinary-complete event + callback
$scope.$root.$on('LoadBinary-complete', function(event, args) {
console.log("LoadImage-complete event");
console.log("name="+event.name)
console.warn(args.data);
console.warn(args.data[0]);
var ret_str='data:video/mp4;base64,'+args.data[0].Content;
$scope.view.wdg['video-1']['videosrc']=ret_str;
console.warn($scope.view.wdg['video-1']['videosrc'])
});
//call the function to laod the mp4 file to video source of the video widget
$timeout( function () {$scope.GetVideoFromTwxRepository(
'/web/c-belt-converyor.mp4'
);},500);
});
////////////
6.) Test it in preview and on mobile device- I tested in Android and IOS Ipad 6 - and it was working fine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you so much! This solution is the only one that works perfect! 🙂