Community Tip - Did you know you can set a signature that will be added to all your posts? Set it here! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Creating Buttons For Each Step
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Creating Buttons For Each Step
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Creating Buttons For Each Step
I have model in Vuforia Studio with 11 Assembly Steps,
I Create the assembly sequence in Creo Illustrate
How can I Create separate buttons for each Step that control the assembly sequence that I Create in Creo Illustrate.? Ex. If I Press the Step 1, the assembly sequence in step 1 will appear
and when I press the Step 5, the assembly sequence show the assembly sequence number 5.
- Labels:
-
Best Practices
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
you can use below code for add sequence or step on each button:
$scope.sequence1 = function () {
//$scope.view.wdg['model-1']['sequence'] = 'app/resources/Uploaded/l-Creo 3D - TestFigure1.pvi';
//reset it only if you want to interrupt a playing step otherwise is not necessarily
$scope.$applyAsync(()=>{angular.element(document.getElementById('model-1')).scope().reset();});
//does not work synchronously
//$scope.view.wdg['model-1']['currentStep']=1;
//delay of .5 sec to be sure that all action are done
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp('model-1', 'currentStep', 1);});
//further delay for a 0.5 sec to be sure that the step is set and then play
$timeout(function () {$scope.$root.$broadcast('app.view["Home"].wdg["model-1"].svc.play'); }, 500);
}, 500);
};
Swapnil More
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Ronerick ,
I do not think that it is possible to create automatic buttons ( as widget button) automatically.
Ok it depends on the way how you want to create this. Means you want to use an unknown model where you do not know the number of steps , sequence names etc. and you will want to explore the model on retrieval and create for all sequences and steps button. I think this will be difficult.
Let consider here the following points:
- Automatic creation of widget. There is not direct functionality to achieve this. You can for example manually add some functionality by editing of <Veiw.json> and <view>.js – e.g. Home.json and Home.js. In the Home.json you can add some widgets and in the Home.js the corresponding code which supports these widgets but this is, so far I know, strongly not supported. It could work but will possibly lead project corruption.
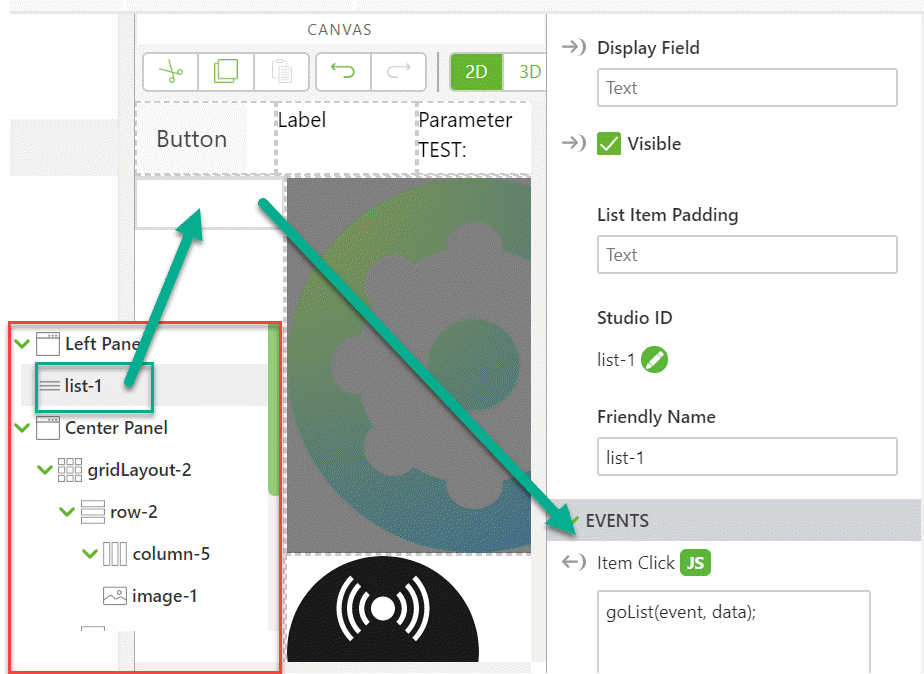
- I think the better approach is to use instead of single button widgets a ListWidget or some repeater widget where we will list the steps and provide a click event which will call the correct step. So means we can create some json which contains some kind of structure of the sequences with the steps and we can try to display as list and provide a click listener which will call the correct step.
so we can use some code like this:
////////////////////////////////////////////
$rootScope.$on("modelLoaded", function(){
$scope.populateList();
$scope.goList = function(event, data) {
//set the selected value to the current_step parameter
$scope.app.params.CURRENT_STEP = data.value;
};
})
//this will fill the list widget
$scope.populateList = function() {
var listvalue=[
{
display: "Step 1",
value: 1
},
{
display: "Step 2",
value: 2
},
{
display: "Step 3",
value: 3
},
{
display: "Step 4",
value: 4
}
];
console.log(listvalue);
$scope.view.wdg['list-1']['list']= listvalue;
$scope.view.wdg['list-1']['label']= 'display';
}
The code will define a list as json and will set to the List Property of the list widget
The goList funciton is used then in the Item Click event of the list widget so it will then define the action for a click on list item/on particular step
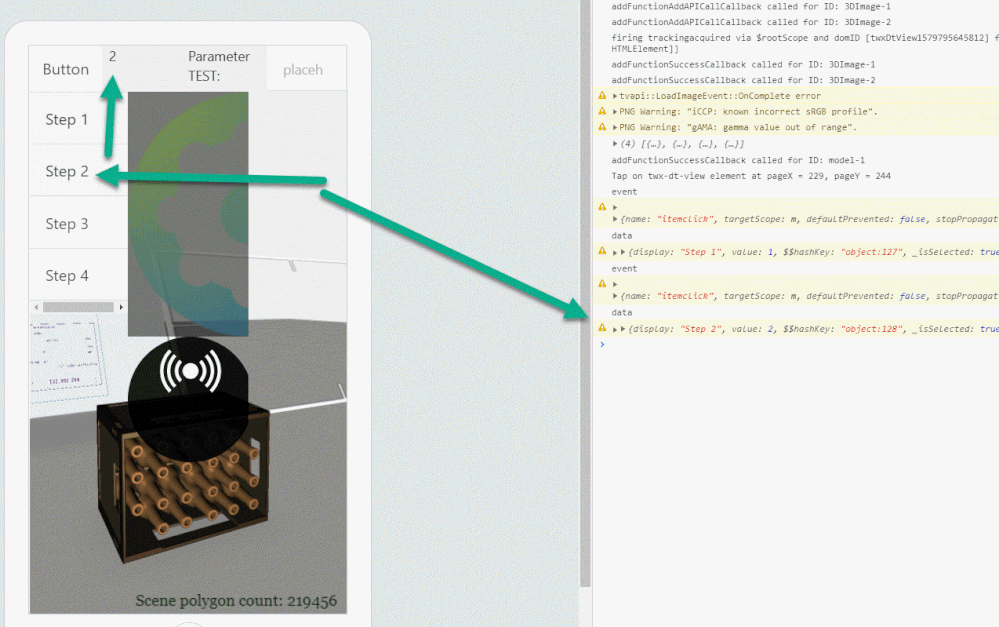
We can see now the list which contains the steps and we can click on step to play it.
To play the step we need to create a binding between the parameter CURRENT_STEP and the model widget property Current Step. Additionally we need to call the play service :
twx.app.fn.triggerWidgetService("model-1", 'play');
- Another point is how to create a list of the steps. We can do this externaly as is described in the post [
Extracting the viewables and the seqnece steps information from a .pvz file for the usage in TWX
]
- or we can play the sequence on time when the model is loaded in the modelLoaded event - we can call there the playAll service :
twx.app.fn.triggerWidgetService("model-1", 'playAll'); - and we can use the modelWidget stepStarted or stepcompleted event to collect the step data. This means we need at least call one time the playAll service to play the whole sequence
- The list of all sequneces we can get form the modelWidget Sequence List property
var mySeqList=app.view['Home'].wdg['model-1']['sequenceList']