Community Tip - You can change your system assigned username to something more personal in your community settings. X
- Community
- Augmented Reality
- Vuforia Studio
- shadow areas appear grey
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
shadow areas appear grey
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
shadow areas appear grey
As per this topic:
Hi Tara, As far as I understand the issue - it's born in the Light scenes, where shadow areas appear grey.
We facing the same issue in Creo Illustrate - and looking for a light scene that I can adjust the lights are best for the used figure.
But just switching from headlight to 1,2 or 3 light - making not the bis diffrence.
I would be more convinced if the light scene can really adjusted by placint the light.
Do you also consider this way?
But this article belonging not to creo Illustrate - I will create an Idea to get this adressed at the right topic.
Regards
Robert
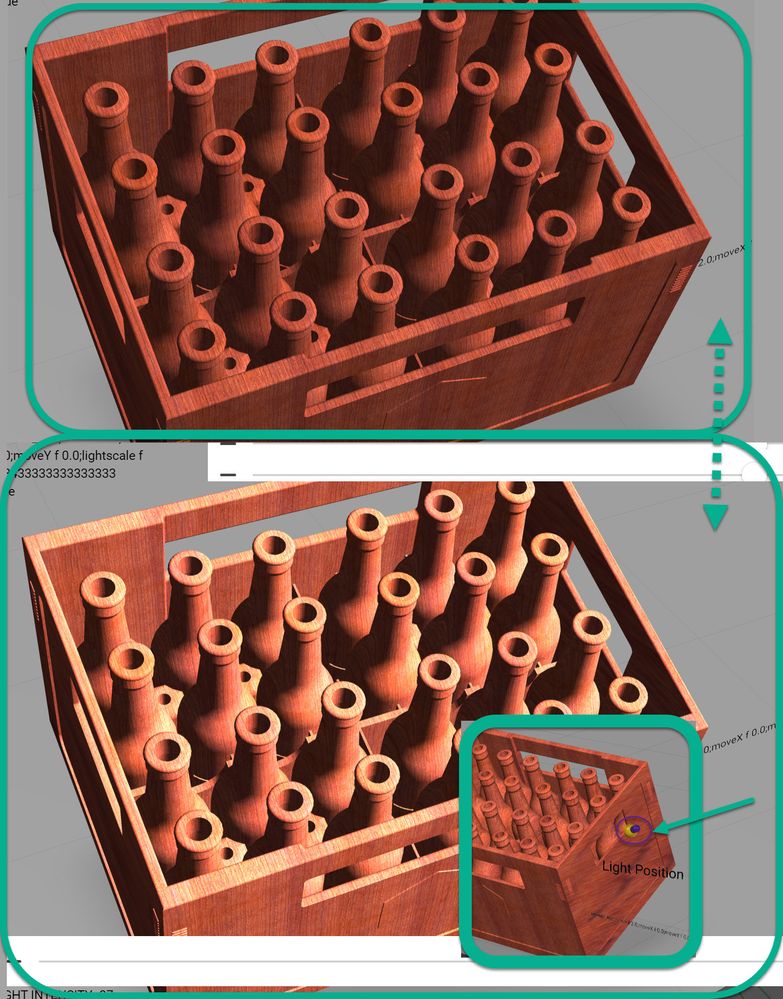
E.g. even that the left figure is not identical - the grey colored fridge frame is white, but appear due to light sceene grey. The right figure showing the expected result we want to achieve.
- Labels:
-
Design
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @rheinz ,
you mentioned that issue is also occurring in Creo Illustrate. But where is the issue more relevant ? In Vuforia Studio ? If yes in which mode - on mobile, eyewear device ? or in Preview mode (preview mode is as the name say preview and there is most relevant is the appearance on mobile device.
Regarding of the light display I am not sure if the standard render will support many lights. So far I remember it use only one static light + ambient , but need to check it more detailed. Possibly you can define an render where you can use many lights (vector parallel ray light vector or as point lights)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@rheinz ,
further I tested with an old test project with shader and see that we can handle the light - change the display behavior via custom shader. Therefore I believe that the standard render behavior allows only a ambient light and possibly has one direction ray.
Here is an example with customized render - here the second tmlText-2 widget implements the shader :
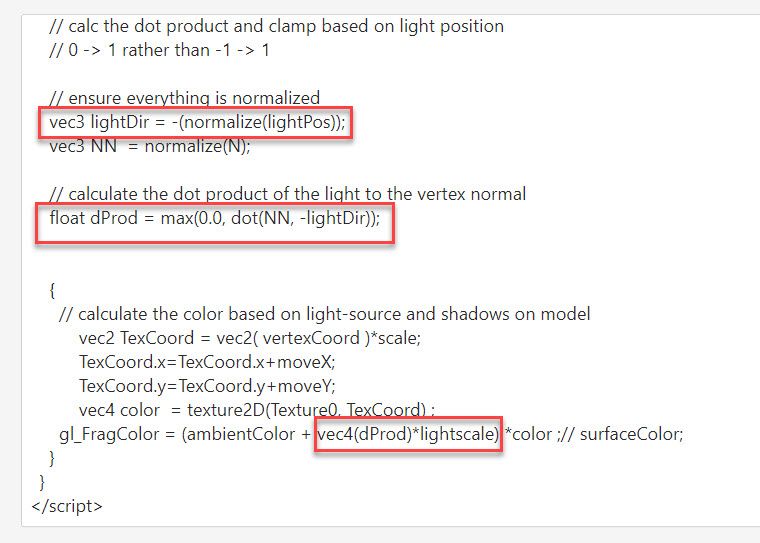
additionally to the ambient light we have here also a point light definition and also a light intensity. When we need more light sources we could implement this to the shader. In the tmlText:
so we need to scale the code maked in red
I attached the demo project