Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Please log in to access translation
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Community Tip - Need to share some code when posting a question or reply? Make sure to use the "Insert code sample" menu option. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Step by step play button
Translate the entire conversation x
Please log in to access translation
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Step by step play button
Mar 24, 2021
10:28 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Mar 24, 2021
10:28 PM
Step by step play button
3 REPLIES 3
Mar 25, 2021
06:54 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Mar 25, 2021
06:54 AM
Hi @RK_9880418 ,
you can try to use a javascript some definition like this
//////////////
//definition of the function
$scope.app.playModelStep = function (sequence,modelName,step_number,play) {
//sequnece -sequnece name e.g. TestFigure1 - as shown in UI
//modelName - model name e.g. model-1
//step_number - set this number to current step
//play true/false execute play for the model
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', '');});
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', 'app/resources/Uploaded/l-Creo 3D - '+sequence +'.pvi');});
},50);
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'currentStep', parseInt(step_number));});
if(play) //check if play should be applyed
$timeout(function () {angular.element(document.getElementById(modelName)).scope().play(); }, 100);
}, 500);
};
/////////////////////////////////so you can play it e.g. for Figure 1 in model-1 widget and step 3 via the call
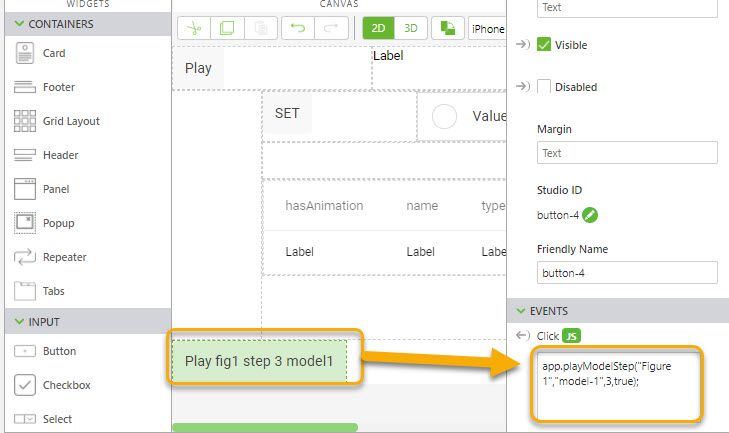
$scope.app.playModelStep("Figure 1","model-1",3,true)
So can define a extra callback for each step or use the statment directly in the UI
Jul 05, 2021
06:14 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Jul 05, 2021
06:14 AM
you need to bind 2 button with js
suppose for a Button 1 u need to bind it with model (Play all / play) and simultaneously need to right js code for sequence to play and similarly for button 2 also
Jul 07, 2021
02:29 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Jul 07, 2021
02:29 AM
With the code
$scope.playSpecificStep = function(step){
$scope.view.wdg['model'].currentStep = step;
$timeout(()=> twx.app.fn.triggerWidgetService("model", 'play'), 100)
}
For PlayButton1, Click JS: playSpecificStep(1)
For PlayButton2, Click JS: playSpecificStep(2)