Community Tip - Need to share some code when posting a question or reply? Make sure to use the "Insert code sample" menu option. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Combining Data out of GetPropertyValue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Combining Data out of GetPropertyValue
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Combining Data out of GetPropertyValue
Good morning everybody.
am using IOT Data within my experince. To do so I use Thingworx & get the data via the Get property value service within Vuforia.
I now want to make a picture visible when two properties have a specific value.
Property 1: Additional Sensor -> its a string which is sent. -> "Endposition Reached"
Property2: Status of Gripper arm -> again a string -> "Active"
When the Properties have the above mentioned value I want to make a picture visible.
Does someone have a hint for me how to do it best? Is it within bindings with filter or is it in the java script of the project?
Thank you!
Martin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
with javascript in vuforia studio it is possible based to property change from thingworx platform.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for the reply! Do you have a code example for me? I don't know how to start that atm.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @MS_FLiX_HSD ,
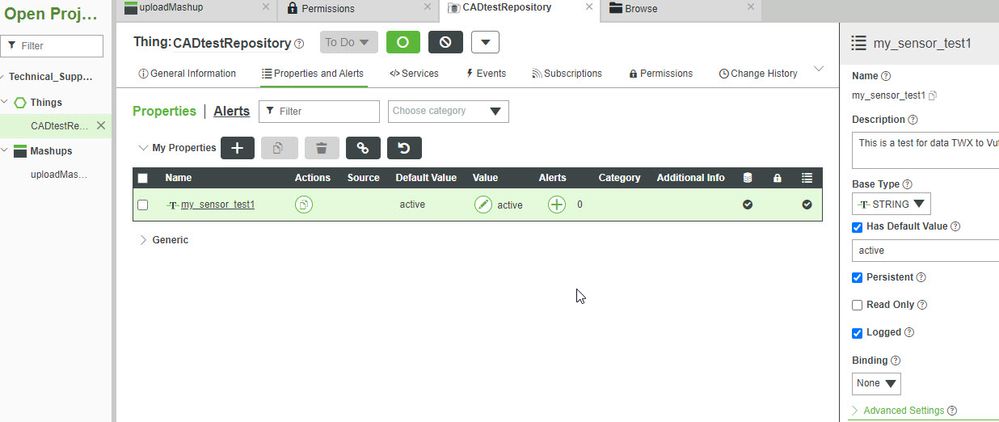
I had in the past similar taks to implement but for me was the usage of another TWX event more convenient in this case and I think it could be applicable also in your case therefore I want to share this here. Lets look on the following exmple ->I have in Thingworx a Thing where I have a string property :
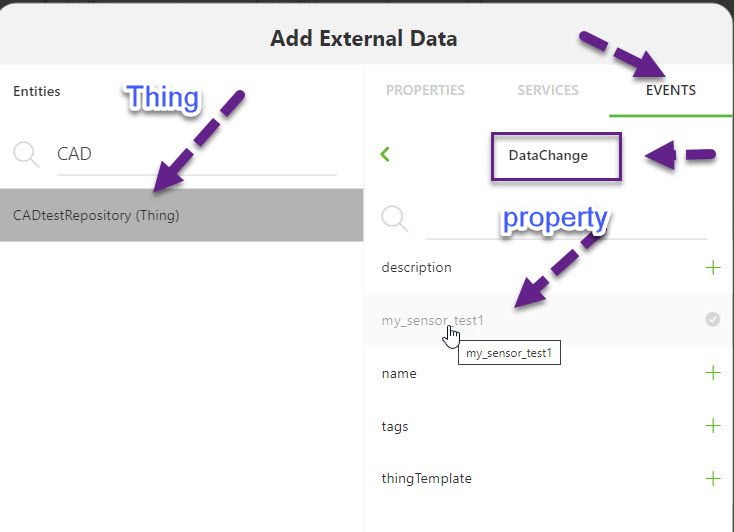
added e.g. then the TWX Event DataChange for the property (my_sensor_test1) - thing CADtestRepository to the External Data
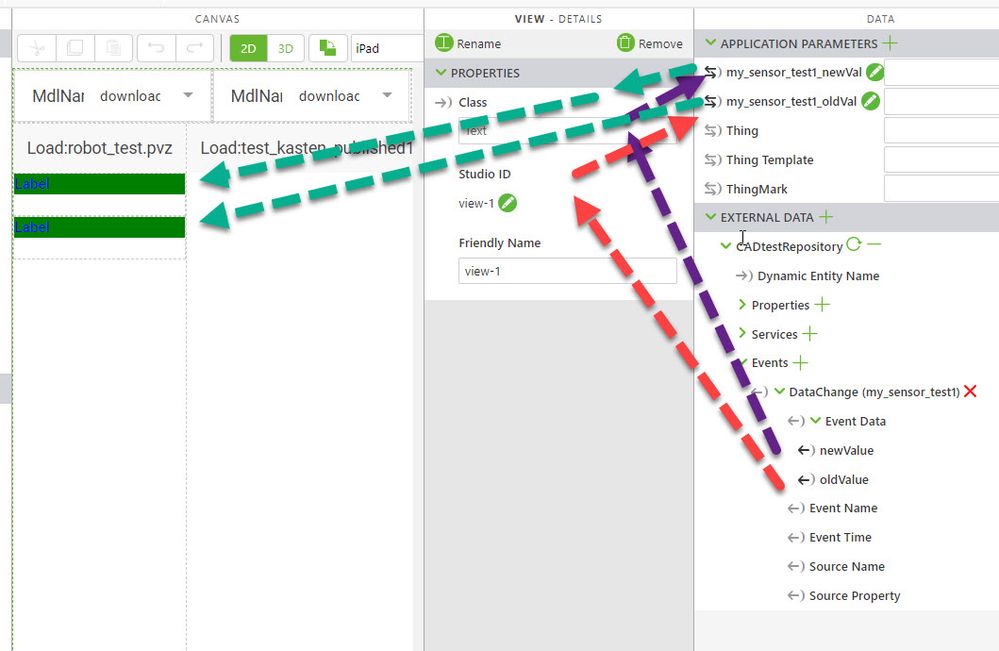
So I have now the event on the right side /External Data panel. I created binding to app parameters.
- the new value of the DataChange envent (property my_sensor_test1) I linked to parameter my_sensor_test1_newValue
- and the old value of the DataChange event I linked to app parameter my_sensor_test1_oldValue as shown in the picture below
So also to see the value I linke the app parameters to 2 labels - label-1 (here the new value is linked) and label-2 ( oldValued linked)
In the label I wnat to display the value (as in your example .. active , Endstation or something else) and want to set a color for the different states.
After the settings mentioned above it will update only the value. To have also a different color I defined :
- Css styles in the STYLES> APPLICATION tab:
.mygreen {
background-color :green;
color: blue;
}
.myred {
background-color :red;
color:yellow;
}
.myblue {
background-color :blue;
color:yellow;
}
And to set the styles depending the current value I used a $watch construct:
//================================================================
$scope.$watch('app.params["my_sensor_test1_newVal"]', function (newValue, oldValue, scope) {
console.log("$watch >> newValue :: "+newValue+" >>>oldValue :: "+oldValue);
//handling of newVal
if(newValue!=null ) {
if(newValue.indexOf('active') != -1 )
{ $scope.setWidgetProp('label-1','class','mygreen'); $scope.$applyAsync();
} else
if(newValue.indexOf('Endstation') != -1 )
{ $scope.setWidgetProp('label-1','class','myred'); $scope.$applyAsync();
}
else
{ $scope.setWidgetProp('label-1','class','myblue'); $scope.$applyAsync();
}
}//end of handling of newVal
//handling of newVal
if(oldValue!=null ) {
if(oldValue.indexOf('active') != -1 )
{ $scope.setWidgetProp('label-2','class','mygreen'); $scope.$applyAsync();
} else
if(oldValue.indexOf('Endstation') != -1 )
{ $scope.setWidgetProp('label-2','class','myred'); $scope.$applyAsync();
}
else
{ $scope.setWidgetProp('label-2','class','myblue'); $scope.$applyAsync();
}
}//end of handling of newVal
})
///////////////////////////////////////////////
//======================================
So this was all, now tested the value - where I changed the property my_sensor_test1 in Thingworx UI and checked the display in preview mode- so the color was changed/updated according to the value setting: