Community Tip - New to the community? Learn how to post a question and get help from PTC and industry experts! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to make button pressable in hololens2
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to make button pressable in hololens2
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to make button pressable in hololens2
I saw a video on youtube which demonstrates the capabilities of hololens 2. My query is the button shown in the video when pressed, makes a motion and give a feel like it's actually moving. Can anyone describe how this is done?
For reference I am also attaching the video link. Please watch from 0:51 to 0:55.
https://www.youtube.com/watch?v=pHjjqKLFMXM
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I created a new Tech Tip "How to create a custom button pressable on HoloLens device?" where you can see the way how this was created /also models : creo parameteric , pvz file, and Vuforia Studio project are uploaded/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
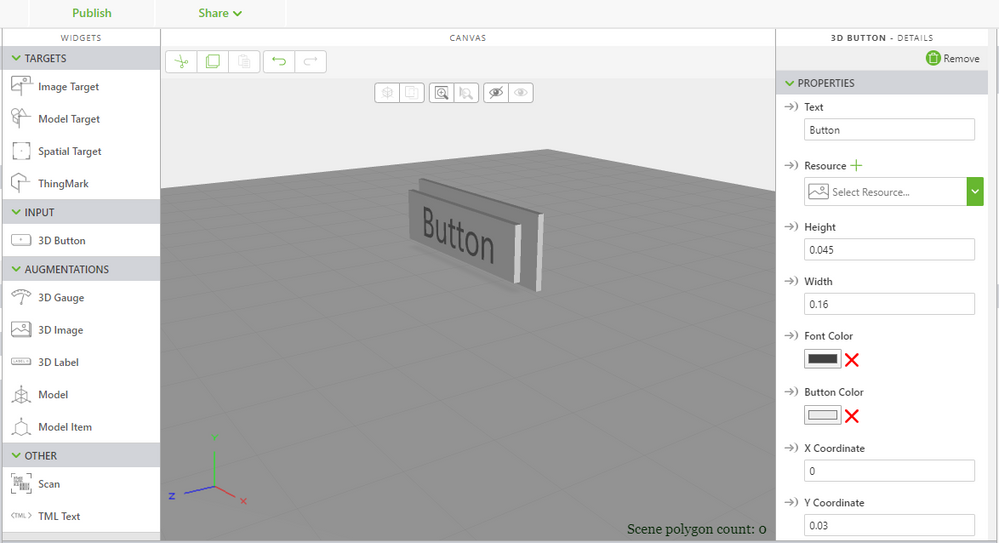
The 3D button widget can be used in a HL2 experience to show/feel 'movement'. When viewing the experience, you can actually press the button rather than air tapping it.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you @tmccombie for the reply. I have another question i.e. Can I customize the 3-D button widget? For eg can I make it look like the same in the video. If yes, can you show me an example?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vivekse ,
as UI elements in the HoloLens you can use only the available widget. As @tmccombie pointed, you have for HoloLens 1 and 2 the 3d Button widgets. The UI displayed in the link is some thing what requires Microsoft HoloLens API. So far I know, are these api not available in the Stuido Hololens project yet. So, I hope , this will change in the future.
As I pointed already in a old point you can create your own 3d model buttons . Example see here the video:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks @RolandRaytchev for replying to the query. Can you tell me how you created those green buttons which once pressed turns red and then again regains its original color?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @vivekse ,
I will create a new tip doc where I will try to explain it more detailed today and will add the linke here later..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I created a new Tech Tip "How to create a custom button pressable on HoloLens device?" where you can see the way how this was created /also models : creo parameteric , pvz file, and Vuforia Studio project are uploaded/





