- Community
- Augmented Reality
- Vuforia Studio
- Re: How to use ThingView Widget from Navigate to d...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to use ThingView Widget from Navigate to display CAD Model/Viewables in custom mashup- Concept
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to use ThingView Widget from Navigate to display CAD Model/Viewables in custom mashup- Concept
I know that this issue , may be , seems to be more related to thingworx or navigate, but this is often a question which is related to models which are used in Studio and customers want to have some tool to view such models outside Vuforia Stuido and Vuforia View .
Another important point is that Vuforia Studio Preview, Navigate Thingview and Creo View WebGL Toolkit used /are based on the same thingview library.
The official statement of PTC here is that thingview widget, which is part from the Navigate extension is not supported for customized mashups and correct work is guaranteed only as part of the navigate functionality. Therefore, there is no documentation provided for the customization of this widget and no technical support cases will be handled on address of related issues. Also the geometry file formats supported by thingview are mainly the files supported by the Creo View application. All other file formats (which are not availalbe in the open dialog box of Creo View) are not supported -> e.g. glTF format. Of course, this can change in a future versions -> therefore, please, check for future releases always the What's new docs. Actually the thingview allows opening of some simple glTF files. But this is not working for every glTF file. Mostly there is a problem when we have geometry with high complexity.
… Additional I want to pont that not supported does not mean is not allowed. So therefore, I want to provide here some Info in case that customers want to customize the thingview widgets at their own risk. (no bug fixing and no compatibility guaranteed for future Releases)
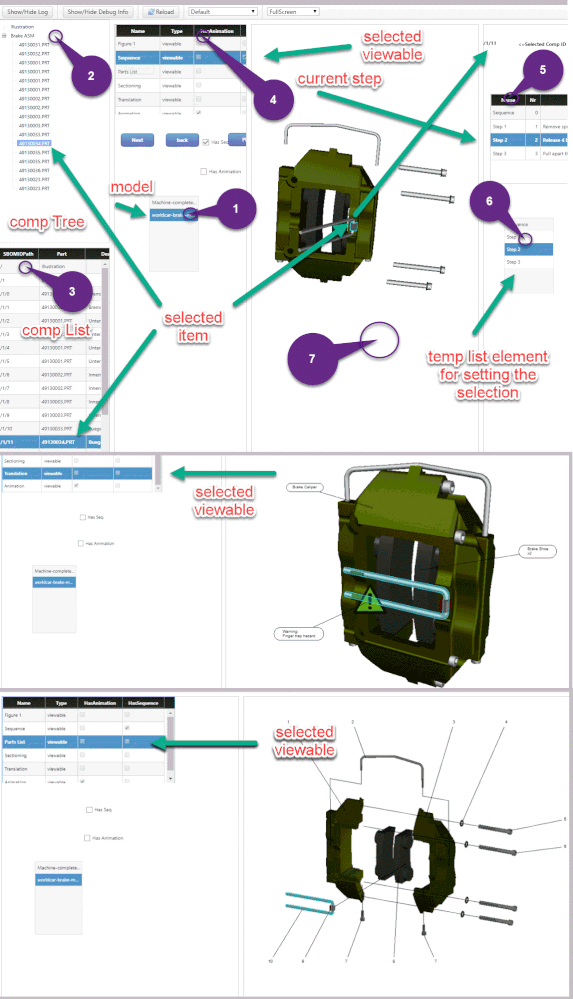
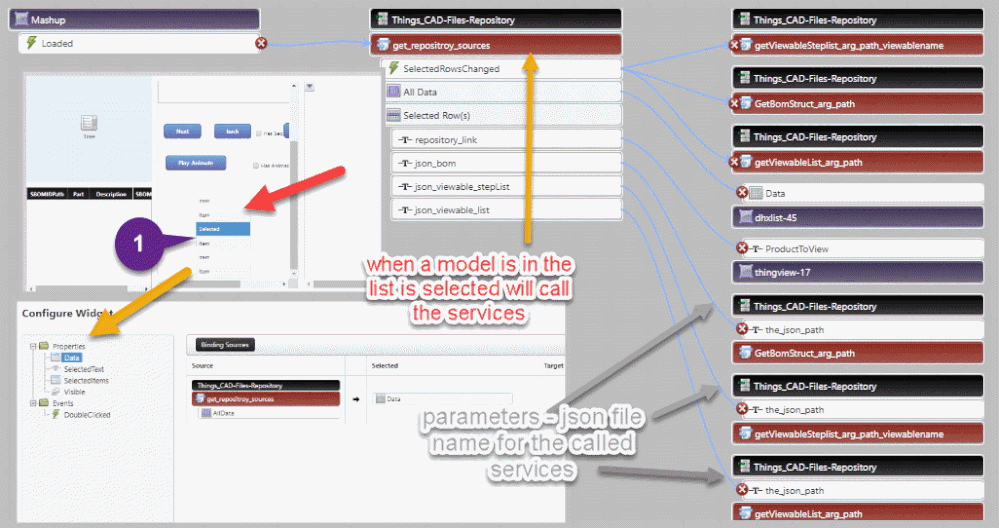
In this post I will introduce here only the concept of such mashup /view and then in further posts will consider the different details for the sup points in the picture below.
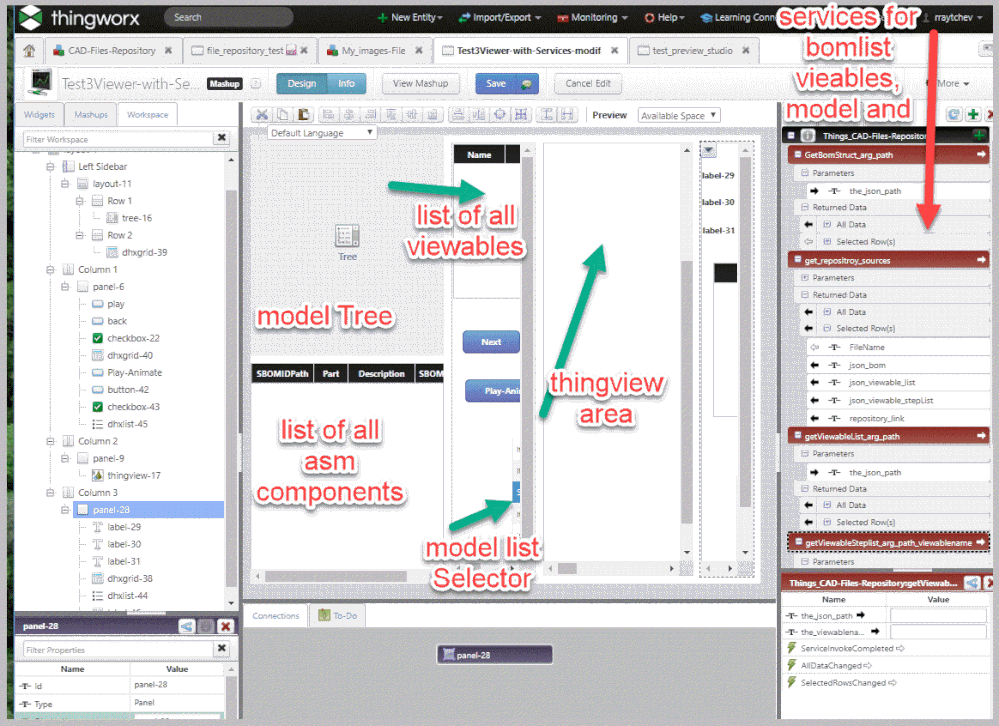
In the picture above, we have an example for such mashup where we have a different areas for the different functionality. The mashup in design /edit mode should looks like:
The mashup contains the following main areas(marked in the picture with callouts numbers 😞
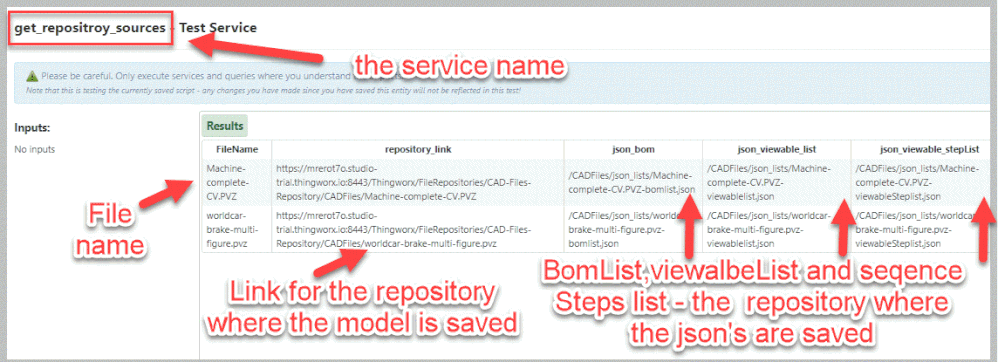
1.) Selector for the models. This is a list element widget which provide the possibility for the selection of a particular model. This list is here based on Infotable returned by service. Here is an example how to implement such service:
For simplification reason the service contains here only 2 rows.
Here an example how to implement such service (javaScript code) :
var data = [
{
"FileName": "Machine-complete-CV.PVZ",
"repository_link": "https://mrerot7o.studio-trial.thingworx.io:8443/Thingworx/FileRepositories/CAD-Files-Repository/CADFiles/Machine-complete-CV.PVZ",
"json_bom": "/CADFiles/json_lists/Machine-complete-CV.PVZ-bomlist.json",
"json_viewable_list": "/CADFiles/json_lists/Machine-complete-CV.PVZ-viewablelist.json",
"json_viewable_stepList": "/CADFiles/json_lists/Machine-complete-CV.PVZ-viewableSteplist.json"
},
{
"FileName": "worldcar-brake-multi-figure.pvz",
"repository_link": "https://mrerot7o.studio-trial.thingworx.io:8443/Thingworx/FileRepositories/CAD-Files-Repository/CADFiles/worldcar-brake-multi-figure.pvz",
"json_bom": "/CADFiles/json_lists/worldcar-brake-multi-figure.pvz-bomlist.json",
"json_viewable_list": "/CADFiles/json_lists/worldcar-brake-multi-figure.pvz-viewablelist.json",
"json_viewable_stepList": "/CADFiles/json_lists/worldcar-brake-multi-figure.pvz-viewableSteplist.json"
}
];
var result = DataShapes.files_repository_source_shape.CreateValues();
for(var i =0;i<data.length;i++) {
result.AddRow(data[i]);
}
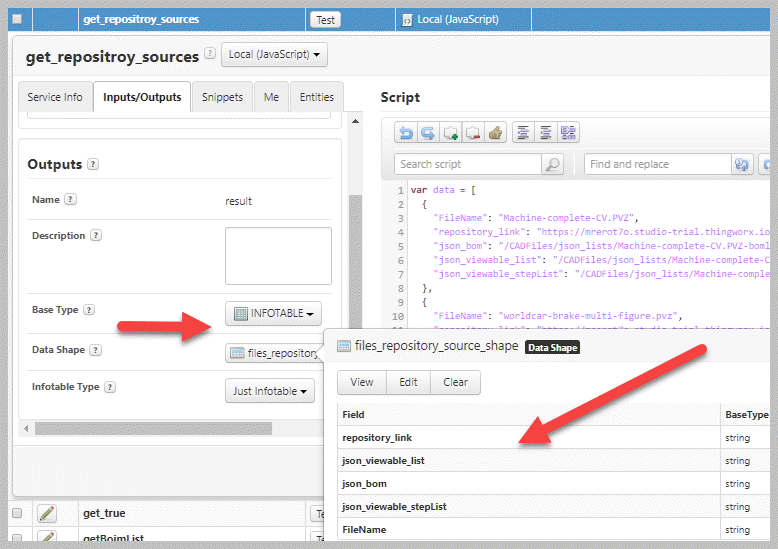
The return type of the service is InfoTable . For the defintion of the InfoTable we need a DataShape for the used fields definitions:
The list Widget ( callout 1.) in the picture) has a binding to the thingview data. When we select in the list widget a model this will call the services {(getViewableSteplist_arg_path(), getViewableSteplist_arg_path_viewablename() and GetBomStruct_arg_path() } of the CAD-Files-Repository (Repository Thing - means a thing which uses the template FileRepository) -> and will pass the arguments for the json files paths for bom , vieables and StepList .
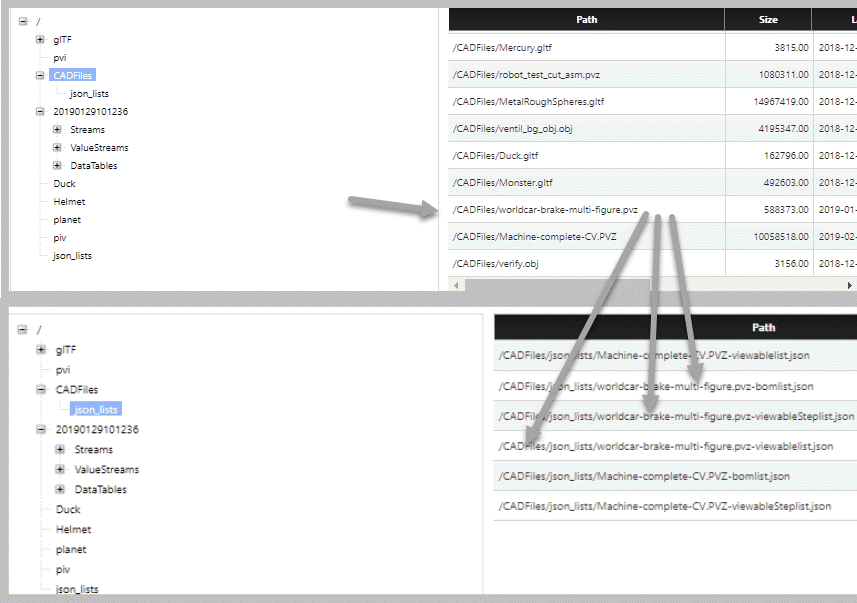
The effect is that when we select a model in the listWidget this will update the mashup and will display only data related to this model. All models and Json Files in this example are saved in the Repository "CAD-Files-Repository"
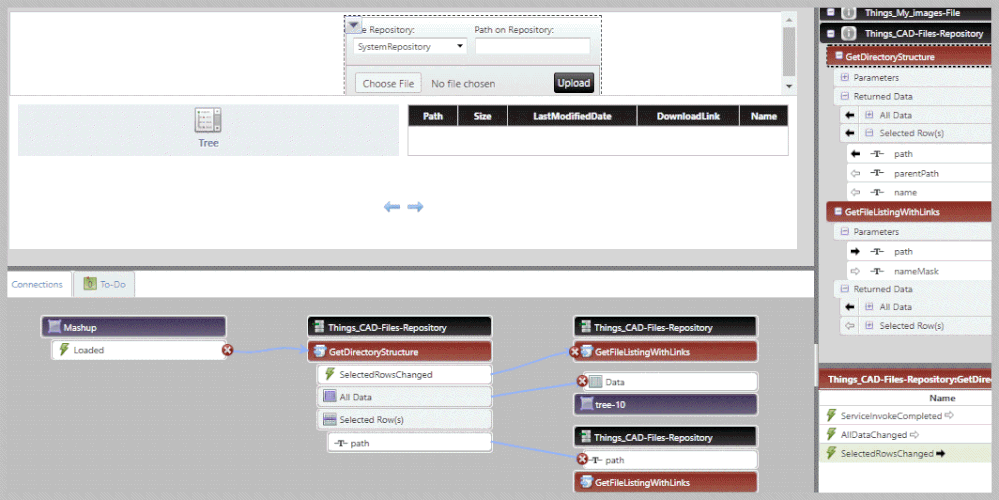
To upload data to the repository we can use the Fileupload widget. To display the data we can use the GetDirectory() and GetFileListingWithLinks() services of the repositroy thing. Here an example for tool mashup which could be used a tool to upload and display the data in the repository -as shown in the picture above
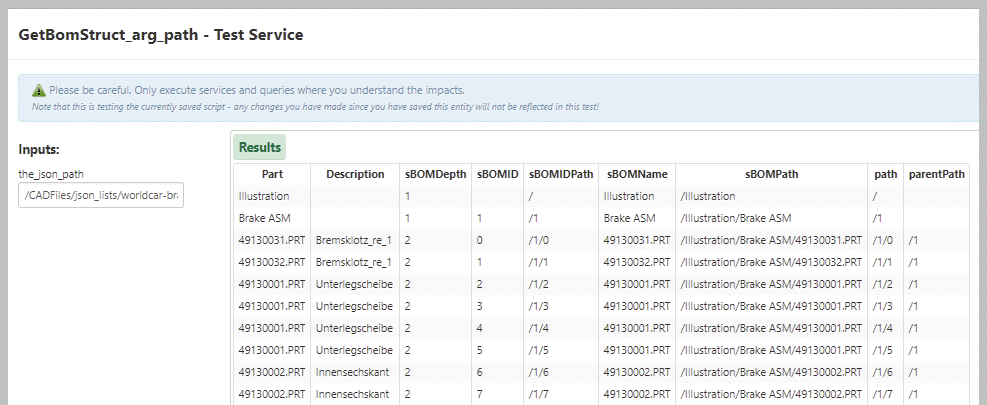
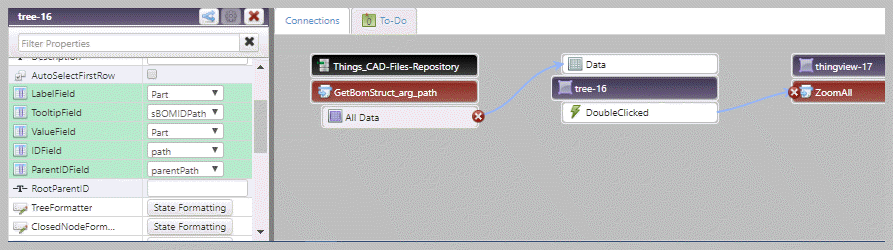
2.) Model tree area (callout 2.). This will display the model tree of the assembly components. Requires a service returning an InfoTable. - here an example the service {Things["CAD-Files-Repository"]. GetBomStruct_arg_path(the_json_path) } is called and returns the folloiwng output:
The the creation of the infoTable I used an json file - here in this example "worldcar-brake-multi-figure.pvz-viewableSteplist.json" (attached to this post). How to generate such file with Creo View WebGL toolkit is described in the community post (How to extract the components with properties from a pvz file)
The point how to create an InfoTable from an Json will be handled in an addtional post (Service for creating of Bom - and Viewable Lists from json files)
The displays of the data we have in the tree widget he following settings:
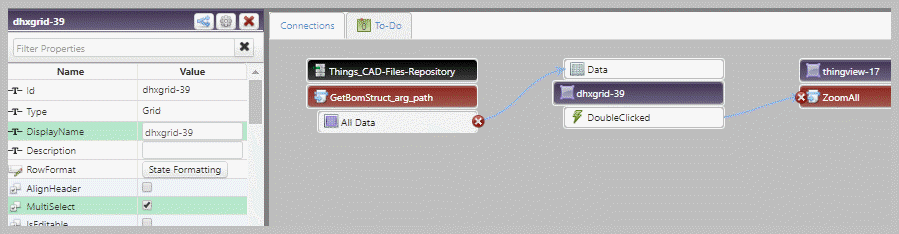
3.) List area - it uses the same service but it is displayed in a grid twx widget. This will list the Bom as list of all components (uses also the service {Things["CAD-Files-Repository"]. GetBomStruct_arg_path(the_json_path) } )
In the mashup preview it will look like:
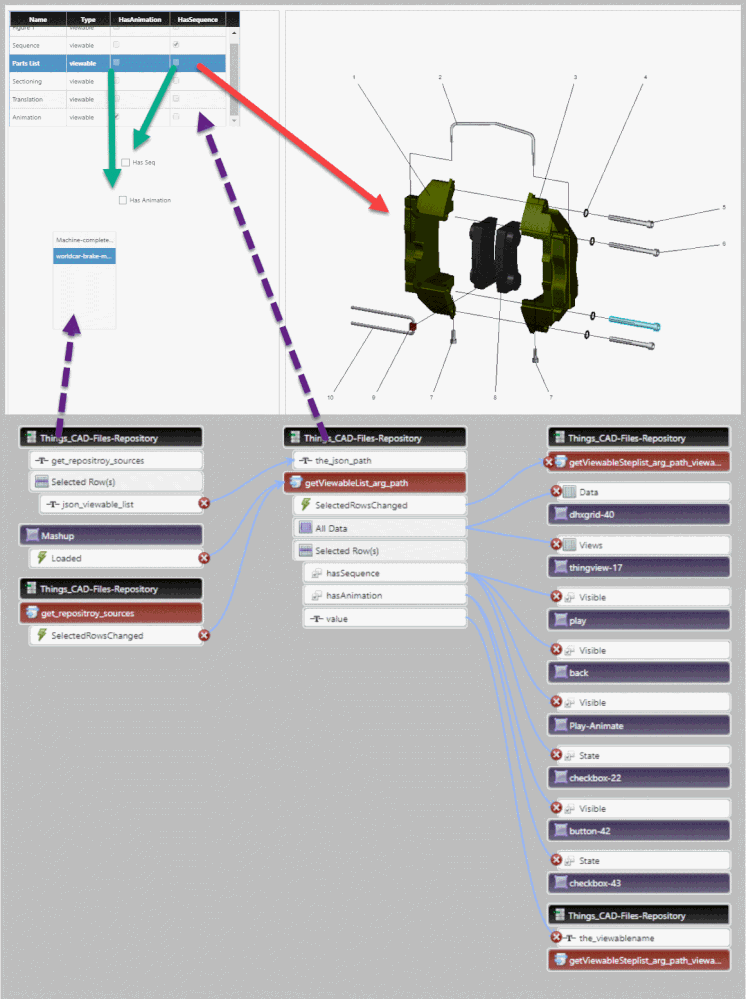
4.) Area for the selection of a viewable / Creo Illustrate Figures (callout 3 on the overview picture)
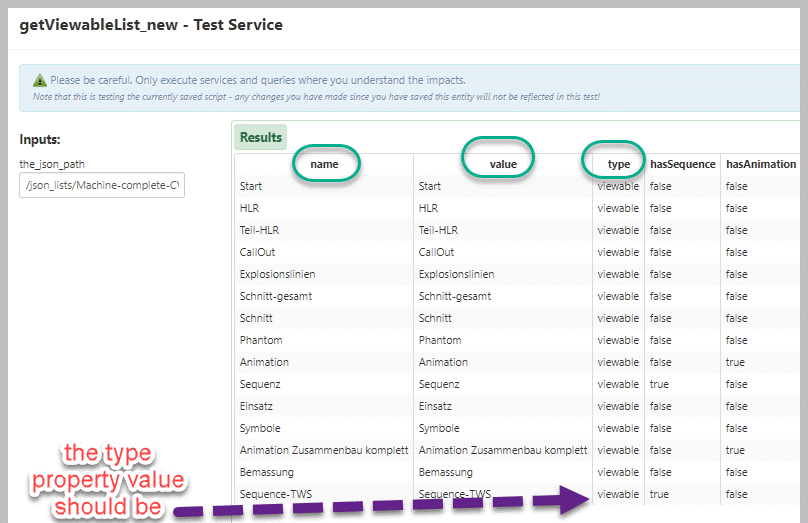
To display the viewables correctly in thingview we require to have an service/data which is based on InfoTable with specific field definition.
We can bind the All Data of the service (here : {Things["CAD-Files-Repository"]. getViewableList_arg_path(the_json_path) } ) to the Views property of the thingview widget.
Depending on the values of the filed HasAnimation and HasSequnece the buttons for playing of sequences and animation are shown or blanked (set the Visible property to true or false)
How to define this service is described in the post (Service for creating of Bom - and Viewable Lists from json files)
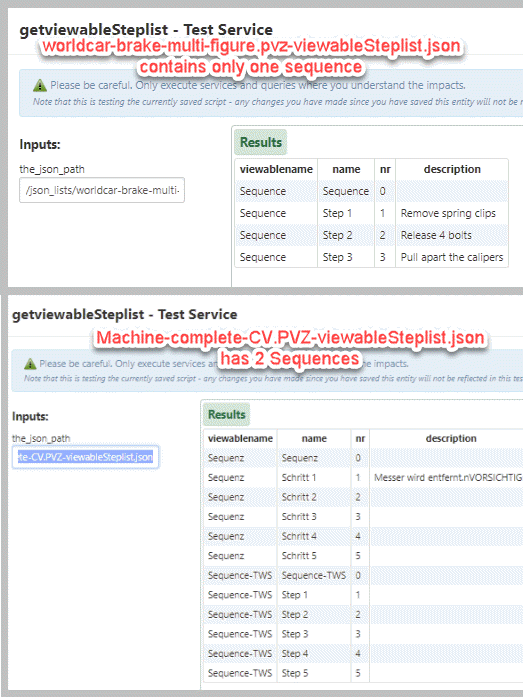
5.) Area for the display of the sequence steps > data grid widget-> it displays datae only if the current viewable is an sequence. Here example for the json step files related to models having 1 and 2 sequences. Here in this example the the file (worldcar-brake-multi-figure.pvz-viewableSteplist.json) is used
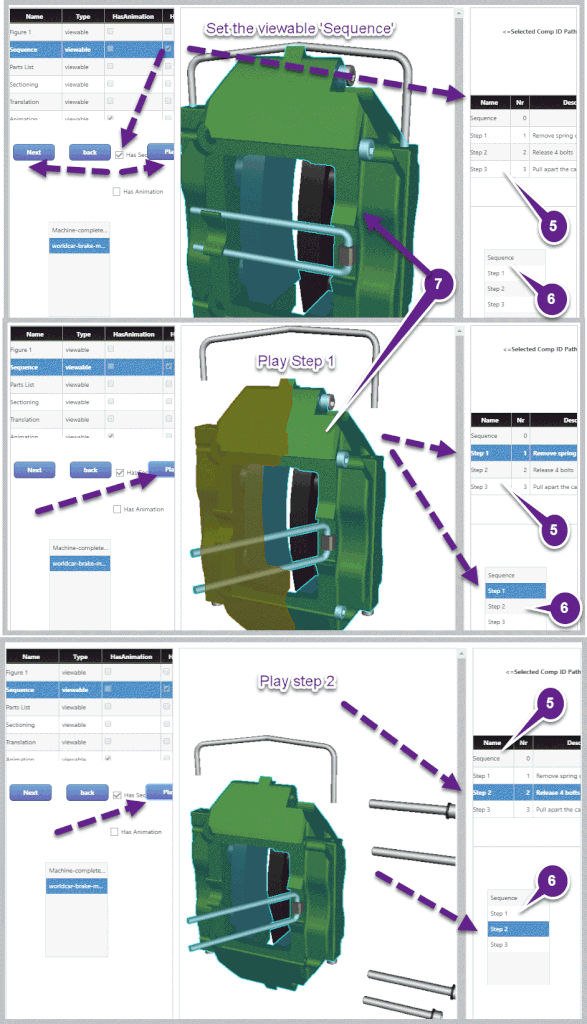
Here is an example of the mashup dipslay when a viewable contains a Sequnece
The same mashup in design/edit mode (below). We can bind the All Data of the service (here : {Things["CAD-Files-Repository"]. getViewableSteplist__arg_path_viewablename(the_json_path, the_viewablename) } ) to the Data property of the grid widget.
How to extract a json file from the pvz model (e.g. worldcar-brake-multi-figure.pvz-viewableSteplist.json) and to define the service for it e.g. getViewableSteplist_arg_path_viewablename - is shown in the post (Extracting the viewables and the seqnece steps information from a .pvz file for the usage in TWX).
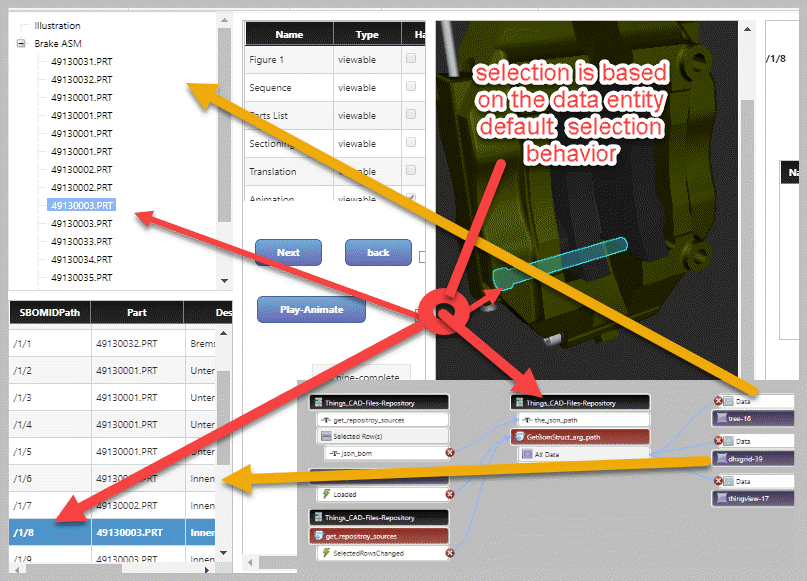
The display of the Step List is here only as info. Because there is not possible to set the current /selected dataset in the grid here an additional List widget (callOut 6 ) is used.
6.) The area of the List widget is an area which should be made invisible. It is used only to allow to set the selection in the grid element. We can bind the All Data of the service (here : {Things["CAD-Files-Repository"].getViewableSteplist__arg_path_viewablename(the_json_path, the_viewablename) } ) to the Data property of the List widget (callOut 6). The list element ( 6.) could be blanked because it is only used to set the selection of the gird table (default functionality of the Data selection )
How to extract a json file from the pvz model (e.g. worldcar-brake-multi-figure.pvz-viewableSteplist.json) and to define the service for it e.g. getViewableSteplist_arg_path_viewablename - is shown in the post(Extracting the viewables and the seqnece steps information from a .pvz file for the usage in TWX).
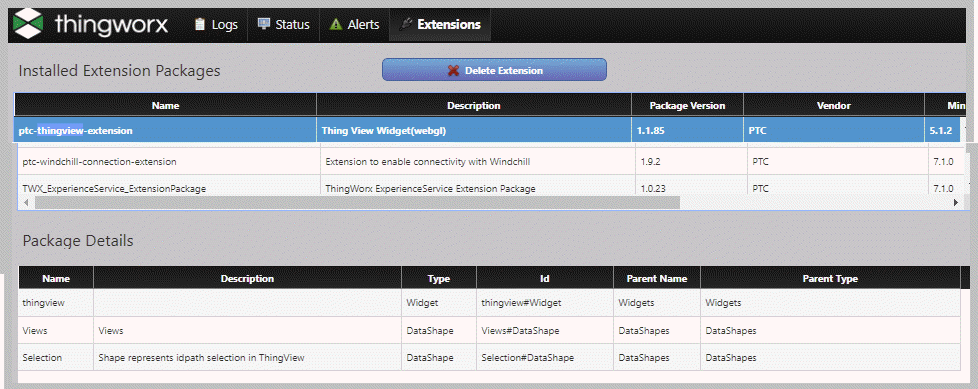
7.) This is the area with the panel of the thingview twx extension. The thingview widget is part of the windchill navigate module. If the extension is installed we can check in the Extension manager:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Do you have any idea how we could make this working using viewable data coming from Windchill 11.1.
I already have the SwaggerConnector returning me information from the correct viewable.
The Creoview widget (in old browsers) return me the correct information, but the thingview widget refuses to display the data.
Regards,
Wim.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @wvangeem ,
I think that it was working is a question of implementation.
so definitively this could work also here. Unfortunately, I do know how the SwaggerConnector works (I think it is some kind of Rest API to windchill) and may be someone how have more deeply knowledge to this API could help.
In the end to work with thingview with the Swagger Connector data- it is important to know what kind of data we have and how to setup the thingview properties in the mashup in such manner that it could read the data.
What we need is the setting of the URL. In the first post of this topic I set the URL(ProductToView) to a repository – for example the ProductToView property was set to https://xxxxxxxx.studio-trial.thingworx.io:8443/Thingworx/FileRepositories/CAD-Files-Repository/piv/Machine-complete-CV.PVZ - which means https link to the repository on the thingworx server. In your case you I believe you need to set to a similar link in Windchill. So far I know there are some Windchill mashups where the thingview is integrated. You can check from there how it will connect to windchill and what is the syntax of the windchill https link to a data in windchill. You can for example try in the old CreoView implementation with a tool Fiddler or wireshark the request/response data to find the correct link to the windchill part/assembly represtionation (pvz) of the model
Or you als can try to do somethink like temporary download of the part/assembly presentation to thingworx repository and then use the suggested technique in this article to extract the bom data and to display the model
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Thanks for the response. The thingview widget is not documented, because PTC doesn't want to release this.
Unfortunately, the PTC Navigate mashups are secured, so you cannot edit them to see how they are used or implemented.
I logged a ticket to PTC support, and they helped me in getting the data from Windchill. The result I got from the SwaggerConnector needs to be "transformed" in some way to be able to use it in the Thingview widget.
But still, more information should become available about the Thingview widget.
Best regards,
Wim.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Have you tried duplicating the mashup? As far as I know, it becomes editable then.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Could you explain a little bit more on how did you let ThingView widget choose to display the "sequence" viewable?
I"m able to display the pvz in ThingView, however, even if I click the button (that bind to the "NextSequenceStep") it is not going to display the sequence. What did I missed?
Many thanks,
Yifu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, I haven't done that yet in Thingworx with the ThingView widget. In Vuforia Studio, you need to select the sequence name, or enter it in a property, because you can have several sequences inside 1 pvz. So probably you will need to set it in the widget properties, if it's available.
Can you give some feedback when this works?
Best regards,
Wim.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Indeed, for studio, toolkit as well, I suppose we need to identify the sequence before start to play sequence. In the widget I couldn't find a similar function/service to bind...
I tried to just pass the view which contains sequence to "views", but no luck.
Many thanks,
Yifu