Community Tip - If community subscription notifications are filling up your inbox you can set up a daily digest and get all your notifications in a single email. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Help me with gauge moving indicator
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Help me with gauge moving indicator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Help me with gauge moving indicator
Hello!
Help with this instruction https://community.ptc.com/t5/Vuforia-Studio/Gauge-moving-indicator/m-p/537760
I uploaded two 3D-Gauge: LabelIndicator and Indicator.
I connected to external data: Entities "Eaton-5P-650" services "GetPropertyValues".
Me need to connect the properties "Load1" to the indicator.
What needs to be changed to the code?
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @ifadeev ,
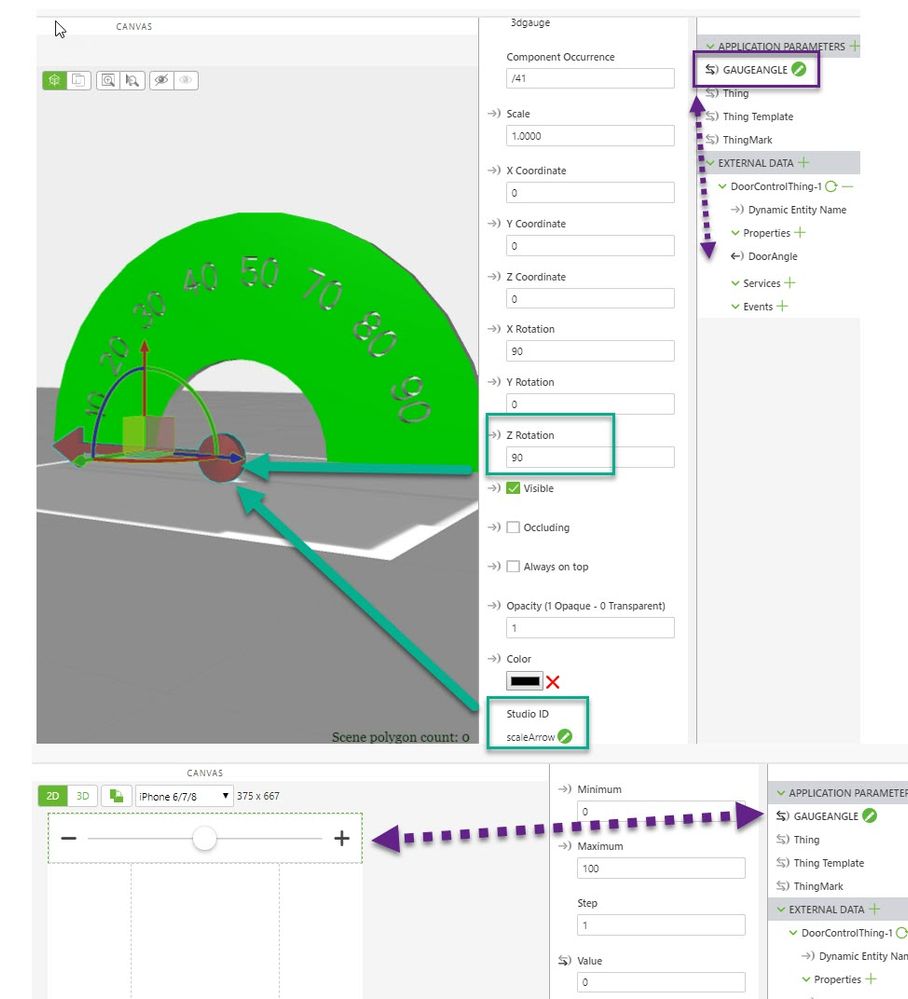
here I attached a small project (attached) which used similar approach to the mention "Gauge moving indicator" but instead of 3d gauge I used a simple 3d assembly where the arrow is a component used for modelItem definition:
Here I used a 2d slider widget to set the app parameter for testing. But I also attached here (it is relevant to my environment only) to a Thing property "DoorAngle" and it worked fine.
I used the following javascript:
$scope.setArrowValue = function(val) {
let scaleMin=0
let scaleMax=100
let value=val
if(val < scaleMin) value=scaleMin
if(val >scaleMax) value= scaleMax
//for angleMin angle in assembly is 90
//for angleMax angele in assembly is -90
let deltaAngle= 180.0*value/(scaleMax-scaleMin)
let angleCalc= 90-deltaAngle
$timeout(function () {
$scope.$applyAsync(()=>{
// for print in the console need to comment it
console.log("called $scope.setWidgetProp rz with angleCalc="+angleCalc);
$scope.setWidgetProp('scaleArrow', 'rz', parseInt(angleCalc));
});
},5);
};
$scope.$watch("app.params['GAUGEANGLE']", function() {
$scope.setArrowValue( parseInt($scope.app.params['GAUGEANGLE']))
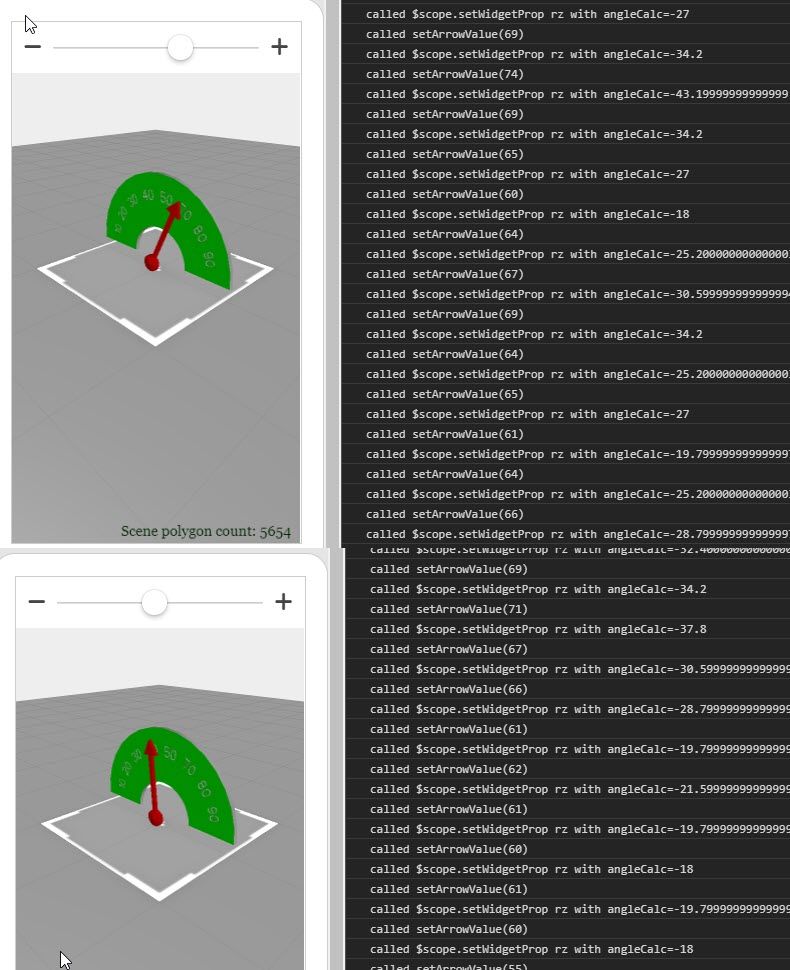
})Then I tested it in the preview:
I attached the project to this post and hope it could be helpful in your case.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Ifadeev,
As I have understood the original thread and post, it is needed to bind the Property Load1 to the Application Parameter named value.
If you have an Application Parameter with another name, in Javascript source code, it is needed to change these lines in the original Javascript function :
$scope.$watch("app.params['value']", function() {
var rotation = $scope.app.params['value']; //instead of "value", fill in the name of the parameter you want to bind to the indicator
Change value to the Application Parameter name.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If I change to
$scope.$watch("app.params['Load1']", function() {
var rotation = $scope.app.params['Load1']; //instead of "value", fill in the name of the parameter you want to bind to the indicator
that doesn't work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
- What do you mean by it doesn't work ?
- Do you an error message in Preview, in Developer tools of Chrome, in Console when running the Experience ?
Or
- Do you any error when compiling checking syntax of Javascript function ?
Thanks in advance for your details and feedback.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
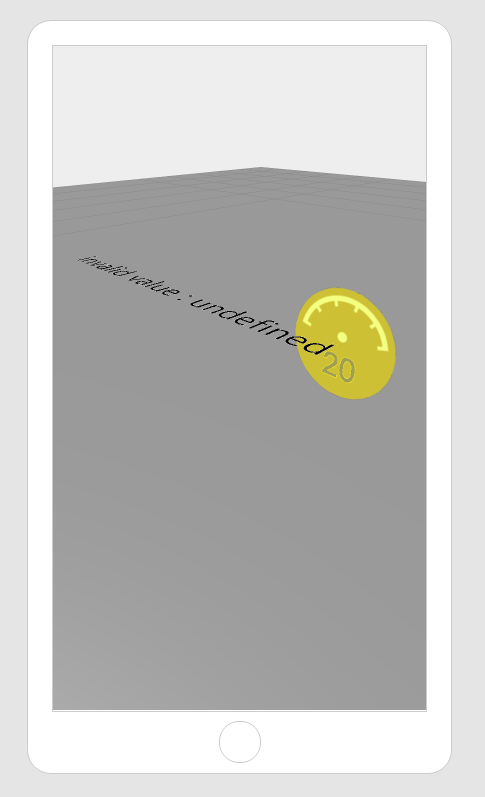
What is now
LabelIndicator -Invalid value
Indicator - not view
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
Please share your Project and I will have a look inside it.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
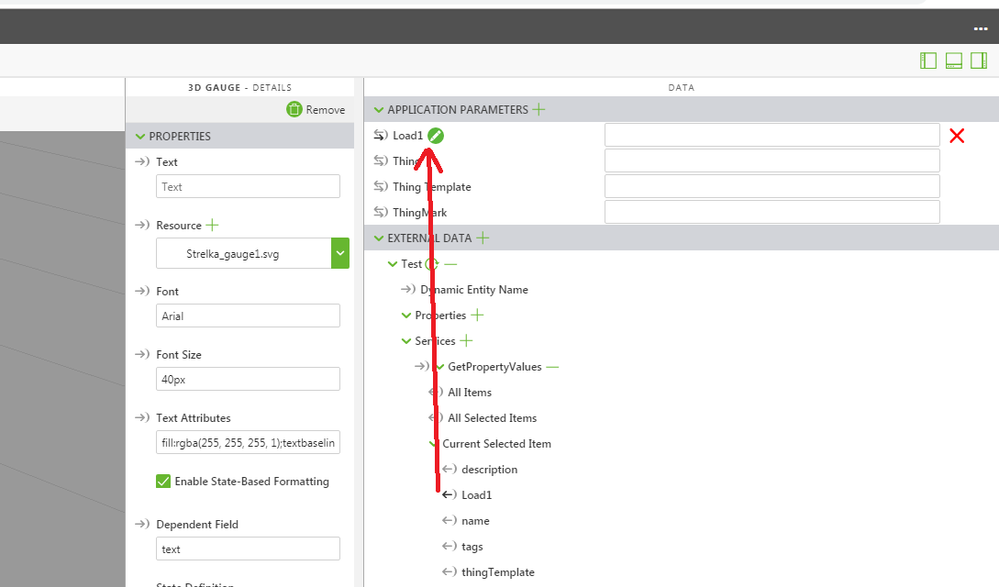
Eee! It;s worked!
I,m add application parameters and drag and drop there external data properties.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @ifadeev ,
here I attached a small project (attached) which used similar approach to the mention "Gauge moving indicator" but instead of 3d gauge I used a simple 3d assembly where the arrow is a component used for modelItem definition:
Here I used a 2d slider widget to set the app parameter for testing. But I also attached here (it is relevant to my environment only) to a Thing property "DoorAngle" and it worked fine.
I used the following javascript:
$scope.setArrowValue = function(val) {
let scaleMin=0
let scaleMax=100
let value=val
if(val < scaleMin) value=scaleMin
if(val >scaleMax) value= scaleMax
//for angleMin angle in assembly is 90
//for angleMax angele in assembly is -90
let deltaAngle= 180.0*value/(scaleMax-scaleMin)
let angleCalc= 90-deltaAngle
$timeout(function () {
$scope.$applyAsync(()=>{
// for print in the console need to comment it
console.log("called $scope.setWidgetProp rz with angleCalc="+angleCalc);
$scope.setWidgetProp('scaleArrow', 'rz', parseInt(angleCalc));
});
},5);
};
$scope.$watch("app.params['GAUGEANGLE']", function() {
$scope.setArrowValue( parseInt($scope.app.params['GAUGEANGLE']))
})Then I tested it in the preview:
I attached the project to this post and hope it could be helpful in your case.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you!
It's great!