Community Tip - Visit the PTCooler (the community lounge) to get to know your fellow community members and check out some of Dale's Friday Humor posts! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: access STATE_DEF_CACHE
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
access STATE_DEF_CACHE
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
access STATE_DEF_CACHE
I want to access the STATE_DEF_CACHE object to get the caption values of the several states. I did not find a variable path to access this from the javascript entry point $scope.
STATE_DEF_CACHE and STYLE_CACHE defined in app-runtime.js
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @gbirnzain ,
I checked your problem more detailed, but I also did not find a way to get the value of STATE_DEF_CACHE inside the
(function($scope, $element, $attrs, $timeout){... defined in the app.js.
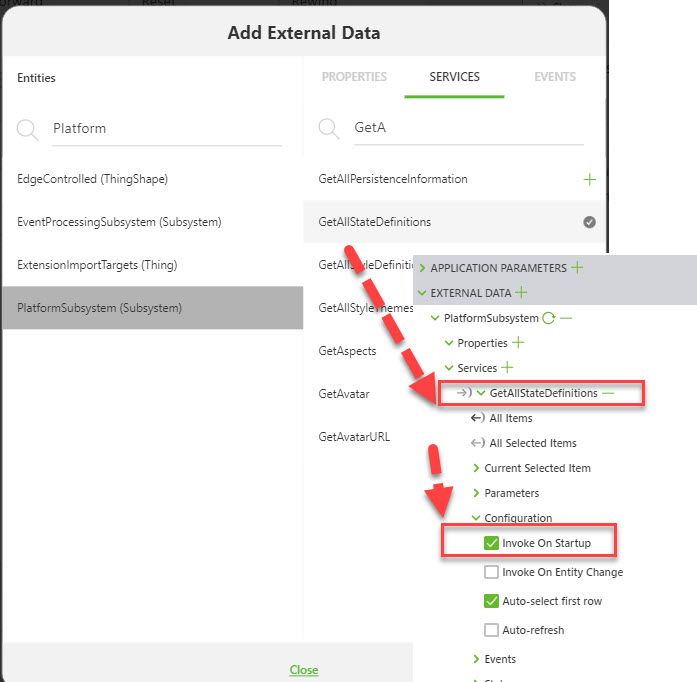
...but I found a way how to get the state definitions as a list inside Vuforia Studio. This solutions approach use a Thingworx service GetAllStateDefinitions of the PlatformSubsystem. You can add it to the external data section:
You need also to pay attention to set the correct runtime permissions of this service.
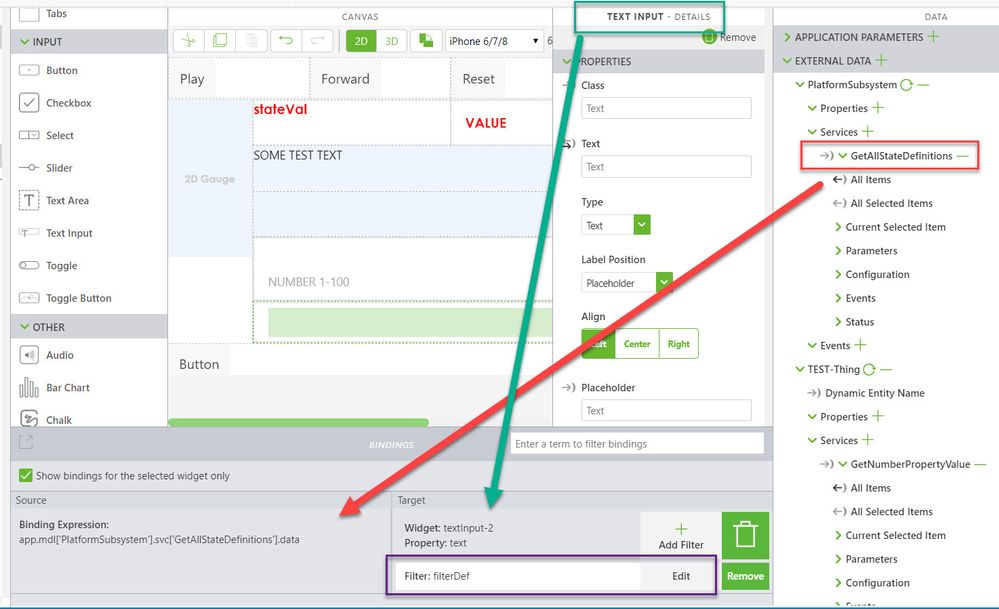
Now we can use this service to write the data to a widget text e.g. TEXT Input widget:
We can filter the data in the text field with a value filter definition:
return value["TestState1-100"].content.stateDefinitions;
This will return in my test example the following json object /string:
[{"comparator":"<","defaultStyleDefinition":"ACMEFieldSetLabelStyle","displayString":"STATE-1","defaultValue":"10","name":"","description":""},{"comparator":"<","defaultStyleDefinition":"AcmeFoodsOrderInTransit","displayString":"STATE-2","defaultValue":"20","name":"","description":""},{"comparator":"<","defaultStyleDefinition":"AcmeFoods.ButtonStyle","displayString":"STATE-3","defaultValue":"30","name":"","description":""},{"comparator":"<","defaultStyleDefinition":"AcmeInvalidFieldStyle","displayString":"STATE-4","defaultValue":"40","name":"","description":""},{"comparator":"<","defaultStyleDefinition":"DefaultTreeSelectedStyle","displayString":"STATE-5","defaultValue":"50","name":"","description":""},{"comparator":"<","defaultStyleDefinition":"AcmeTractor.ButtonActiveStyle","displayString":"STATE-6","defaultValue":"60","name":"","description":""},{"comparator":"<","defaultStyleDefinition":"AcmeTractor.ButtonStyle","displayString":"STATE-7","defaultValue":"70","name":"","description":""},{"comparator":"<","defaultStyleDefinition":"AcmeTractor.LineScheduleInventoryStyle","displayString":"STATE-8","defaultValue":"80","name":"","description":""},{"defaultStyleDefinition":"GreenState","displayString":"High","defaultValue":"","name":"High","description":""}]
Later I could try to filter only the desired data.
For example the following filter defintion:
var txt = "";
function myFunction(value, index, array) {
txt = txt + "[index=" +index+"].displayString="+ value.displayString + ";";
};
//=======================
return (function(){
console.warn("inside filter function filterDef");
if(value == undefined)
return "undefined value";
else
if( value["TestState1-100"] == undefined)
return "value[TestState1-100] is undefined";
else {
var state100TXT=JSON.stringify(value["TestState1-100"].content.stateDefinitions);
console.warn(state100TXT)
var state100=value["TestState1-100"].content.stateDefinitions;
state100.forEach(myFunction);
return txt;
}
}());
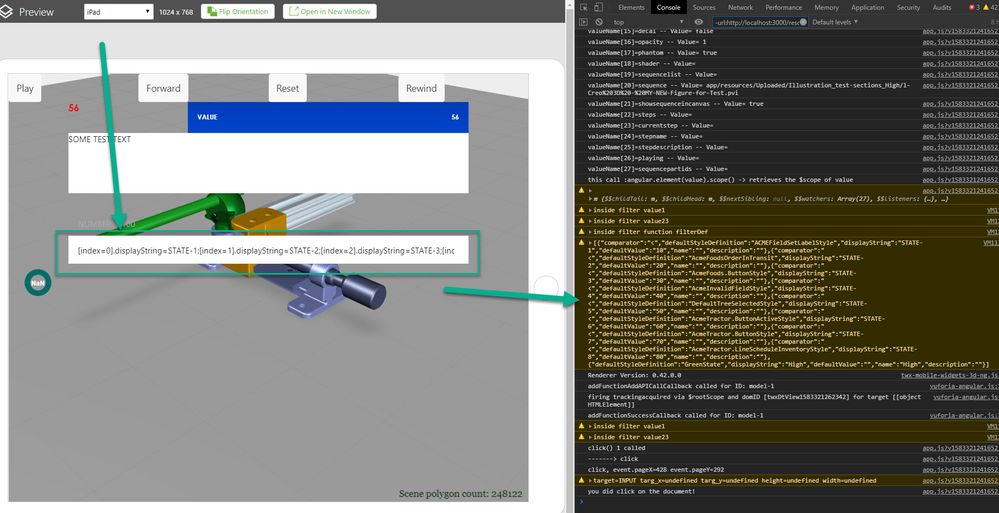
This will write in the text property of the input Text widget only the names of the used states:
[index=0].displayString=STATE-1;[index=1].displayString=STATE-2;[index=2].displayString=STATE-3;[index=3].displayString=STATE-4;[index=4].displayString=STATE-5;[index=5].displayString=STATE-6;[index=6].displayString=STATE-7;[index=7].displayString=STATE-8;[index=8].displayString=High;
You can use now the text property of this widget in your javaScript code
But it is also possible to write a direct JavaScript function. For example, the following code:
///////////////////////////////////////////
var myList = [];
function myFunction(value, index, array) {
myList.push(value);
}
//=============
$scope.app.runMyTWXService = function() {
var TWXmodelID = 'PlatformSubsystem';
var serviceName = 'GetAllStateDefinitions';
var parameters = {'propertyName': 'Temp', 'maxItems': 10};
//twx.app.fn.triggerDataService(TWXmodelID, serviceName, parameters);
//return twx.app.fn.triggerDataService(TWXmodelID, serviceName, '{}');
return $scope.app.mdl[TWXmodelID].svc[serviceName].data;
};
$scope.app.getListStates=function(){
var value= $scope.app.runMyTWXService();
console.log("value in $scope.app.getListStates()");
console.warn(value)
if(value == undefined) {
console.error( "undefined value");
myList.push( "undefined value");
}
else
if( value["TestState1-100"] == undefined)
{console.error("value[TestState1-100] is undefined");
myList.push("value[TestState1-100] is undefined")
}
else {
value["TestState1-100"].content.stateDefinitions.forEach(myFunction);
}
return myList;
}
$scope.app.MyTestButton= function() {
console.log( "$scope.app.getListStates()" )
console.warn( $scope.app.getListStates())
}
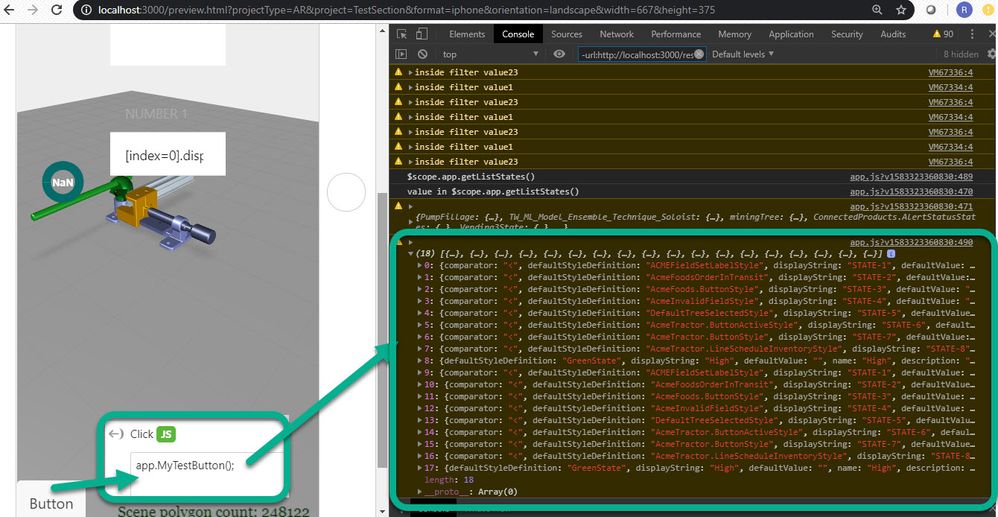
This is similar to the filter definition mentioned above. Here the function will write the stateNames of TestState1-100 to the javascript list myList. You can change this code to add all required filed of the stated definition to your list.
Example when I tested it :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @gbirnzain ,
I checked your problem more detailed, but I also did not find a way to get the value of STATE_DEF_CACHE inside the
(function($scope, $element, $attrs, $timeout){... defined in the app.js.
...but I found a way how to get the state definitions as a list inside Vuforia Studio. This solutions approach use a Thingworx service GetAllStateDefinitions of the PlatformSubsystem. You can add it to the external data section:
You need also to pay attention to set the correct runtime permissions of this service.
Now we can use this service to write the data to a widget text e.g. TEXT Input widget:
We can filter the data in the text field with a value filter definition:
return value["TestState1-100"].content.stateDefinitions;
This will return in my test example the following json object /string:
[{"comparator":"<","defaultStyleDefinition":"ACMEFieldSetLabelStyle","displayString":"STATE-1","defaultValue":"10","name":"","description":""},{"comparator":"<","defaultStyleDefinition":"AcmeFoodsOrderInTransit","displayString":"STATE-2","defaultValue":"20","name":"","description":""},{"comparator":"<","defaultStyleDefinition":"AcmeFoods.ButtonStyle","displayString":"STATE-3","defaultValue":"30","name":"","description":""},{"comparator":"<","defaultStyleDefinition":"AcmeInvalidFieldStyle","displayString":"STATE-4","defaultValue":"40","name":"","description":""},{"comparator":"<","defaultStyleDefinition":"DefaultTreeSelectedStyle","displayString":"STATE-5","defaultValue":"50","name":"","description":""},{"comparator":"<","defaultStyleDefinition":"AcmeTractor.ButtonActiveStyle","displayString":"STATE-6","defaultValue":"60","name":"","description":""},{"comparator":"<","defaultStyleDefinition":"AcmeTractor.ButtonStyle","displayString":"STATE-7","defaultValue":"70","name":"","description":""},{"comparator":"<","defaultStyleDefinition":"AcmeTractor.LineScheduleInventoryStyle","displayString":"STATE-8","defaultValue":"80","name":"","description":""},{"defaultStyleDefinition":"GreenState","displayString":"High","defaultValue":"","name":"High","description":""}]
Later I could try to filter only the desired data.
For example the following filter defintion:
var txt = "";
function myFunction(value, index, array) {
txt = txt + "[index=" +index+"].displayString="+ value.displayString + ";";
};
//=======================
return (function(){
console.warn("inside filter function filterDef");
if(value == undefined)
return "undefined value";
else
if( value["TestState1-100"] == undefined)
return "value[TestState1-100] is undefined";
else {
var state100TXT=JSON.stringify(value["TestState1-100"].content.stateDefinitions);
console.warn(state100TXT)
var state100=value["TestState1-100"].content.stateDefinitions;
state100.forEach(myFunction);
return txt;
}
}());
This will write in the text property of the input Text widget only the names of the used states:
[index=0].displayString=STATE-1;[index=1].displayString=STATE-2;[index=2].displayString=STATE-3;[index=3].displayString=STATE-4;[index=4].displayString=STATE-5;[index=5].displayString=STATE-6;[index=6].displayString=STATE-7;[index=7].displayString=STATE-8;[index=8].displayString=High;
You can use now the text property of this widget in your javaScript code
But it is also possible to write a direct JavaScript function. For example, the following code:
///////////////////////////////////////////
var myList = [];
function myFunction(value, index, array) {
myList.push(value);
}
//=============
$scope.app.runMyTWXService = function() {
var TWXmodelID = 'PlatformSubsystem';
var serviceName = 'GetAllStateDefinitions';
var parameters = {'propertyName': 'Temp', 'maxItems': 10};
//twx.app.fn.triggerDataService(TWXmodelID, serviceName, parameters);
//return twx.app.fn.triggerDataService(TWXmodelID, serviceName, '{}');
return $scope.app.mdl[TWXmodelID].svc[serviceName].data;
};
$scope.app.getListStates=function(){
var value= $scope.app.runMyTWXService();
console.log("value in $scope.app.getListStates()");
console.warn(value)
if(value == undefined) {
console.error( "undefined value");
myList.push( "undefined value");
}
else
if( value["TestState1-100"] == undefined)
{console.error("value[TestState1-100] is undefined");
myList.push("value[TestState1-100] is undefined")
}
else {
value["TestState1-100"].content.stateDefinitions.forEach(myFunction);
}
return myList;
}
$scope.app.MyTestButton= function() {
console.log( "$scope.app.getListStates()" )
console.warn( $scope.app.getListStates())
}
This is similar to the filter definition mentioned above. Here the function will write the stateNames of TestState1-100 to the javascript list myList. You can change this code to add all required filed of the stated definition to your list.
Example when I tested it :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I found there a mistake in the last displayed pictures.
The printings to the debugging console of the last picture is the first print of the test button function which is not so relevant- it contains all states Definitions. The more important print the state definition State1-100 is the same as shown in the picture above