Community Tip - Need to share some code when posting a question or reply? Make sure to use the "Insert code sample" menu option. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Why am I unable to use a button to trigger the...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Why am I unable to use a button to trigger the same event multiple times in Thingworx studio?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Why am I unable to use a button to trigger the same event multiple times in Thingworx studio?
I have set up an event which changes the number value of a property of one of my things. I have set a button to trigger this event when clicked in thingworx studio. This works perfectly the first time I click it, but if I am in the same preview or instance on view then if I try to trigger it again then nothing happens. I need to refresh in order to trigger the event again. I'm not sure what is going on here and what I need to do to fix this problem.
Any help would be much appreciated.
Thanks,
Adam
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have been told that it is a bug and there is a work around. I am assuming that your service increment has output set to "nothing"? If this is the case then the workaround is setting an output (it doesn't matter what it is) arbitrarily let the name be "result". Then add a line of code at the end of the javascript within your service as: var result=0; (the 0 is arbitrary and doesn't have any effect on anything)
This allows events to trigger multiple times, but as I say it's a work around and the services should work with the output as nothing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
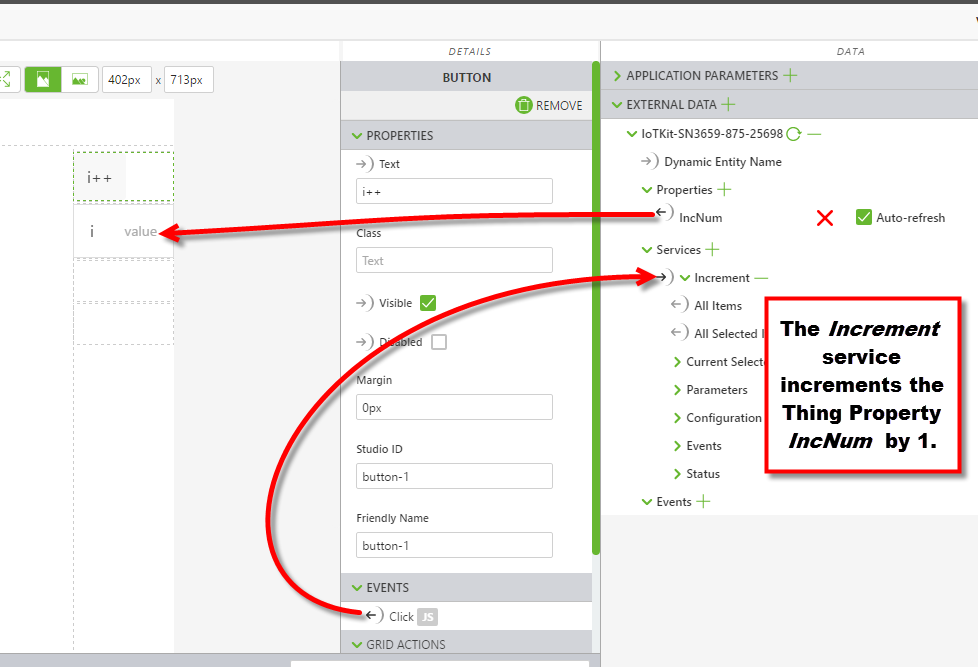
To clarify: your button is triggering a service in ThingWorx that modifies the value of a property on that Thing. The property value is displayed in your experience. See picture below.
I reproduced the case and for me it works exactly as you described: The value is incremented the first time the button is hit but on subsequent hits nothing happens. To me this seems to be a bug . But maybe there is a workaround with some 'dirty' or 'event reset' flagging via javascript?!?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have been told that it is a bug and there is a work around. I am assuming that your service increment has output set to "nothing"? If this is the case then the workaround is setting an output (it doesn't matter what it is) arbitrarily let the name be "result". Then add a line of code at the end of the javascript within your service as: var result=0; (the 0 is arbitrary and doesn't have any effect on anything)
This allows events to trigger multiple times, but as I say it's a work around and the services should work with the output as nothing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
little typo, it just be:
var result = 0;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks, corrected now




