Community Tip - You can subscribe to a forum, label or individual post and receive email notifications when someone posts a new topic or reply. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Toggling of Shaders not working
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Toggling of Shaders not working
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Toggling of Shaders not working
Since the update, I have come across a lot of issues. Recently I was checking the toggling of shaders on model items, it doesn't toggle anymore. Also the orientation of model items are getting inverted.
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can apply the "Default" shader by using:
$scope.view.wdg["model-1"].shader = "Default";
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Same thing is happening with me too. Can anyone help me in this
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
could you explain in more details how you are trying to toggle the shader?
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Let me explain with the help of an example,
I have two buttons, with one I am applying X Ray shader to model items. And with the other, I am removing/ undoing the X Ray Shader to the same model items. Before the update this toggling of shaders to model items were working fine but since the update, the shaders get applied to model items but now they don't get removed unless another shader is applied to those model items. Is this an issue with the latest update.
- Tags:
- latest update
- shaders
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Try to replace the shader with the "Default" shader.
That works for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Could you please explain "Default" shader with greater detail with the help of an example.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can apply the "Default" shader by using:
$scope.view.wdg["model-1"].shader = "Default";
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you @sebben. It works! Really appreciate your help.
Earlier I used the code below and it used to work. Is there a problem with the code below which could explain why it worked before the update?
$scope.view.wdg["model-1"].shader = " ";
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
your mistake here is in the typing of the assignment
$scope.view.wdg["model-1"].shader = " ";
should be
$scope.view.wdg["model-1"].shader = "";
there is NO space in the name.
you can also use .shader = undefined;
(note again, in the thread, a mistake of shader = "undefined". this wont work either, unless you actually have a shader called 'undefined')
I think the problem here is in the Preview tool, where these appear not to be working. It is working on device, as expected.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@sebben As mentioned earlier that the "Default" shader works, but apparently it also removes the texture which was given to the model item in Creo Parametric. After applying the "Default" shader, I have noticed that the model item's appearance changes to the base coat color applied in Creo Parametric.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Ace_Rothstein ,
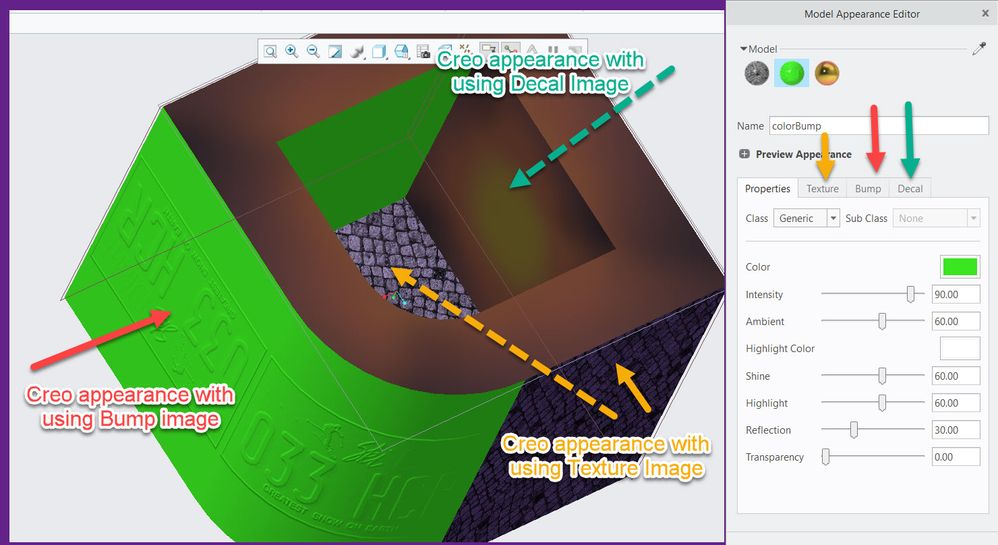
the current behavior is that when we use colors and textures in Creo Parametric appearance in this case the colors and the Texture and Decal are displayed in Studio (the Bump is not displayed in the current functionality yet)
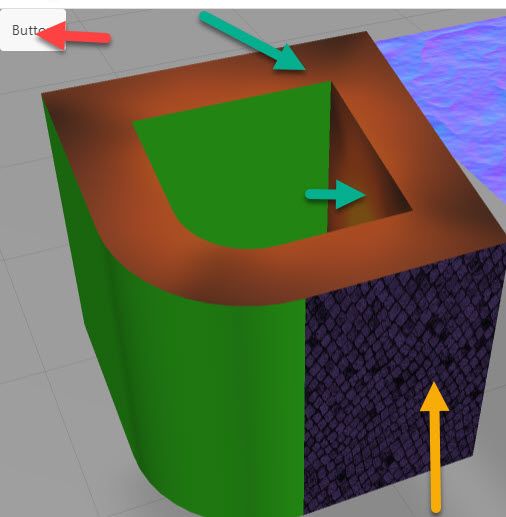
So if we have the behavior in Creo Parametric:
In studdio we will see the creo colors, the texture and the decal setting of the creo apperance
Let say that the model (only part ) is model-2
When we call the javascript code:
$scope.view.wdg['model-2'].shader ="Default";
then we will have only the creo parametric colors
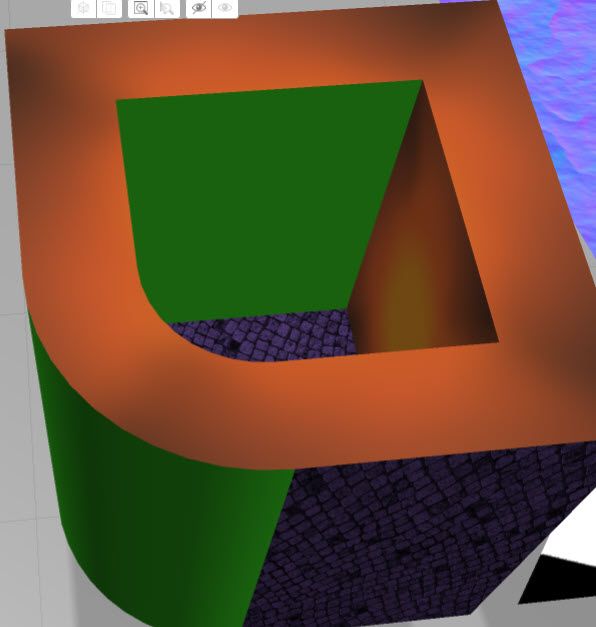
but we can switch again to the apperance with texture display calling :
$scope.view.wdg['model-2'].shader ="undefined";
$scope.$applyAsync();
the it looks like:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The "undefined" one works in preview, but once I publish the project in Vuforia View, the shaders are still there, so can't see the texture of that model item. For some reason it is not working in View.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Ace_Rothstein ,
yes, unfortunately I did test this only in preview.
One question, do you know in which Studio / View earlier version you had the old behavior? Especially on mobile device?
$scope.view.wdg["model-1"].shader = " ";So far understood your post the code above did in the past set the behavior of displaying of Creo Textures . But was this not only in preview mode or did worked this definitely in the past also on mobile device (IOS, android).
I tested it now on IOS and this was not working but if this was working and now this functionality is lost , so I could discuss this point with R&D
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, the mentioned code use to work in Vuforia View and Studio before the update 9.0.1.4911. I have made several business projects and incorporated the shader functionality but it doesn't work on mobile or iPad anymore.
$scope.view.wdg["model-1"].shader = " ";
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Ace_Rothstein ,
reported this issue to R&D as internal ticket VTS-360. I will let you know when feedback will be received
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
$scope.view.wdg["model-1"].shader = " ";
should be
$scope.view.wdg["model-1"].shader = "";
there is NO space in the name.
you can also use .shader = undefined;
(note again, in the thread, a mistake of shader = "undefined". this wont work either, unless you actually have a shader called 'undefined')
I think the problem here is in the Preview tool, where these appear not to be working. It is working on device, as expected.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks, great. Yes I was able to verify that both values are working fine on IOS and Android. e.g. :
$scope.view.wdg['model-2'].shader =undefined;or
$scope.view.wdg['model-2'].shader ='';all both mentioned code lines are working fine on Andorid and IOS mobile device setting back to the texture properties (colors & texture on the mobile devices Android and IOS)
My mistake was starting testing first on preview - and trying to get it working there before later to test on mobile device..... Sometimes seems to be better to do also a test on mobile device even the preview is not working.
But what is strange there is that the same code (the both lines mentioned above are not working ) . What is very strange that on preview mode this code will work:
$scope.view.wdg['model-2'].shader ='undefined';or
$scope.view.wdg['model-2'].shader ='\'\'';
So I believe that in the preview mode there in the code some additional eval() applied to the property ?
Currently the following code will work in both preview and mobile (IOS and mobile)
if(twx.app.isPreview() == true){
twx.app.fn.addSnackbarMessage('preview mode', 'voice-response')
$scope.view.wdg['model-2'].shader ='\'\'';
}
else
$scope.view.wdg['model-2'].shader ='';or also alternatively:
if(twx.app.isPreview() == true){ twx.app.fn.addSnackbarMessage('preview mode', 'voice-response')
$scope.view.wdg['model-2'].shader ='undefined';}
else
$scope.view.wdg['model-2'].shader =undefined;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
REMARK
I want only clarify that using value like something 'undefined' instead of undefined or '\'\'' instead of '' is something which could temporary work in the preview of the current Studio version but it is definitely a wrong / not intended usage ! /, I think this will be fixed soon so that in further version we need to use the same value in chrome and in mobile (set to undefined or to '')
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
in preview, and the same on device, i can set a shader e.g.
$scope.view.wdg.mymodel.shader = "xray";
and i can reset it by
$scope.view.wdg.mymodel.shader = "";
or
$scope.view.wdg.mymodel.shader = undefined;
Either way works fine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Even after applying the above code to the model item, shader is not getting reset.