- Community
- ThingWorx
- ThingWorx Developers
- Re: Create top-right delete image button
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Create top-right delete image button
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Create top-right delete image button
Hi all,
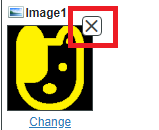
Like the subject, I would like to create a top-right delete image button for value display widget (like the image below)
Is there any way to perform it?
Any help is appreciated.
Thanks!
Solved! Go to Solution.
- Labels:
-
Coding
-
Design
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Which part is not clear?
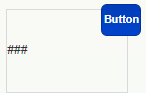
1. Overlap the Button widget with the ValueDisplay widget, put it in top-right corner.
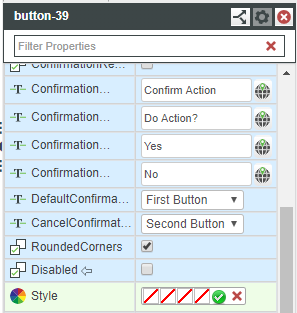
2. Change the Button Style with a X image (I don't have that at hand, use another one)

3. Figure out the "Close/ delete image" logic in a service and trigger it by this Button. (Don't know how you want to delete image in ValueDisplay, so you need to do the customization yourself)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes you can, the Button widget can overlap with the valueDisplay widget, and occupy the top-right part of the image.
And then, you need to change the Button Style with a X image, and figure out the "Close/ delete image" logic in a service and trigger it by this Button.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank @zyuan1 , but could you explain more details for me? (An example maybe)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Which part is not clear?
1. Overlap the Button widget with the ValueDisplay widget, put it in top-right corner.
2. Change the Button Style with a X image (I don't have that at hand, use another one)

3. Figure out the "Close/ delete image" logic in a service and trigger it by this Button. (Don't know how you want to delete image in ValueDisplay, so you need to do the customization yourself)