- Community
- ThingWorx
- ThingWorx Developers
- Re: How to center align Grid header and value usin...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to center align Grid header and value using Style Theme
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to center align Grid header and value using Style Theme
- Labels:
-
Best Practices
-
Design
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Velkumar
May be that topic help you:
https://community.ptc.com/t5/ThingWorx-Developers/Alignmente-Value-Display-Twx-8-5-1/td-p/644061
Regards
Leonardo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Velkumar.
From our testing, we're not seeing an issue. If you select the grid, in the upper-left corner is a drop-down. From there you should select Configure Grid Columns. You then have the ability to align the header or the data.
Please let us know if you're still having issues.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @slangley
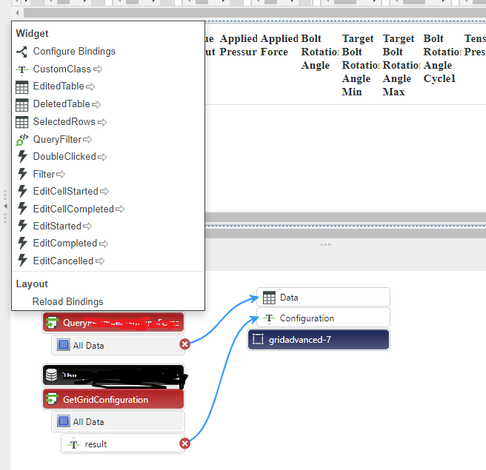
Thanks for your response. I have mapped configuration dynamically, so I'm not able to find 'ConfigureGridColumns ' in widget.
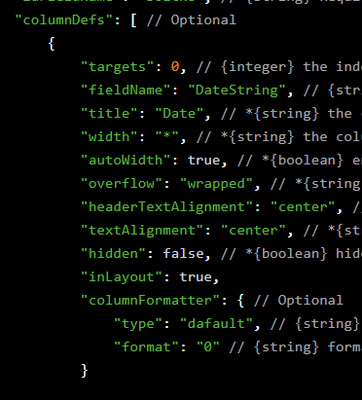
In configuration, I have mentioned 'textAlignment' as center
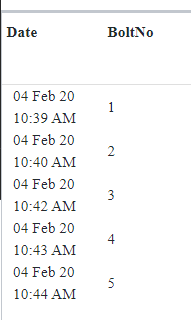
Still header and text are not aligned
/VR
- Tags:
- @
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thingworx 8.5.0
- Tags:
- 8
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Velkumar.
If one of the previous responses answered your question, please mark the appropriate one as the Accepted Solution for the benefit of others on the community.
Regards.
--Sharon