Community Tip - You can subscribe to a forum, label or individual post and receive email notifications when someone posts a new topic or reply. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Using Connection Filters for state-based rendering...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Using Connection Filters for state-based rendering and value formatting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Using Connection Filters for state-based rendering and value formatting
Using Connection Filters for state-based rendering and value formatting
State-based rendering of properties that come from user inputs or from connected ThingWorx data is a common requirement.
Think about the following scenario: from ThingWorx you get the state of a as one of these values: [ OK | At-Risk | Issue ].
You would like to visualize it with a 3D image or a changed 3DGauge icon.
You can achieve that easily with a ThingWorx Studio functionality that is often overseen: The Connection Filters.
With connection filters you can achieve a lot of very nice a common features, mainly:
- number and date formatting
- value pre- and postfixing (specifically units for numbers but also anything else)
- state-based formatting, e.g. changing the image or style based on a number change
Here is what I mean in practice:
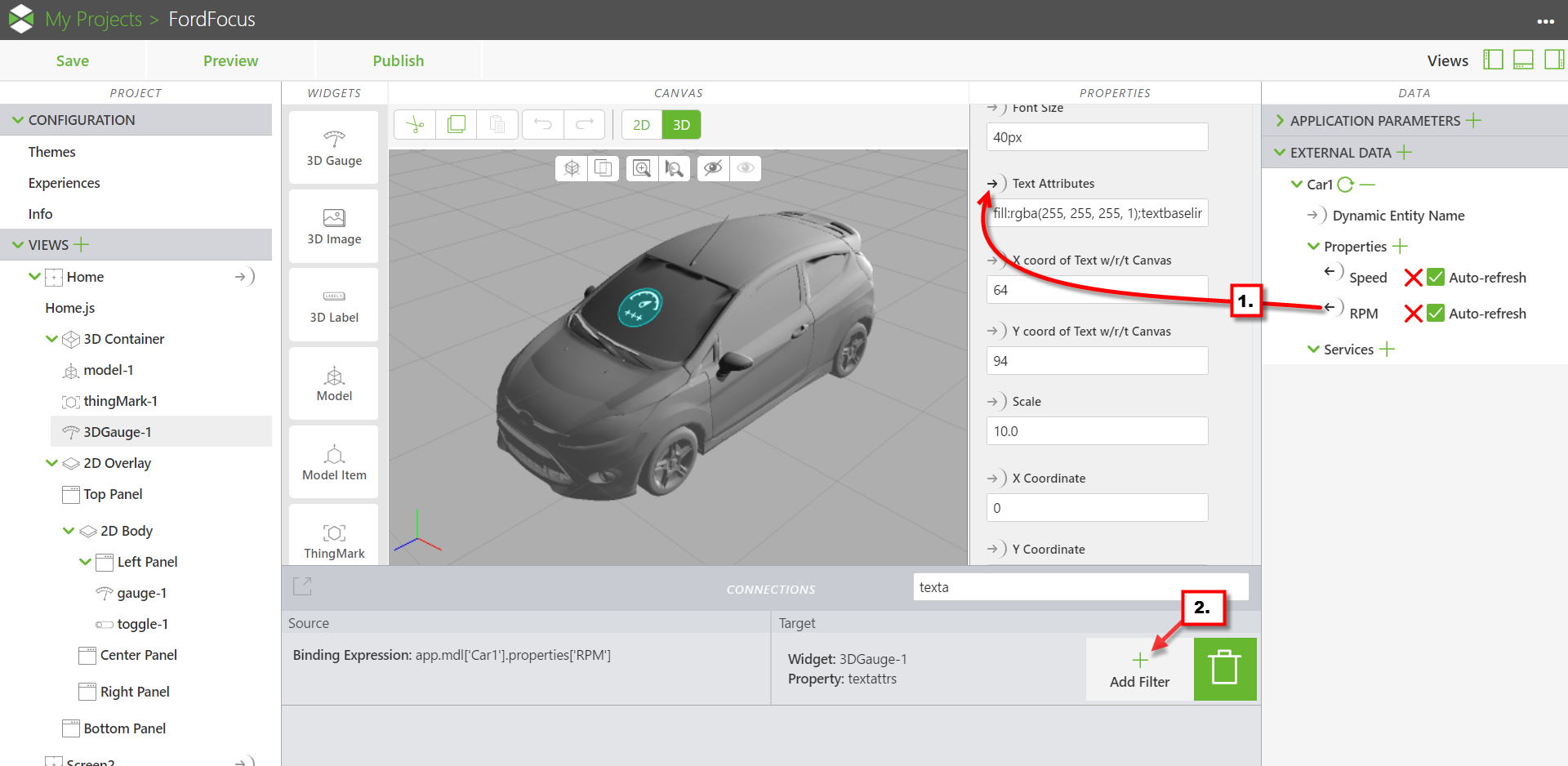
Step 1:

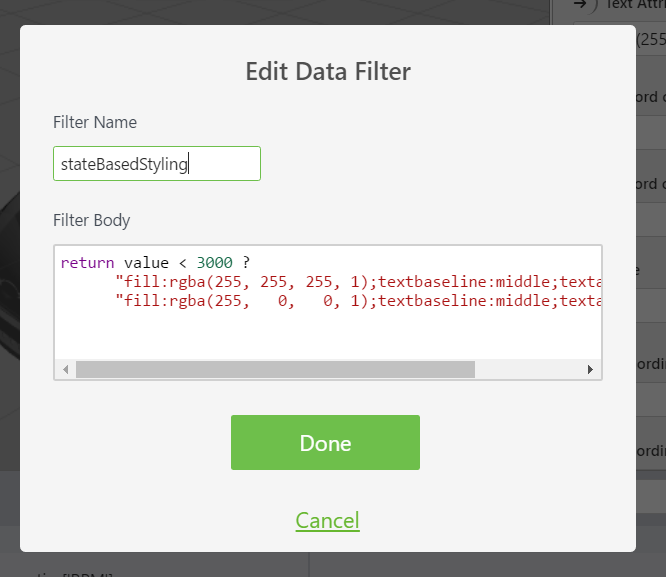
Step 2:

Here is the stateBasedStyling Connection Filter content:
return value < 3000 ?
"fill:rgba(255, 255, 255, 1);textbaseline:middle;textalign:center" :
"fill:rgba(255, 0, 0, 1);textbaseline:middle;textalign:center" ;
value is a key word and represents the value on the connection before applying the filter function. The returned value is the one that is used in the bound-to attribute. I found that the expression has to be a one-liner (technically), i.e. you have to start your expression with 'return' and can't do something like:
if(value < 3000) return "fill:rgba(255, 255, 255, 1);textbaseline:middle;textalign:center";
else return "fill:rgba(255, 0, 0, 1);textbaseline:middle;textalign:center";
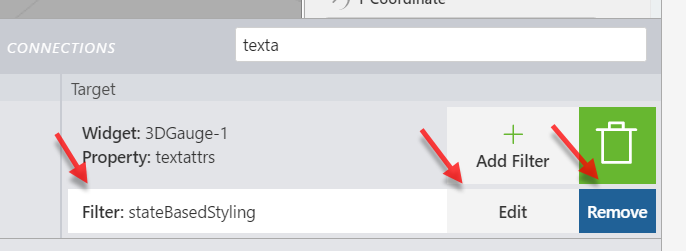
Resulting Filter in ThingWorx Studio:

You can add multiple filters but I didn't check yet in which sequence they'll be evaluated (top-to-bottom or bottom-to-top).
Examples of Usage
1. Show icons for Enum values:
I used it often to display enumerated-type values (i.e. the input values are from a discrete value set e.g.named colors) with images/icons:
return "app/resources/Uploaded/colorImg_"+value+".png"; in combination with the corresponding uploaded images, in this case named colorImg_red.png, colorImg_blue.png, etc.
2. Format Numbers and postfix with unit
The following formats the input number 12.769 to 12.8 mph.
return $filter('number')(value, 1) + " mph"; See the AngularJS documentation for the available filter types. Relevant are:
I haven't tested yet if these filters can also be applied to input arrays of objects that come from a service (e.g. for a repeater widget). If this is supported the array-based filters may be applicable/usable as well.
- Labels:
-
Examples
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Great post,
I only have problems with reading a variabel where I construct the name with the value.
return $scope.app.params["Step"+value];
What I have is a number of application parameters with the name Step1, Step2, Step3 etc and I want the filter to return the value of Step2 when current step in the sequence is "2"
Any typos or is there another way?
Per
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Per, you can try assigning a new variable with value as "Step"+value, and use the new variable reference in the params.
-Giri
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Done that without any luck
, also created my own function that I tried to call from the filter without any success.
Manage to get it to work via calling the function from a "value changed" event.
Thanks for the input!
-Per
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Per,
I have done quite some tests on using $scope parameters in Connection Filters - without luck! It seems that the filter is an encapsulated namespace (it's a closure/lambda expression in fact) and thus doesn't provide access to any parameter outside its own scope.
if you need to combine $scope params with connected and changed values you rather have to use the $scope.$watch AngularJS service. See examples of it:




