Community Tip - Want the oppurtunity to discuss enhancements to PTC products? Join a working group! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Models and images brought into experiences fro...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Models and images brought into experiences from ThingWorx Repository don't appear in View
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Models and images brought into experiences from ThingWorx Repository don't appear in View
I've been trying to figure out why the models and images that we are trying to bring in from a ThingWorx File Repository aren't appearing. I was stoked when I saw the e-mail about the latest update to View thinking that the issue would be solved, but then I tried it and they didn't show up. So, I'm back at square one. My biggest issue is that I'm not getting any errors because of this in ThingWorx or Vuforia, so I have no idea how to fix it. Does anybody have an idea as to what could be causing this?
- Labels:
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
would you be open to provide how you are getting the images - JS or Binding or maybe both
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This is the code I'm using:
//************************************************************************************
//Sets the referenced image or model artifact by pulling it from ThingWorx
// ** params **
// fileName - string - the name of the file that is being referenced
// fileFolder - string - one of three strings is passed - '/images/' || '/figures/'
// || '/models/' - which determines which folder in ThingWorx to look in and
// which Studio widget to set the source to
//************************************************************************************
$scope.setThingWorxFile = (fileName, fileFolder) => {
let repositoryPath = '/Thingworx/FileRepositories/TutorialExperiences.Repository/';
let filePath = repositoryPath + $scope.ThingWorxTableName + fileFolder;
let fullFilePath = filePath + fileName;
switch (fileFolder) {
case '/images/':
$scope.view.wdg['InfoImage'].src=fullFilePath;
break;
case '/figures/':
$scope.view.wdg['model-1']['sequence'] = fullFilePath;
break;
case '/models/':
$scope.view.wdg['model-1'].src=fullFilePath;
break;
}
}
I'm not using any External Data entries for this as I was told using the specific links was good enough. Am I wrong?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
As long as the links are accessible you can use any web link (that can be accessed ) or resource link
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
And to be accessible it just needs to be published on the same server that the resource links point to, right?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The main issue with links is they must be open and not cause any security exceptions that the ES server may see like CORS for example.
As an example its easy to add content to Thingworx Repo but if you don't have that option then you can deploy to the ES server
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I tried calling GetFileListingWithLinks, instead of just directly using the links like I was above and it didn't work either. I'm back to thinking that there is some obscure permission that I'm missing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Execute the experience and then take a look and the Thingworx logs and also look at the console (F12)
That may provide additional info like permission denied
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I went through that process, found some errors, and fixed them. Still not working, though. There's no errors that indicate why, either. I'm also tried using an administrative user. Still no dice. Now I don't think it's a permissions issue. Round and round we go.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
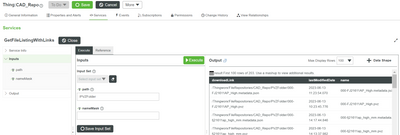
When you use GetFileListingWithLinks you should be able to copy the url for example or just click on it when trying this inside Thingworx.
for example - if this does not work then get me a screen shot
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I figured out the problem I was having in the code, and now everything works in preview again. However, when I then tested it in a HoloLens 2 using the View app, there was no model or images being pulled into the experience. I'm starting to think that this might be a problem with View, instead.